So erstellen Sie ein benutzerdefiniertes Elementor-Widget
Elementor ist einer der beliebtesten Seitenersteller für WordPress. Das Erstellen einer WordPress-Website mit Elementor ist einfach und Sie können mit diesem beliebten Plugin viel Zeit sparen. Elementor bietet Widgets zum Erstellen verschiedener Abschnitte auf Ihren Seiten. Sie müssen nur ein Widget aufnehmen, es konfigurieren und die generierten Elemente werden im Frontend angezeigt.
Es kann vorkommen, dass Sie keine Widgets Ihrer Wahl erhalten. Möglicherweise suchen Sie nach einer anderen Funktionalität, die über die Standard-Widgets von Elementor nicht möglich ist. In solchen Szenarien benötigen Sie ein benutzerdefiniertes Widget, das Ihre Anforderungen erfüllt. Glücklicherweise ist Elementor einfach zu erweitern und Sie können jede gewünschte Funktionalität erstellen, indem Sie eine Elementor-Erweiterung erstellen. Elementor-Erweiterungen sind die gleichen wie normale WordPress-Plugins, sie erweitern die Grundfunktionalität.
In diesem Artikel zeige ich Ihnen, wie Sie ein benutzerdefiniertes Elementor-Widget erstellen, das nichts anderes als eine Elementor-Erweiterung ist.
Um es praktisch zu sehen, nehme ich ein Beispiel von Bootstrap Carousel. Wir werden ein WordPress-Plugin für das benutzerdefinierte Elementor-Widget erstellen. Dieses Widget gibt Ihnen die Möglichkeit, Bootstrap-Karussell auf Ihren Seiten hinzuzufügen.
Der Zweck dieses Tutorials besteht darin, Sie mit der Entwicklung von Elementor-Widgets vertraut zu machen. Wir werden ein Elementor-Widget für Bootstrap Carousel entwickeln. Mit dem gleichen Ansatz können Sie Ihre eigenen Widgets erstellen.
Erstellen einer Erweiterung für Elementor
Um loszulegen, müssen Sie das Elementor-Plugin installiert und aktiviert haben. Erstellen Sie danach einen Ordner ‘artisansweb-elementor-add-on’ im Verzeichnis ‘wp-content/plugins’. Hier zum Ordnernamen und im nächsten Teil des Codes verwende ich den Begriff ‘artisansweb’, um eindeutige Referenzen zu behalten. Sie können diesen Begriff beliebig ändern.
Erstellen Sie in unserem Plugin eine Datei artisansweb-elementor-add-on.php. Diese Datei enthält einen Code, der eine Erweiterung von Elementor erstellt.
Sie erhalten die Boilerplate zum Erstellen der Erweiterung in der Elementor- Dokumentation.
Nachdem ich die Dokumentation befolgt habe, habe ich einen folgenden Code geschrieben, den Sie in die artisansweb-elementor-add-on.phpDatei einfügen sollten .
<?php
/*
Plugin Name: Elementor Widget - Bootstrap Carousel
Plugin URI: https://artisansweb.net
Description: Creates a Bootstrap Carousel.
Author: Artisans Web
Version: 1.0
Author URI: https://artisansweb.net
*/
if (! defined( 'ABSPATH')) {
exit; // Exit if accessed directly.
}
final class Artisansweb_Elementor_Extension {
const VERSION = '1.0';
const MINIMUM_ELEMENTOR_VERSION = '2.0.0';
const MINIMUM_PHP_VERSION = '7.0';
private static $_instance = null;
public static function instance() {
if (is_null( self::$_instance)) {
self::$_instance = new self();
}
return self::$_instance;
}
public function __construct() {
add_action( 'init', [ $this, 'i18n' ] );
add_action( 'plugins_loaded', [ $this, 'init' ] );
add_action( 'wp_enqueue_scripts', [ $this, 'enqueue_scripts' ], 11 );
}
public function init() {
// Check if Elementor installed and activated
if (! did_action( 'elementor/loaded')) {
add_action( 'admin_notices', [ $this, 'admin_notice_missing_main_plugin' ] );
return;
}
// Check for required Elementor version
if (! version_compare( ELEMENTOR_VERSION, self::MINIMUM_ELEMENTOR_VERSION, '>=')) {
add_action( 'admin_notices', [ $this, 'admin_notice_minimum_elementor_version' ] );
return;
}
// Check for required PHP version
if (version_compare( PHP_VERSION, self::MINIMUM_PHP_VERSION, '<')) {
add_action( 'admin_notices', [ $this, 'admin_notice_minimum_php_version' ] );
return;
}
// Add Plugin actions
add_action( 'elementor/widgets/widgets_registered', [ $this, 'init_widgets' ] );
}
public function i18n() {
load_plugin_textdomain( 'artisansweb-elementor-add-on' );
}
public function admin_notice_missing_main_plugin() {
if (isset( $_GET['activate'])) unset( $_GET['activate'] );
$message = sprintf(
/* translators: 1: Plugin name 2: Elementor */
esc_html__( '"%1$s" requires "%2$s" to be installed and activated.', 'artisansweb-elementor-add-on' ),
'<strong>'. esc_html__( 'Elementor', 'artisansweb-elementor-add-on' ). '</strong>'
);
printf( '<div class="notice notice-warning is-dismissible"><p>%1$s</p></div>', $message );
}
public function admin_notice_minimum_elementor_version() {
if (isset( $_GET['activate'])) unset( $_GET['activate'] );
$message = sprintf(
/* translators: 1: Plugin name 2: Elementor 3: Required Elementor version */
esc_html__( '"%1$s" requires "%2$s" version %3$s or greater.', 'artisansweb-elementor-add-on' ),
'<strong>'. esc_html__( 'Elementor', 'artisansweb-elementor-add-on' ). '</strong>',
self::MINIMUM_ELEMENTOR_VERSION
);
printf( '<div class="notice notice-warning is-dismissible"><p>%1$s</p></div>', $message );
}
public function admin_notice_minimum_php_version() {
if (isset( $_GET['activate'])) unset( $_GET['activate'] );
$message = sprintf(
/* translators: 1: Plugin name 2: PHP 3: Required PHP version */
esc_html__( '"%1$s" requires "%2$s" version %3$s or greater.', 'artisansweb-elementor-add-on' ),
'<strong>'. esc_html__( 'PHP 7.0', 'artisansweb-elementor-add-on' ). '</strong>',
self::MINIMUM_PHP_VERSION
);
printf( '<div class="notice notice-warning is-dismissible"><p>%1$s</p></div>', $message );
}
public function init_widgets() {
// Include Widget files
require_once( __DIR__. '/widgets/artisansweb-testimonial-widget.php' );
// Register widget
ElementorPlugin::instance()->widgets_manager->register_widget_type( new Artisansweb_Testmonial_Widget() );
}
public function enqueue_scripts() {
wp_register_style( "bootstrap-css", "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css", array(), false, "all" );
wp_enqueue_style( "bootstrap-css" );
wp_register_script("bootstrap-js", "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js", array(), false, true);
wp_enqueue_script("bootstrap-js");
}
}
Artisansweb_Elementor_Extension::instance();In die obige Code-Inside- init_widgets()Methode habe ich eine artisansweb-testimonial-widget.phpaus dem Verzeichnis ‘widgets’ eingefügt. Das heißt, Sie müssen einen ‘Widgets’-Ordner erstellen und darin eine artisansweb-testimonial-widget.phpDatei erstellen.
Ich habe die JS- und CSS-Dateien von Bootstrap aus der enqueue_scriptsFunktion hinzugefügt. Beachten Sie, dass ich einen CDN-Pfad dieser Dateien direkt angegeben habe. Der Benutzer kann diese Dateien im Plugin-Ordner behalten und sie einschließen, indem er den obigen CDN-Pfad ersetzt.
Zu diesem Zeitpunkt sollten Sie den Plugin-Namen auf der Seite Plugins->Installierte Plugins sehen.
Aktivieren Sie das Plugin nicht. Wir müssen mehr Code schreiben, damit es funktioniert.
Elementor-Widget-Struktur
Wir sind damit fertig, die erforderlichen Dateien für unser Widget hinzuzufügen. Der nächste Teil ist das Erstellen eines tatsächlichen Elementor-Widgets. Die Elementor-Website hat eine Widget-Struktur bereitgestellt , der wir folgen müssen.
Fügen Sie der artisansweb-testimonial-widget.phpDatei die Grundstruktur wie folgt hinzu.
<?php
class Artisansweb_Testmonial_Widget extends ElementorWidget_Base {
public function get_name() {}
public function get_title() {}
public function get_icon() {}
public function get_categories() {}
protected function _register_controls() {}
protected function render() {}
protected function _content_template() {}
}Alle in der obigen Klasse definierten Methoden haben ihre eigene Verantwortung. Sie müssen Ihren Widget-Namen in der Methode hinzufügen get_name(), das Widget-Symbol wird hineingeklickt get_icon(), der Frontend-Teil wird von der render()Methode angezeigt und so weiter. Die Beschreibungen aller Methoden sind in deren Dokumentation verfügbar .
Hinweis: Elementor ermöglicht die Verwendung von großartigen Symbolen für Schriftarten. Geben Sie einfach den Klassennamen als Zeichenfolge zurück. Ich werde das Symbol ‘fa fa-sliders’ für unser Widget hinzufügen.
Lassen Sie uns den Code für alle Methoden mit Ausnahme der render(). Da wir eine Referenz aus dem Bootstrap-Karussell verwenden müssen, werden wir den Code für die render()Funktion im späteren Teil des Tutorials hinzufügen .
<?php
class Artisansweb_Testmonial_Widget extends ElementorWidget_Base {
public function get_name() {
return 'artisansweb-carousel';
}
public function get_title() {
return __( 'Artisansweb Carousel', 'artisansweb-elementor-add-on' );
}
public function get_icon() {
return 'fa fa-sliders';
}
public function get_categories() {
return [ 'general' ];
}
protected function _register_controls() {
$this->start_controls_section(
'content_section',
[
'label' => __( 'Content', 'artisansweb-elementor-add-on' ),
'tab' => ElementorControls_Manager::TAB_CONTENT,
]
);
$repeater = new ElementorRepeater();
$repeater->add_control(
'list_title', [
'label' => __( 'Title', 'artisansweb-elementor-add-on' ),
'type' => ElementorControls_Manager::TEXT,
'default' => __( 'List Title', 'artisansweb-elementor-add-on' ),
'label_block' => true,
]
);
$repeater->add_control(
'list_image',
[
'label' => __( 'Choose Image', 'artisansweb-elementor-add-on' ),
'type' => ElementorControls_Manager::MEDIA,
'default' => [
'url' => ElementorUtils::get_placeholder_image_src(),
],
]
);
$this->add_control(
'list',
[
'label' => __( 'Repeater List', 'artisansweb-elementor-add-on' ),
'type' => ElementorControls_Manager::REPEATER,
'fields' => $repeater->get_controls(),
'default' => [
[
'list_title' => __( 'Title #1', 'artisansweb-elementor-add-on' ),
'list_image' => __( 'Item image.', 'artisansweb-elementor-add-on' ),
],
[
'list_title' => __( 'Title #2', 'artisansweb-elementor-add-on' ),
'list_image' => __( 'Item image.', 'artisansweb-elementor-add-on' ),
],
],
'title_field' => '{{{ list_title }}}',
]
);
$this->end_controls_section();
}
protected function render() {
// generate the final HTML on the frontend using PHP
}
}Ich habe ein Elementor-Repeater-Steuerelement verwendet, mit dem Sie wiederholbare Feldblöcke erstellen können. Wenn wir ein Karussell erstellen, enthält es mehrere Felder. Hier habe ich die Optionen zum Hinzufügen eines Bildes und einer Beschriftung mit einem Repeater-Steuerelement angegeben.
Neben der Repeater-Steuerung habe ich auch die Text- und Mediensteuerung verwendet. Klicken Sie hier, um mehr über die Elementor-Steuerelemente zu erfahren.
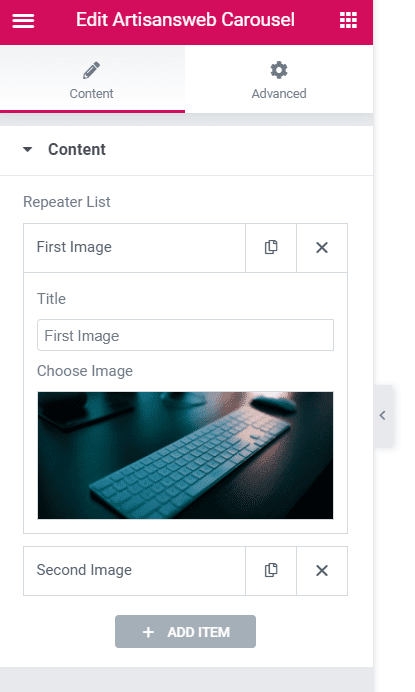
Aktivieren Sie das Plugin und versuchen Sie, Ihre Seite mit Elementor zu bearbeiten. Suchen Sie nach ‘Artisansweb Carousel’ und fügen Sie dieses Widget zur Seite hinzu. Sie sehen die Optionen zum Hinzufügen von Bildunterschriften und Bildern, wie im Screenshot unten gezeigt.
Bootstrap-Karussell mit benutzerdefiniertem Elementor-Widget
Wir haben uns alle vorgenommen, ein Karussell mit dem Elementor-Widget zu erstellen. Wenn Sie sich die Bootstrap-Karussell- Dokumentation ansehen, haben sie den HTML-Code für Karussell bereitgestellt. Ich nehme ein Beispiel für ein Karussell mit Bildunterschriften. Für diese Art von Karussell müssen Sie den folgenden HTML-Code verwenden.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src=".../800x400?auto=yes&bg=777&fg=555&text=First slide" alt="First slide">
<h3>Caption here...</h3>
</div>
<div class="carousel-item">
<img class="d-block w-100" src=".../800x400?auto=yes&bg=666&fg=444&text=Second slide" alt="Second slide">
<h3>Caption here...</h3>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Das obige ist statisches HTML. Wenn es um das Elementor-Widget geht, müssen wir es dynamisch machen, indem wir die für Titel und Bild hinzugefügten Werte verwenden.
Unsere render()Methode hat also den folgenden Code.
<?php
protected function render() {
// generate the final HTML on the frontend using PHP
$settings = $this->get_settings_for_display();
if ($settings['list']) {
?>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<?php for($i=0; $i<count($settings['list']); $i++) { ?>
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="<?php echo ($i==0)? 'active':''; ?>"></li>
<?php } ?>
</ol>
<div class="carousel-inner">
<?php $i = 0; ?>
<?php foreach ( $settings['list'] as $item) { ?>
<div class="carousel-item <?php echo ($i==0)? 'active':''; ?>">
<img class="d-block w-100" src="<?php echo $item['list_image']['url']; ?>" alt="<?php echo $item['list_title']; ?>" />
<div class="carousel-caption d-none d-md-block">
<h3><?php echo $item['list_title']; ?></h3>
</div>
</div>
<?php $i++; ?>
<?php } ?>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<?php
}
}Das ist es! Fügen Sie Ihre Bilder und Bildunterschriften hinzu und Sie sollten jetzt das Bootstrap-Karussell auf Ihrer Seite sehen.
Es dreht sich alles um die Widget-Entwicklung in Elementor. Auf ähnliche Weise können Sie den Code anpassen, um verschiedene Elementor-Steuerelemente zu verwenden und die benutzerdefinierten Widgets gemäß Ihren Anforderungen zu generieren.
Ich hoffe, Sie verstehen, wie Sie ein benutzerdefiniertes Elementor-Widget erstellen. Bitte teilen Sie Ihre Gedanken und Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- MailChimp-Integration mit Contact Form 7 Plugin
- So fügen Sie Code nach dem Body-Tag in WordPress hinzu
- So senden Sie WordPress-E-Mails über den SMTP-Server