MailChimp-Integration in WordPress ohne Verwendung eines Plugins
Wenn es um WordPress geht, erhalten Sie fast jede Art von Plugin, das Ihren Erwartungen entspricht. Die Verwendung von Plugins auf der WordPress-Website ist natürlich kein Problem, bis Sie Ihre Website nicht mit einer Reihe von Plugins überladen. Wenn Sie eine große Anzahl von Plugins auf Ihrer WordPress-Website haben, wird dies definitiv Ihren Server und Ihre Website beeinträchtigen und Konflikte zwischen den Plugins verursachen. Es kann auch Ihre Website verlangsamen.
Bei Artisans Web empfehle ich den Benutzern immer, so viel wie möglich minimale Plugins zu verwenden. Wenn Sie Ihre Sachen erreichen können, indem Sie Ihren eigenen Code schreiben, dann machen Sie es. Es ist immer eine gute Vorgehensweise, anstatt ein Plugin zu verwenden. Indem Sie Ihren eigenen Code schreiben, werden Sie ein besserer WordPress-Entwickler. Schließlich ist es wichtig, ein Experte in der WordPress-Entwicklung zu werden.
In diesem Artikel untersuchen wir, wie Sie die MailChimp-Integration in WordPress durchführen, ohne ein Plugin zu verwenden. Wir werden unser eigenes Newsletter-Formular erstellen, ein Formular über WordPress Ajax senden, den Benutzer in die Zielgruppenliste Ihres MailChimp abonnieren.
Abrufen des MailChimp-API-Schlüssels und der Zielgruppen-ID
Um mit der MailChimp-Integration in WordPress zu beginnen, müssen Sie zunächst den MailChimp-API-Schlüssel und die Audience ID abrufen. Rufen Sie diese Details ab, indem Sie die folgenden Schritte ausführen.
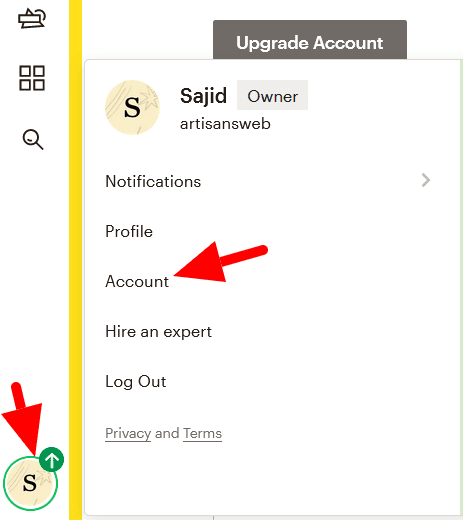
Melde dich an, um Ihr MailChimp Konto. Wählen Sie über das Benutzersymbol das Konto aus.
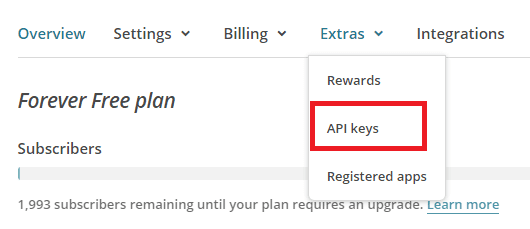
Klicken Sie auf der nächsten Seite auf Extra->API-Schlüssel.
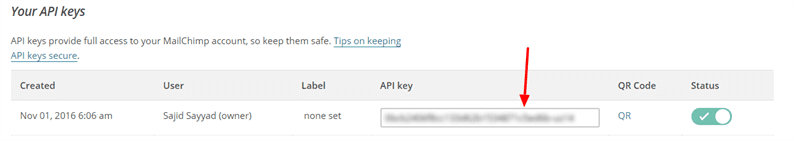
Klicken Sie im Abschnitt Ihre API-Schlüssel auf Schlüssel erstellen und kopieren Sie Ihren API-Schlüssel, den wir gleich benötigen.
Jetzt haben Sie Ihren API-Schlüssel bereit. Rufen Sie als Nächstes eine Audience ID ab, zu der Sie Ihre Abonnenten hinzufügen müssen. Klicken Sie dazu auf das Menü Zielgruppe und wählen Sie dann die Option Einstellungen aus dem Dropdown-Menü Zielgruppe verwalten.
Klicken Sie unter den Einstellungen auf den Audience-Namen und die Standardeinstellungen.
Auf der nächsten Seite finden Sie Ihre Audience ID.
Erstellen Sie einen WordPress-Shortcode
Unser Endziel ist es, ein funktionierendes Newsletter-Formular zu erstellen, damit Ihre Besucher Ihr MailChimp-Publikum werden können. Dazu müssen Sie zunächst ein statisches Formular mit 2 Feldern erstellen – E-Mail und eine Schaltfläche zum Senden. Lassen Sie uns einen Shortcode erstellen, der dieses Formular rendert, und Sie können dieses Newsletter-Formular mit dem Shortcode überall auf Ihrer Website platzieren.
Öffnen Sie Ihre aktive Themendatei functions.phpund fügen Sie den folgenden Code hinzu.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Nachdem Sie den obigen Code hinzugefügt haben, können Sie jetzt den Shortcode verwenden [mailchimp]. Platzieren Sie es, wo immer Sie möchten, und Sie sollten das Abonnementformular sehen. Natürlich müssen Sie einem Formular möglicherweise Ihr eigenes Styling gemäß Ihrem Website-Design hinzufügen.
In unserem Formular haben wir die ID ‘E-Mail’ zum E-Mail-Feld und die Klasse ‘Abonnieren’ zum Senden-Button hinzugefügt. Diese ID und Klasse werden verwendet, wenn wir ein Formular über Ajax senden.
JavaScript-Datei in WordPress hinzufügen
Da wir WordPress Ajax verwenden möchten, müssen wir etwas JavaScript-Code schreiben. Wir müssen also eine JS-Datei in die WordPress-Umgebung einbinden. WordPress bietet eine Standardmethode zum Einbinden der JS-Datei, der wir folgen sollten. Erstellen Sie eine js/awscript.jsDatei in Ihrem Theme-Verzeichnis. An unsere JS-Datei übergeben wir unsere eigene Variable ‘security’, die sich wie eine Nonce verhält.
Der folgende Code geht auch in die functions.phpDatei.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Gehen Sie nun zu js/awscript.jsund schreiben Sie einen Code, der vom Benutzer eingegebene E-Mails aufnimmt, an Ajax weiterleitet und dem Benutzer die Antwort anzeigt.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}Im obigen Code habe ich neben der Behandlung der Ajax-Antwort auch eine Funktion hinzugefügt, isEmail()die überprüft, ob die übergebene E-Mail gültig ist oder nicht.
Abonnenten zur MailChimp-Zielgruppe hinzufügen
Bisher sind wir mit unserem Newsletter-Formular und einem Ajax-Anruf fertig. Schreiben Sie nun einen Code, der tatsächlich eine E-Mail an die MailChimp-API sendet und einen Abonnenten zur MailChimp Audience ID hinzufügt.
Da wir hier einen API-Aufruf geben müssen, verwenden wir die Methode wp_remote_post zum Senden von Anfragen und zum Verarbeiten von Antworten.
Sie sollten den folgenden Code in die functions.phpDatei einfügen .
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Achten Sie beim Hinzufügen des obigen Codes darauf, die Platzhalter YOUR_AUDIENCE_ID und YOUR_API_KEY durch die tatsächlichen Werte zu ersetzen. Der obige Code ruft die MailChimp-API auf und fügt die E-Mail direkt der Zielgruppenliste hinzu. Wenn Sie beabsichtigen, dem Benutzer eine Bestätigungs-E-Mail zu senden, bevor Sie seine E-Mail zur Liste hinzufügen, setzen Sie einen Statuswert als "ausstehend".
Mailchimp stellt auch die Zielgruppenfelder bereit. Mithilfe dieser Felder können Sie zusätzliche Informationen zu Benutzern direkt im MailChimp-Dashboard speichern. Nur für den Fall, dass Sie Zielgruppenfelder hinzufügen möchten, können Sie dies tun, indem Sie in der obigen POST-Anfrage ein weiteres Array-Element hinzufügen. Hier füge ich Werte für die standardmäßigen Zielgruppenfelder FNAME und LNAME hinzu.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Es geht um die MailChimp-Integration in WordPress ohne Plugins. Ich empfehle diesen Weg, da er Ihnen die Freiheit gibt, Ihr Formular zu gestalten, und Ihnen auch hilft, etwas über die WordPress-Codierung zu lernen. Bitte teilen Sie Ihre Gedanken oder Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- MailChimp-Integration auf einer Website mit MailChimp-API und PHP
- So integrieren Sie den MailChimp-Newsletter in die Laravel-Anwendung