Cómo agregar formularios emergentes en WordPress
¿Alguna vez has escuchado la palabra plomo? El cliente potencial no es más que los datos de contacto de sus clientes potenciales, y puede ser una dirección de correo electrónico, un número de teléfono o cualquier cosa que le ayude a llegar a los clientes con campañas de correo electrónico. Una de las formas más fáciles de recopilar clientes potenciales es colocando un formulario emergente en su blog o sitio web. En este blog, mostraré cómo puede agregar formularios emergentes en WordPress.
Paso 1: debe ir al backend de su sitio web o para WordPress; se conoce como wp-admin. Wp-admin es el inicio de sesión universal para el sitio web de WordPress. Suponga que su sitio web es www.example.com, luego debe escribir la URL como www.example.com/wp-admin.
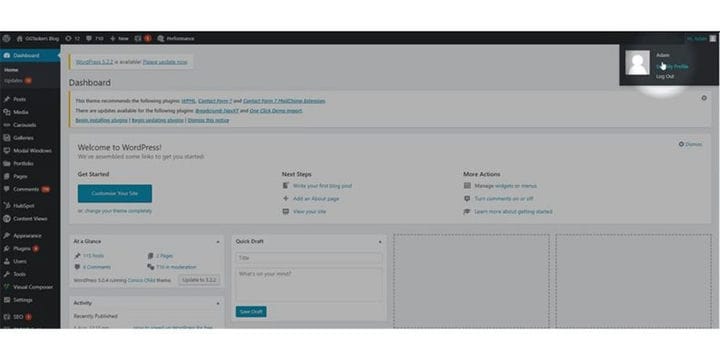
Paso 2: Después de iniciar sesión, aterrizará en su tablero. Ahora debe asegurarse de iniciar sesión como administrador. Es esencial iniciar sesión como administrador, ya que solo el administrador tiene acceso de edición en la página de inicio. Se pueden asignar diferentes roles a diferentes usuarios en WordPress.
Paso 3: debe agregar cualquier complemento que lo ayude a agregar el formulario emergente en su sitio web. He usado el formulario de Hubspot para agregar la ventana emergente en mi sitio web. También puede hacer lo mismo. Después de instalar el complemento, verá una nueva pestaña llamada Hubspot. Haga clic en la pestaña Hubspot.
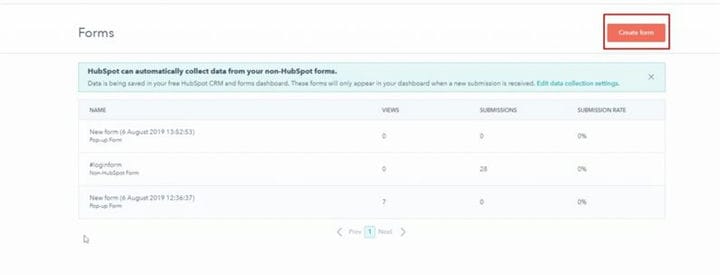
Paso 4: Se lo llevará a una nueva ventana y allí encontrará un botón llamado Crear formulario. Haga clic en crear formulario.
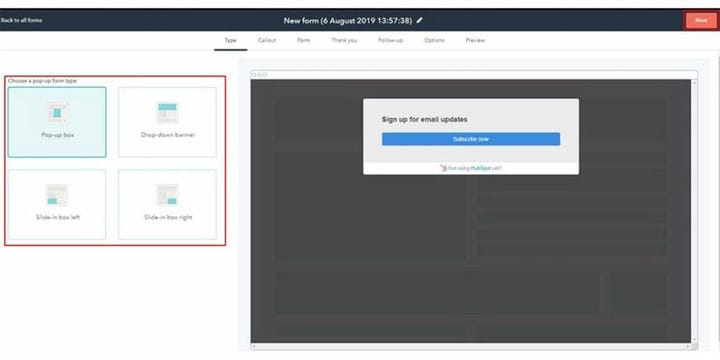
Paso 5: Ahora debe elegir un tipo, ya que agregaremos un formulario emergente que necesita para seleccionar el formulario emergente. Haga clic en el formulario emergente y haga clic en siguiente.
Paso 6: Se le darán cuatro tipos de formularios emergentes para elegir. Debe seleccionar el que desea agregar a su sitio web y hacer clic en Siguiente cuando haya terminado con la selección.
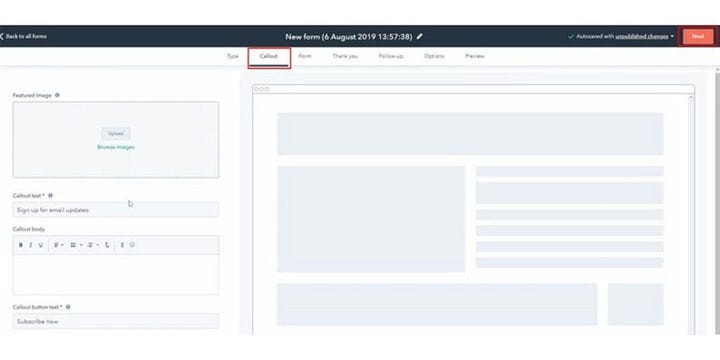
Paso 7: Ahora, en la sección de llamada, debe configurar las opciones de llamada, como imágenes de funciones, texto, texto de botón, color. Proporcione los detalles y, cuando haya terminado, haga clic en Siguiente.
Paso 8: En la sección del formulario, puede seleccionar más detalles como el cuerpo del allout, el idioma, las opciones de GDPR, etc. Asegúrese de prestar atención a cada detalle y cuando haya terminado, haga clic en Siguiente.
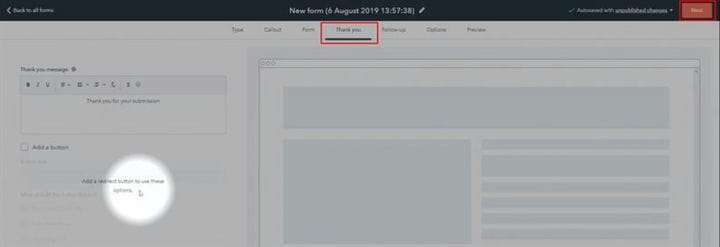
Paso 9: Ahora debe agregar una nota de agradecimiento que sus suscriptores verán cuando finalicen el proceso de suscripción. Cuando haya terminado con gracias, haga clic en Siguiente para continuar.
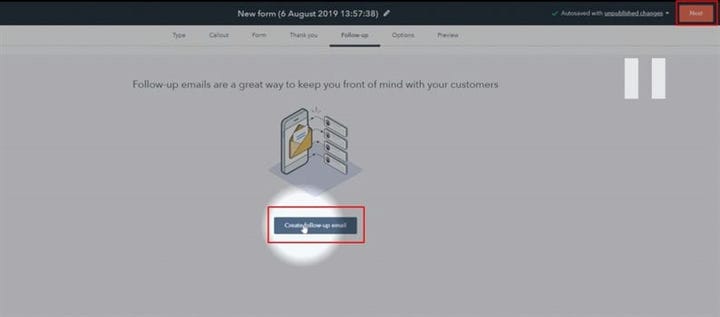
Paso 10: En esta pestaña, puede configurar un correo electrónico de seguimiento, y este correo electrónico se enviará a los clientes cuando se suscriba al sitio web de su blog. Puede crearlo o dejarlo vacío cuando haya terminado, haga clic en siguiente.
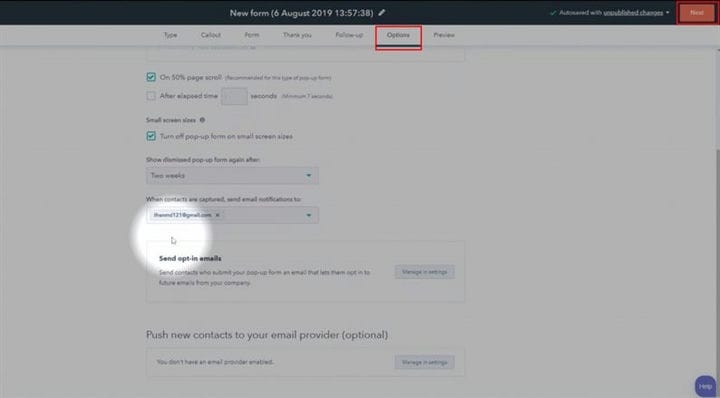
Paso 11: La sección de opciones le permitirá personalizar diferentes opciones, como cuándo mostrar la ventana emergente, en qué correo electrónico para informarle que tiene un nuevo suscriptor. Cuando esté todo listo, haga clic en siguiente.
Paso 12: La sección de vista previa le mostrará la vista previa final del formulario que creó. Si está satisfecho con su apariencia, haga clic en el botón publicar.
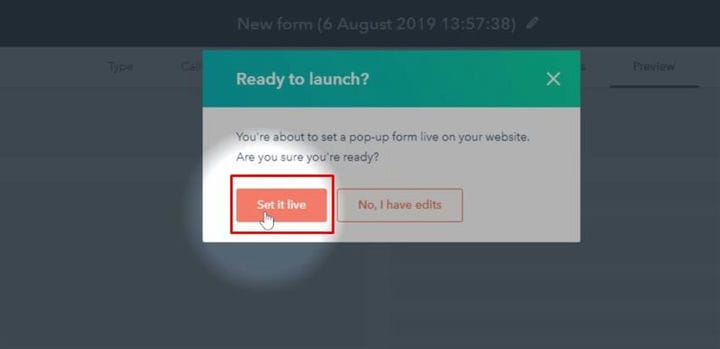
Paso 13: Ahora tiene la última oportunidad de editarlo aún más, y si está satisfecho con su funcionamiento, puede hacer clic en configurarlo en vivo. Esto colocará el formulario emergente en el sitio web en vivo.
Cuando esté configurando el formulario emergente, asegúrese de que no cree irritación para sus visitantes y colóquelo en un lugar donde puedan suscribirse o cerrar el formulario fácilmente. Si tiene alguna pregunta, no dude en comentar a continuación.