So installieren Sie ein WordPress Child Theme
Sind Sie bereit, Ihre Website mit einem untergeordneten Thema anzupassen?
Untergeordnete Themes ermöglichen flexible und stabile Anpassungen, sind jedoch für den durchschnittlichen WordPress-Benutzer etwas technisch. Wenn Sie bereits ein untergeordnetes Thema vorbereitet haben, können Sie diese Schritte ausführen, um es auf Ihrer Site zu installieren.
Wenn Sie noch kein Child-Theme haben, sehen Sie sich dieses Tutorial zum Anpassen von WordPress mit Child-Themes an.
So installieren Sie Ihr Child-Theme
Das Wichtigste zuerst, das Child-Theme sollte sich in einem Zip-Ordner irgendwo auf Ihrem Computer befinden.
Wenn Sie einen entpackten Ordner mit dem Child-Theme haben, stellen Sie sicher, dass Sie ihn zuerst zippen. Sie können dies tun, indem Sie mit der rechten Maustaste klicken und die Komprimierungsoption auswählen.
Ich verwende Challenger als Beispiel, daher heißt der Ordner „challenger-child”.
Sobald Sie die ZIP-Datei bereit haben, können Sie sie auf Ihre Site hochladen.
Laden Sie das Child-Theme hoch
Untergeordnete Themes können wie normale Themes über das Erscheinungsbild-Menü hochgeladen werden.
Rufen Sie zunächst das Erscheinungsbild-Menü auf und klicken Sie auf die Schaltfläche Neu hinzufügen.
Klicken Sie auf der nächsten Seite auf die Schaltfläche Thema hochladen und verwenden Sie dann die Schaltfläche Datei auswählen im angezeigten Formular, um die ZIP-Datei des untergeordneten Themas auszuwählen.
Klicken Sie auf die Schaltfläche Jetzt installieren und WordPress installiert das Child-Theme für Sie. Sie sehen dann einen Bildschirm wie diesen mit einem Link zum Aktivieren des untergeordneten Themas.
Wenn das Parent-Theme nicht installiert und auf wordpress.org frei verfügbar ist, installiert WordPress automatisch das Parent-Theme für Sie. Wenn das Parent-Theme nicht auf wordpress.org gehostet wird, müssen Sie es zuerst installieren, bevor das Child-Theme aktiviert werden kann.
Importieren Sie Ihre Customizer-Einstellungen
An diesem Punkt sind Sie möglicherweise fertig, aber es kann noch ein Schritt erforderlich sein. Ich erkläre es.
Wenn Sie Ihr Parent-Theme umfangreich angepasst haben, werden Sie feststellen, dass die Einstellungen aus dem Customizer zurückgesetzt werden, wenn Sie das Child-Theme aktivieren. Keine Sorge, Sie haben Ihre Anpassungen nicht verloren! Wenn Sie das übergeordnete Thema reaktivieren, werden sie wiederhergestellt. Ob es Ihnen gefällt oder nicht, WordPress kopiert Ihre Einstellungen nicht in das untergeordnete Thema und behandelt es wie ein separates Thema.
Sie können Ihre Customizer-Einstellungen jedoch sehr einfach mit dem Customizer-Export/Import- Plugin übertragen.
Installieren und aktivieren Sie dieses Plugin auf Ihrer Site und reaktivieren Sie dann das "Elternthema". Wenn das übergeordnete Thema reaktiviert ist, werden Ihre vorherigen Einstellungen wiederhergestellt.
Besuchen Sie den Customizer (Darstellung > Anpassen) und Sie sehen diesen Abschnitt unten hinzugefügt.
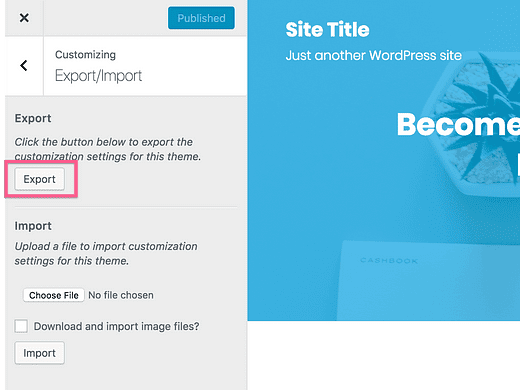
Öffnen Sie den Abschnitt Export/Import und klicken Sie auf die Schaltfläche Exportieren, die Sie darin finden, um Ihre aktuellen Customizer-Einstellungen zu exportieren.
Dadurch wird automatisch eine spezielle .dat-Datei auf Ihren Computer heruntergeladen.
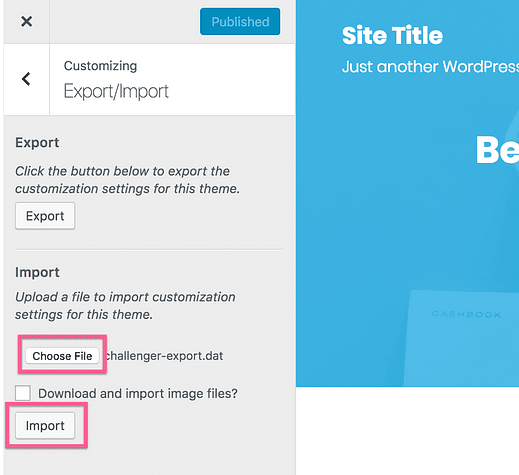
Reaktivieren Sie das Child-Theme und besuchen Sie den Customizer erneut. Öffnen Sie den Abschnitt Exportieren/Importieren, klicken Sie diesmal jedoch auf die Schaltfläche Datei auswählen, um die gerade heruntergeladene .dat-Datei auszuwählen, und klicken Sie dann auf die Schaltfläche Importieren, um die Einstellungen aus dem übergeordneten Thema zu importieren.
Die Seite wird aktualisiert und die Einstellungen werden importiert!
Wenn Sie das Parent-Theme erst kürzlich installiert haben, haben Sie möglicherweise nicht viele Einstellungen, die Sie auf das Child-Theme übertragen können, aber wenn Sie seit Jahren an Ihrer Site arbeiten, kann das Customizer-Export/Import-Plugin eine echte Zeitersparnis sein.
Aktualisieren neuer Versionen des Child-Themes
Weißt du, was ein echter Schmerz ist?
Wenn Sie eine modifizierte Version des Child-Themes erhalten und versuchen, es hochzuladen, aber WordPress Ihnen die Fehlermeldung „Zielordner existiert bereits” ausgibt.
Wenn Sie ohne diesen Aufwand neue Versionen Ihres Child-Themes hochladen möchten, folgen Sie dieser Anleitung, wie Sie Ihre WordPress-Themes und Plugins einfach manuell aktualisieren können:
So aktualisieren Sie WordPress-Themes und -Plugins manuell
Erstellen Sie Ihre eigenen Kinderthemen
Möchten Sie mehr über die Anpassung von Child-Themes erfahren? Die Möglichkeiten sind endlos, wenn Sie sich mit ein wenig CSS und PHP vertraut machen. Wenn Sie daran interessiert sind, Ihre eigenen Child-Themes zu erstellen, ist dieses Tutorial ein großartiger Ausgangspunkt:
So nehmen Sie erweiterte Anpassungen mit einem untergeordneten Thema vor
Abschluss
WordPress hat vor vielen Jahren die Unterstützung von Child-Themes als grundlegende Möglichkeit zur Anpassung von WordPress-Sites hinzugefügt.
Sie können diese Technologie jedoch nicht nutzen, wenn Sie nicht wissen, wie man sie installiert! Ich hoffe, dieses Tutorial hat sehr deutlich gemacht, wie Sie untergeordnete Themen installieren und alle Ihre Einstellungen beibehalten, ohne etwas zu verlieren.
Wenn Sie Feedback oder Fragen zu diesem Tutorial haben, schreiben Sie unten einen Kommentar.