So richten Sie Elementor-Ankerlinks auf einfache Weise ein
Elementor-Ankerlinks sind sehr einfach einzurichten. Was sind sie aber?
Einfach ausgedrückt ist ein Ankerlink ein Link, der Sie nicht von der Seite, auf der Sie sich gerade befinden, sondern zu einem anderen Abschnitt der Seite führt. Sie sind besonders nützlich, um durch lange Textabschnitte zu navigieren. Andererseits werden Ankerlinks zum Erstellen eines Inhaltsverzeichnisses verwendet. Das Inhaltsverzeichnis ist ein wichtiger Bestandteil längerer Artikel, da es eine einfache Navigation durch den Text ermöglicht und außerdem für SEO von Vorteil ist. Obwohl ein Inhaltsverzeichnis mit dem Ankerelement Menu erstellt werden kann, gibt es auch eine einfachere Methode. Wir empfehlen Ihnen, Qi-Addons für das Elementor-Inhaltsverzeichnis-Widget auszuprobieren, da es eine schnelle und einfache Möglichkeit zum Erstellen und Anpassen des Inhaltsverzeichnisses bietet. Außerdem ist es völlig kostenlos.
Wenn Sie also glauben, dass Ihre Seiten von dieser Art der Verlinkung auf der Seite profitieren würden, und wenn Sie Elementor Page Builder verwenden, haben Sie Glück. Ihr Seiteneditor (ebenfalls kostenlose Version) verfügt über ein spezielles Element, das perfekt für diesen Zweck geeignet ist – das Elementor Menu Anchor-Element.
Kommen wir nun zu den praktischen Dingen, in diesem Text zeigen wir Ihnen:
So erstellen Sie Elementor-Ankerlinks in WordPress und verwenden sie auf derselben Seite
Um einen Elementor-Ankerlink einzurichten, suchen Sie einfach das Menüankerelement im Seitenleistenmenü von Elementor.
Als nächstes müssen Sie das Element an die Stelle ziehen, an die der Link führen soll. Ein Anker kann überall auf der Seite eingerichtet werden. Es ist für Benutzer nicht sichtbar, aber Sie können es finden und konfigurieren.
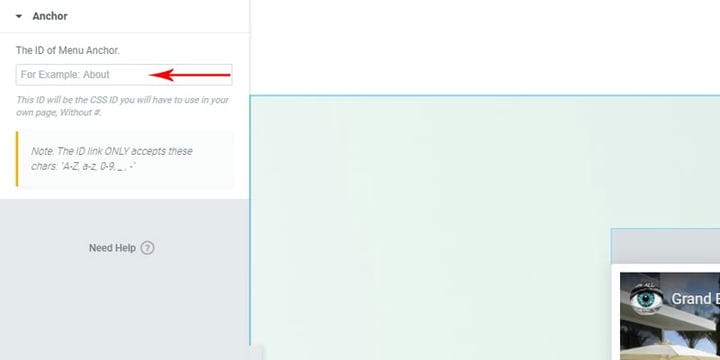
Benennen Sie den Anker nach der Platzierung. Ein Anker kann einen beliebigen Namen haben, vorausgesetzt, es handelt sich um eine Kombination aus Buchstaben und Ziffern ohne Leerzeichen. Sie können Groß- oder Kleinschreibung verwenden. Sie dürfen keine Leerzeichen verwenden, aber Bindestriche (–) und Unterstriche (_) sind erlaubt. „Ankername” ist also kein gültiger Ankername, während „Ankername”, „Ankername” und „Ankername” es sind.
Was Sie dann tun müssen, ist den Link des Ankers einzurichten. Jedes Element, das einen Link tragen kann, kann auf den Anker verlinken: Text, Bild, Schaltfläche, Menü… Während ein normaler Link im Allgemeinen aus einer vollständigen URL besteht, sieht die Verlinkung auf einen Anker etwas anders aus.
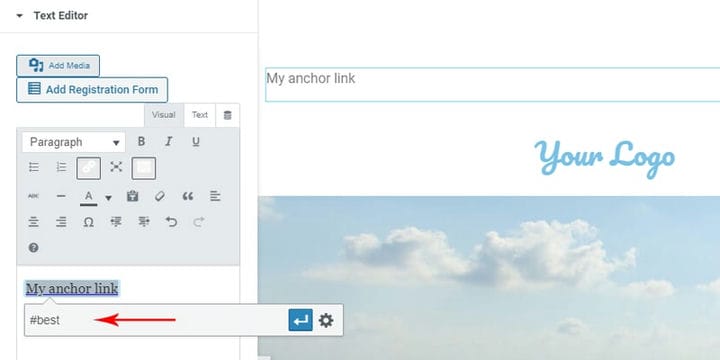
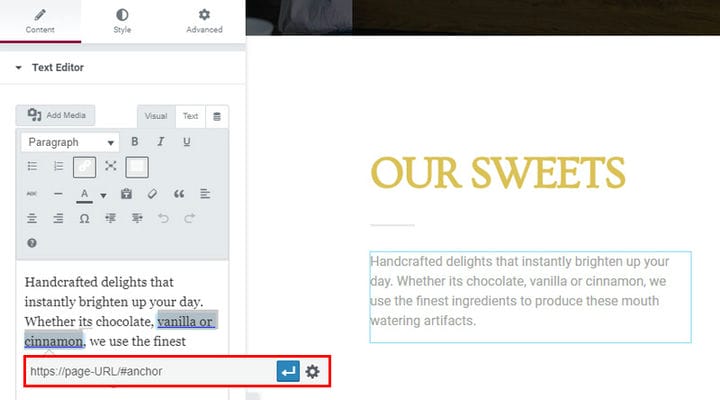
Wählen Sie zunächst ein Element aus, das Sie mit dem Anker verknüpfen möchten. Ein Link wird im Linkfeld Ihres ausgewählten Elements eingerichtet, indem Sie den Namen des Ankers mit vorangestelltem # eingeben, wie in #ankername, oder, im Beispiel unten, #best. Im Bild unten sehen Sie, wie es für einen Absatz aussieht…
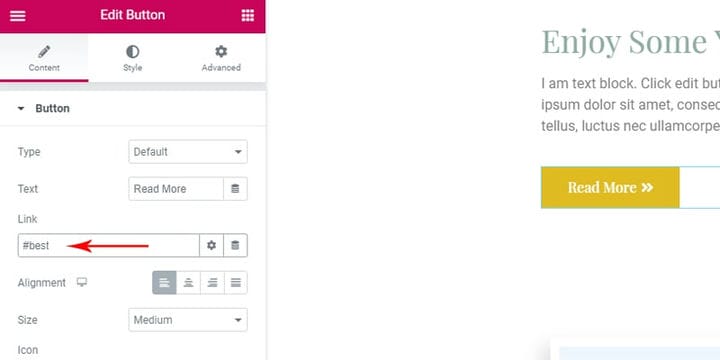
… und hier können Sie sehen, wie es für einen Button aussieht.
So fügen Sie einen Anker-Elementor-Link zu einer anderen Seite hinzu
Ein Ankerlink ist ein Link, der zu einer bestimmten Stelle auf einer Seite führt. Es enthält die URL der Seite selbst sowie einen Anker zu einem bestimmten Teil. Sie können beliebig viele Elementor-Ankerlinks erstellen, die zu einem bestimmten Teil einer Seite führen, und Sie können dies auf jeder Seite tun.
Sie können auch die Ankerlinks auf dieser Seite sehen, wir haben ein Menü-Ankerelement hinzugefügt, um am Anfang ein Inhaltsverzeichnis zu erstellen. Obwohl dies die häufigste Anwendung von Ankerlinks ist, können wir sie jedoch auch auf anderen Seiten verwenden. Wenn wir beispielsweise einen Text schreiben und ihn mit einem bestimmten Teil auf einer anderen Seite verlinken möchten, müssen wir wie oben beschrieben einen Anker für den Teil erstellen, auf den wir verlinken möchten. Wenn wir also Elementor-Ankerlinks verwenden, setzen wir statt eines Links zur gewünschten Seite einen spezifischeren Link – einen URL-Link mit einem Anker (#anchor), der zu einem bestimmten Teil der Seite springt.
Vergessen wir nicht, dass das Menu Anchor Elementor-Element auch zum Erstellen von einseitigen WordPress-Websites verwendet wird. Wenn Sie sich also nicht sicher waren, wofür dieses Element verwendet werden könnte, haben Sie jetzt alle notwendigen Informationen, um eine großartige Website zu erstellen.
Abschließend
Diese einfache und elegante Funktion macht Ihre Webseite nicht nur leicht navigierbar, Sie können diese Funktion auch verwenden, um Ihre Besucher dorthin zu führen, wo Sie sie hinführen möchten, z. Mit Elementor ist das Einrichten von Ankerlinks visuell und einfach. Wenn Sie andere WP-Editoren bevorzugen oder daran gewöhnt sind, machen Sie sich keine Sorgen, es ist einfach, Ankerlinks auch mit jedem anderen Editor hinzuzufügen.