API de YouTube: cómo obtener una lista de videos de YouTube de su canal
Recientemente, uno de nuestros lectores preguntó cómo obtener una lista de videos de un canal de YouTube. Querían mostrar una lista de sus videos en formato tabular. En este artículo, estudiamos cómo usar la API de YouTube para obtener una lista de videos de YouTube de su canal.
Un usuario puede ver todos sus videos en el propio sitio web de YouTube. Pero si desea compartir la lista de videos con otra persona, debe mantener estos datos sin conexión. Por otro lado, algunos usuarios pueden querer mostrar una lista de videos en su sitio web.
Dicho esto, echemos un vistazo a cómo obtener una lista de videos de YouTube usando la API de YouTube.
Nota: Con el código de este artículo, también puede obtener una lista de videos de cualquier canal de YouTube que proporcione una identificación de canal de YouTube válida.
Obtenga su clave de API
Para comenzar con la API de YouTube, primero debe crear una clave API desde su cuenta de Google. Esta clave es necesaria al interactuar con las API de YouTube. Sin esta clave, YouTube considera que todas las solicitudes de API entrantes no están autorizadas.
Siga los pasos a continuación para crear una clave API.
- Vaya a la Consola para desarrolladores de Google https://console.developers.google.com.
- Crea un nuevo proyecto. También puede seleccionar un proyecto existente.
- Escriba un nombre de su proyecto. Google Console creará un ID de proyecto único.
- Después de crear un proyecto, aparecerá en la parte superior de la barra lateral izquierda.
- Haga clic en Biblioteca. Verá la lista de API de Google.
- Habilita la API de datos de YouTube.
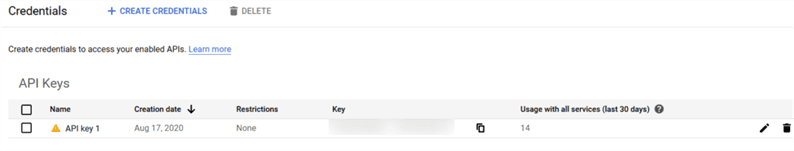
- Haga clic en Credenciales. Seleccione la clave API en Crear credenciales.
- Copie la clave de API. Lo necesitaremos en un momento.
Obtenga una lista de videos de YouTube
Una vez que esté listo con la clave API, cree 3 archivos en su proyecto. Estos archivos representan los métodos de configuración y ayuda, el manejo de Ajax y muestran el resultado final.
config.php: En este archivo configuramos la clave API como una constante. También tiene un método auxiliar que da una llamada a la API y recibe una respuesta.ajax.php: Este archivo llamará a la API para obtener el siguiente conjunto de resultados siempre que se obtengan los resultados máximos para devolver.index.php: Contiene un formulario, código para llamada Ajax, muestra la lista de videos.
En el config.phparchivo, declaremos la clave API como una variable constante. También definimos el método auxiliar que interactúa con los puntos finales de la API.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Asegúrese de reemplazar el marcador de posición con la clave API real. También necesita tener la extensión cURL habilitada en su servidor.
Crear un formulario
A continuación, necesitamos un formulario simple donde podamos ingresar la identificación del canal de YouTube y la cantidad de videos para regresar. La API de YouTube devuelve un máximo de 50 videos a la vez.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Tras el envío del formulario, envío la identificación del canal y max_result mediante el método GET. Entonces, en la parte superior del mismo archivo, escribiré el código de la siguiente manera:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Este código incluye un archivo de configuración, obtenga los parámetros, cree una URL de API y luego páselo al método auxiliar que creamos en el paso anterior. Para mostrar el resultado, agregue el siguiente código después de su formulario.
No me voy a centrar en el diseño de una lista. El objetivo principal del tutorial es buscar videos de YouTube. Lo mostraré en el formato de lista.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Aquí estamos recorriendo los videos e imprimiendo el título del video y la identificación del video. Si obtenemos el valor de ‘nextPageToken’, estamos agregando un campo oculto y un elemento Cargar más. Esto se debe a que si tiene más de 50 videos en el canal, podemos obtener el siguiente conjunto de registros usando este valor ‘nextPageToken’. Después de esto, debemos realizar una llamada Ajax con el clic de Cargar más.
Llamada Ajax
Cuando hagamos clic en Cargar más, llamará al ajax.phparchivo. Este archivo nos dará el siguiente conjunto de registros que luego se agregarán a la lista existente. Escriba el siguiente código JavaScript al final del index.phparchivo.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>Para este artículo, estoy usando JavaScript vanilla para la llamada ajax y agrego la respuesta al DOM. Al archivo ajax estoy enviando los valores de id de canal, max_result y ‘nextPageToken’.
En el archivo ajax con la ayuda de estos parámetros, construimos la URL de la API. Al recibir una respuesta, crearemos un objeto JSON que contiene información de video y lo enviaremos de vuelta. Para el JSON final, también agrego un valor ‘nextPageToken’ para obtener el siguiente conjunto de registros en llamadas Ajax posteriores.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Nuestro código JavaScript recibe esta respuesta JSON y agrega el resultado a la lista existente de videos de YouTube. Este proceso continúa hasta que encontramos el valor de ‘nextPageToken’.
Espero que entiendas cómo obtener una lista de videos de un canal de YouTube. Comparta sus pensamientos o sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Cómo usar la API de YouTube para cargar videos en el canal de YouTube
- Cómo obtener la lista de videos de YouTube por palabras clave usando la API de búsqueda de YouTube
- Cómo agregar el inicio de sesión de Google OAuth en un sitio web con PHP