Acepte pagos con tarjeta de crédito usando PayPal Payments Pro en PHP
¿Está buscando integrar una pasarela de pago que acepte pagos con tarjeta de crédito? El pago con tarjeta de crédito es una de las mejores opciones para aceptar pagos en línea. Los clientes prefieren pagar en línea a través de sus tarjetas de crédito. Es posible que esté perdiendo clientes solo porque su sitio web no acepta pagos con tarjeta de crédito. Como propietario de la tienda en línea, debe agregar una opción de tarjeta de crédito para aceptar pagos en su sitio web.
Hay muchas pasarelas de pago disponibles que dan soporte a una tarjeta de crédito. Por ejemplo, Authorize.Net y Stripe permiten aceptar pagos con tarjeta en línea.
- Acepte el pago con tarjeta de crédito utilizando Authorize.Net Payment Gateway en PHP
- Una guía para la integración de Stripe en un sitio web con PHP
Los lectores eligen cualquiera de las opciones anteriores, pero si quieren optar por PayPal, sigan leyendo. En este artículo, le muestro cómo aceptar pagos con tarjeta de crédito mediante PayPal Payments Pro.
PayPal Payments Pro acepta pagos con una solución completamente personalizable. Significa que puede crear su propia forma de pago y cobrarle a su cliente. No lo redirige al sitio web de PayPal para completar la transacción.
También crearemos nuestro propio formulario donde un cliente ingresa los detalles de su tarjeta y puede pagar sin salir del sitio web. El usuario puede diseñar su propia página de pago y le permite ingresar los detalles de la tarjeta. Así que sin más demora, vamos a sumergirnos.
Empezando
Antes de aceptar pagos en tiempo real, siempre se recomienda probarlo primero en el modo sandbox. Si todo funciona como se espera en la caja de arena, entonces deberíamos ponerlo en marcha para evitar problemas con los pagos de los clientes. Para probar los pagos, debe tener una cuenta de zona de pruebas de PayPal. Cree su cuenta en PayPal Developer. Después de crear una cuenta, vaya a SANDBOX-> Cuentas en el menú del lado izquierdo y cree una cuenta comercial.
En el momento de redactar este artículo, PayPal Payments Pro está disponible en EE. UU., Reino Unido y Canadá. Significa que al crear una cuenta, debe seleccionar uno de estos países.
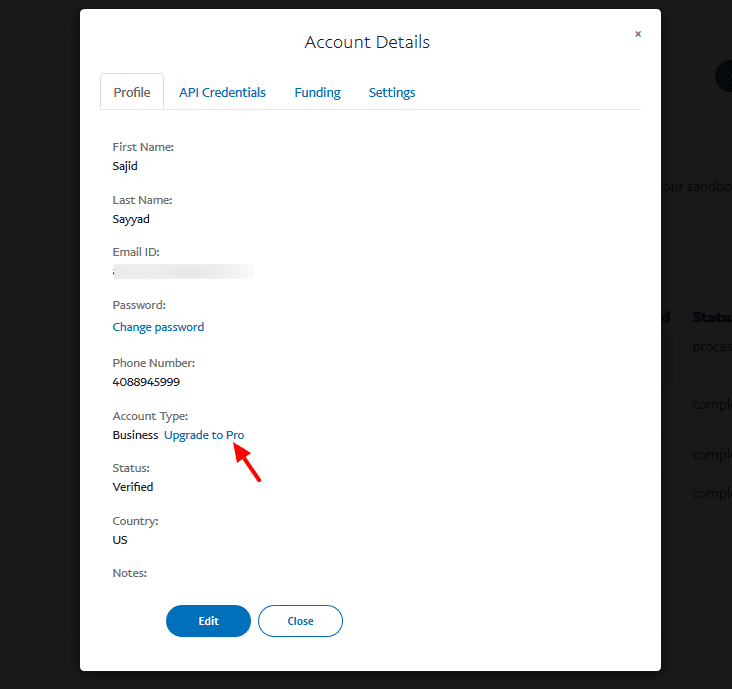
Una vez que tenga una cuenta comercial, debe actualizar su tipo de cuenta a ‘Business-Pro’. Debe tener su tipo de cuenta como ‘Business-Pro’ para aceptar pagos con tarjeta de crédito. Para actualizarlo, haga clic en el enlace ‘Actualizar a Pro’ y PayPal convertirá su tipo de cuenta a ‘Business-Pro’.
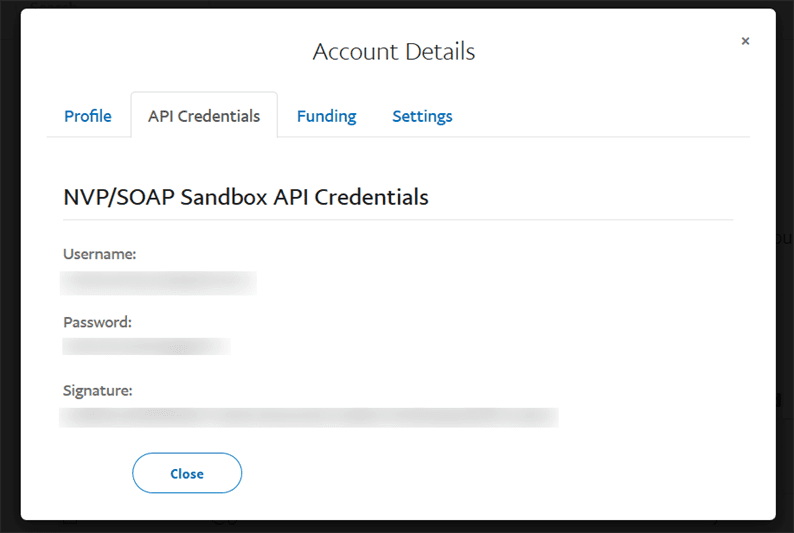
A continuación, haga clic en la pestaña ‘Credenciales de API’ y obtenga sus credenciales. Necesitaremos estas credenciales en la siguiente parte de este tutorial.
Formulario de pago personalizable
Como dije, con PayPal Payments Pro puedes diseñar tu propia forma de pago. Creemos un formulario de pago agradable donde el cliente ingrese sus detalles de pago. Usaré un formulario de bonito diseño en codepen para este tutorial.
La estructura de carpetas final debería ser la siguiente:
No pensar en vendor, charge.php, composer.json, composer.lockpor ahora. Lo crearemos en la parte posterior.
Cree un css/card.cssarchivo y agregue el código a continuación como se proporciona en codepen.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.5%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.5%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Del mismo modo, nuestro js/card.jsarchivo tendrá el siguiente código.
/* Card.js plugin by Jesse Pollak. https://github.com/jessepollak/card */
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Obtenga una copia de jquery.card.jseste repositorio de GitHub. Guarde este archivo en su directorio ‘js’.
Ahora, cree un index.htmlarchivo. En este archivo agregaremos marcado HTML que muestra nuestro formulario de pago.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Online Payments</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<form method="POST" action="charge.php">
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.card.js"></script>
<script src="js/card.js"></script>
</body>
</html>Dirígete al navegador y ejecuta el index.htmlarchivo. Ahora debería ver un formulario de pago atractivo.
Acepte pagos con tarjeta de crédito mediante PayPal Payments Pro
Ahora está listo con sus credenciales de API de PayPal y formulario HTML. Es hora de dinamizar las cosas. La integración de una pasarela de pago no es una tarea del todo fácil. Debe investigarlo y leer toda la documentación proporcionada por el proveedor. A veces se vuelve tan confuso y, a pesar de dedicar muchas horas, no lograste tu objetivo. Lo había enfrentado muchas veces. Y cuando se trata de PayPal, la situación se vuelve más compleja debido a la vasta documentación de PayPal.
Este ya no es el caso. Omnipay facilita la vida de nuestros desarrolladores en términos de integración de pasarelas de pago. Con esta biblioteca, no es necesario que lea la documentación de la pasarela de pago. Solo obtenga sus credenciales de API, siga las instrucciones de Omnipay y listo. Consulte su página de GitHub para obtener más detalles.
Ejecute el siguiente comando para instalar Omnipay y la biblioteca de PayPal compatible.
composer require league/omnipay:^3 omnipay/paypalDespués de instalar las bibliotecas anteriores, el siguiente código irá dentro de su charge.phparchivo.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
$gateway = Omnipay::create('PayPal_Pro');
$gateway->setUsername(PAYPAL_API_USERNAME);
$gateway->setPassword(PAYPAL_API_PASSWORD);
$gateway->setSignature(PAYPAL_API_SIGNATURE);
$gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
if (isset($_POST['submit'])) {
$arr_expiry = explode("/", $_POST['expiry']);
$formData = array(
'firstName' => $_POST['first-name'],
'lastName' => $_POST['last-name'],
'number' => $_POST['number'],
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $_POST['cvc']
);
try {
// Send purchase request
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
echo "Payment is successful. Your Transaction ID is: ". $response->getTransactionReference();
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Asegúrese de reemplazar PAYPAL_API_USERNAME, PAYPAL_API_PASSWORD, PAYPAL_API_SIGNATURE del marcador de posición con los valores reales. Ahora vaya a su navegador e intente realizar un pago con datos falsos de la tarjeta de crédito. Debería recibir un mensaje de éxito junto con su ID de transacción. El usuario puede obtener tarjetas de crédito de prueba proporcionadas por PayPal.
Acepte pagos en vivo con la pasarela de pago de PayPal Pro
Una vez que haya completado las pruebas de la zona de pruebas, pase las credenciales activas para los marcadores de posición utilizados en un código. También debe pasar el valor ‘falso’ al setTestMode()método.
Se trata de aceptar pagos con tarjeta de crédito mediante PayPal Payments Pro en PHP. Espero que le ayude a integrar una solución de pago para su sitio web. Pruebe este tutorial y déjeme saber sus pensamientos y sugerencias en la sección de comentarios a continuación.