Cómo agregar No soy un robot captcha en Laravel Forms
¿Está buscando agregar Google reCAPTCHA en sus formularios de Laravel? Google reCAPTCHA ayuda a proteger los formularios contra los bots que resultan para salvarnos de los spam. Si no está protegiendo sus formularios, probablemente esté recibiendo un montón de spam en la base de datos.
En el momento de redactar este artículo, Google proporciona 2 versiones de reCAPTCHA: v2 y v3. El reCAPTCHA v3 coloca un icono en la esquina inferior derecha de sus páginas y verifican las solicitudes con una puntuación. Por otro lado, reCAPTCHA v2 verifica las solicitudes con un desafío. En este artículo, estudiamos reCAPTCHA v2 y validaremos las solicitudes con la casilla de verificación "No soy un robot".
¿Por qué necesita Google reCAPTCHA?
Un bot de Internet es un sistema que ejecuta scripts automatizados en Internet. Apuntan a los formularios del sitio web para enviar spam a la base de datos. Básicamente, este sistema funciona a un ritmo mucho más alto que los humanos por sí solos. Siempre queremos que un humano real interactúe con los formularios de nuestro sitio web, no un bot.
Al agregar Google reCAPTCHA, podemos proteger los formularios de nuestro sitio web contra estos robots de Internet, sus spam y abusos. Es imposible que un sistema automatizado resuelva el desafío establecido por reCAPTCHA. Y su formulario no se enviará hasta que se resuelva el desafío. Un humano puede resolver fácilmente estos desafíos y enviar un formulario.
Configure Google reCAPTCHA en su sitio web de Laravel
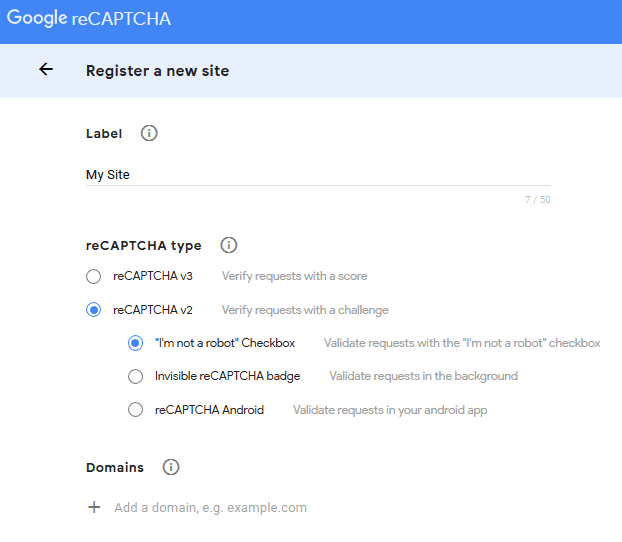
Para comenzar, primero debe registrar el sitio en Google. Elija la opción reCAPTCHA v2 y la casilla de verificación “No soy un robot" como se muestra en la captura de pantalla a continuación.
Al registrar el sitio, copie la clave del sitio y la clave secreta que necesitaremos en un momento.
Tenemos que agregar reCAPTCHA en el proyecto Laravel. Para realizar la tarea, usaré la biblioteca anhskohbo / no-captcha.
Abra el símbolo del sistema en el directorio raíz de su proyecto y ejecute el comando:
composer require anhskohbo/no-captchaAbra el archivo ‘config / app.php’ y agregue la siguiente línea a la matriz de ‘proveedores’.
AnhskohboNoCaptchaNoCaptchaServiceProvider::class,Agregue un alias de clase a la matriz de alias:
'NoCaptcha' => AnhskohboNoCaptchaFacadesNoCaptcha::class,Publique el archivo de configuración usando el comando:
php artisan vendor:publish --provider="AnhskohboNoCaptchaNoCaptchaServiceProvider"A continuación, abra el .envarchivo y especifique las claves reCAPTCHA de la siguiente manera.
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keyAsegúrese de reemplazar los marcadores de posición secret-key, site-key con los valores reales.
Borre la caché de configuración ejecutando el siguiente comando.
php artisan config:clear Agregar Google reCAPTCHA al formulario en Laravel
En esta etapa, habrá completado la configuración básica requerida para reCAPTCHA. Ahora escribamos algo de código y hagámoslo en acción.
Abra su archivo de vista donde desea agregar la casilla de verificación No soy un robot. En la parte superior del archivo blade, inicialice la fuente JS de la siguiente manera:
{!! NoCaptcha::renderJs() !!}Agregue la siguiente declaración de una sola línea en el lugar donde desea mostrar la casilla de verificación reCAPTCHA. El mejor lugar es antes del botón de enviar.
{!! NoCaptcha::display() !!}Como ejemplo, creemos un formulario con pocos campos y agreguemos reCAPTCHA usando el código siguiente.
{!! NoCaptcha::renderJs() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<form action="{{ url('ROUTE_HERE') }}" method="post">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="email" name="email" /></p>
<p>Message: <textarea name="message"></textarea></p>
{!! NoCaptcha::display() !!}
{{ csrf_field() }}
<p><input type="submit" name="submit" value="Submit" /></p>
</form>Después de agregar las líneas anteriores, verá que reCAPTCHA aparece como se muestra en la siguiente captura de pantalla.
En el código anterior, también agregué un código que muestra un error si ocurre al validar un reCAPTCHA.
Ahora, tenemos que validar el reCAPTCHA al enviar el formulario. Para lograr esto, usaré Laravel Validator de la siguiente manera.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class ContactController extends Controller
{
...
...
public function store(Request $request)
{
$messages = [
'g-recaptcha-response.required' => 'You must check the reCAPTCHA.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
];
$validator = Validator::make($request->all(), [
'g-recaptcha-response' => 'required|captcha'
], $messages);
if ($validator->fails()) {
return redirect('ROUTE_HERE')
->withErrors($validator)
->withInput();
}
// process the form
}
}Aquí, he incluido la fachada ‘Validator’ y validando un reCAPTCHA en el método ‘store’. Si no se valida, arrojará un error.
¡Eso es! Ha agregado correctamente reCAPTCHA v2 con la casilla de verificación No soy un robot al formulario de Laravel. Ahora, su formulario no se enviará hasta que el visitante resuelva el desafío reCAPTCHA.
Artículos relacionados
- Sistema de registro e inicio de sesión de usuario en Laravel
- Sistema de inicio de sesión social usando Laravel Socialite
- Integración de Authorize.Net Payment Gateway en Laravel