Eine Anleitung für die Stripe-Integration in eine Website mit PHP
Wenn Sie eine Website betreiben und eine Online-Zahlung einziehen, dann haben Sie wahrscheinlich vom Stripe Payment Gateway gehört. Mit Stripe kann man die Zahlung mit einer Kredit- oder Debitkarte akzeptieren. Dies ist eine bequemere Möglichkeit, für Ihre Kunden online zu bezahlen. In diesem Artikel untersuchen wir die Stripe-Integration in die Website mit PHP.
Warum sollte Stripe Payment Gateway verwendet werden?
Stripe ist eines der beliebtesten und sichersten Zahlungsgateways im Internet. Die Kartendaten des Benutzers sind bei Stripe-Zahlungen immer sicher. Tatsächlich stellen sie beim Stripe-Checkout generierte Elemente bereit, in die ein Benutzer Kartendetails eingeben muss. Die Elemente zur Eingabe der Kartendetails werden von Stripe zur Laufzeit generiert, was dieses Gateway sicherer macht.
Nach Eingabe der Kartendaten generiert Stripe einen Token, mit dem die Kartenzahlung belastet wird. Dadurch müssen keine Kartendaten gespeichert werden.
Sehen wir uns die Stripe-Integration in eine Website mit PHP an.
Erhalten Sie API-Schlüssel für die Stripe-Integration
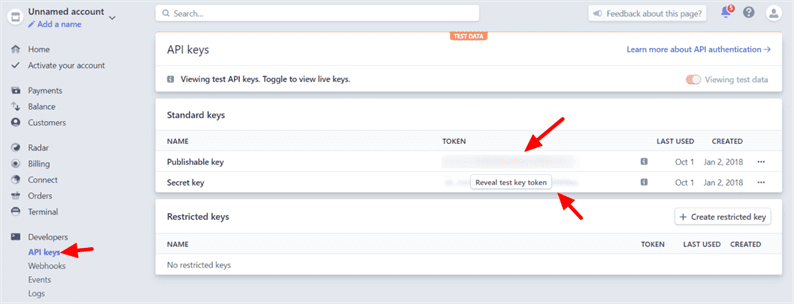
Für den Einstieg sollten Sie ein Stripe-Konto haben. Um das Stripe-Gateway in Ihre Anwendung zu integrieren, benötigen Sie Ihren geheimen Stripe-Schlüssel und den veröffentlichbaren Schlüssel.
Melden Sie sich bei Ihrem Stripe-Dashboard an. Sie erhalten diese Schlüssel von Developers->API Keys. Ich empfehle Ihnen, den Zahlungsverkehr zunächst mit dem Testmodus zu testen. Wenn alles gut funktioniert, gehen Sie in den Live-Modus. Schnappen Sie sich also die API-Schlüssel für den Testmodus.
Stripe-Checkout-Formular
Immer wenn wir ein Zahlungsgateway auf der Website integrieren, müssen wir die Transaktionsdetails in der Datenbank speichern. Erstellen wir also eine paymentsTabelle mit der folgenden SQL-Abfrage.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Erstellen Sie als Nächstes ein Checkout-Formular. Wie bereits erwähnt, generiert Stripe Kartenelemente für Sie. Wir werden diese Elemente im Checkout-Formular generieren, indem wir der Stripe-Dokumentation folgen .
Erstellen Sie eine index.htmlDatei und fügen Sie den folgenden Code darin ein.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Fügen Sie dem Formular mithilfe des folgenden Codes in der style.cssDatei ein Styling hinzu .
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Danach müssen Sie zum Generieren von Kartenelement und StripeToken den folgenden JavaScript-Code in die card.jsDatei einfügen. Dieser JavaScript-Code validiert auch die Kartendetails.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Sie müssen den Platzhalter PUBLISHABLE_KEY durch Ihren tatsächlichen Schlüssel im obigen Code ersetzen.
Ich habe dem Formular ein zufälliges Styling hinzugefügt. Sie können das Formulardesign an Ihre Website anpassen. Darüber hinaus bietet Stripe verschiedene Designs von Kartenelementen. Lesen Sie mehr darüber in der Dokumentation.
Wenn der Benutzer ein Formular mit Kartendetails abschickt, generiert Stripe im Hintergrund einen Token, der als verstecktes Feld "Token" festgelegt wird. Dieses Token wird verwendet, um eine Kartenzahlung mit dem Stripe SDK zu belasten.
Wir senden die Formulardaten an die charge.php. In dieser PHP-Datei werden wir die Karte belasten und die Zahlung ausführen.
Stripe-Integration mit Omnipay in PHP
Wir haben alle mit der Grundkonfiguration eingestellt. Installieren Sie nun die Omnipay Stripe-Bibliothek, um die Kartenzahlung zu belasten. Öffnen Sie das Terminal in Ihrem Projektstammverzeichnis und führen Sie den folgenden Befehl aus:
composer require league/omnipay omnipay/stripeErstellen Sie nach der Installation der Bibliothek eine Datei config.php und initialisieren Sie das Zahlungsobjekt und die Datenbankverbindung.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Stellen Sie sicher, dass Sie alle Platzhalter durch die tatsächlichen Werte ersetzen. Als nächstes charge.phpschreiben Sie den Code wie folgt.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Wir sind mit dem Codierungsteil fertig. Testen Sie die Sandbox-Zahlungen. Stripe stellt Dummy-Kartendaten zum Testen der Zahlung bereit .
Wann immer Sie sich entschieden haben, live zu gehen, müssen Sie nur Ihren geheimen und veröffentlichbaren Schlüssel mit den Live-Anmeldeinformationen ändern.
Ich hoffe, dass Sie auf einer Website mit PHP etwas über die Stripe-Integration erfahren. Ich würde gerne Ihre Gedanken und Vorschläge im Kommentarbereich unten hören.
Zum Thema passende Artikel
- PayPal Payment Gateway-Integration in PHP über die PayPal REST API
- Akzeptieren Sie Kreditkartenzahlungen mit Authorize.net Payment Gateway in PHP
- So richten Sie wiederkehrende Zahlungen in Authorize.net ein