Cómo agregar puntos finales personalizados a la API de WordPress
Recientemente trabajé en un proyecto en el que queríamos usar AngularJS en el front-end y WordPress como backend. Para intercambiar datos entre AngularJS y WordPress, usamos la API REST de WordPress. Fue una buena experiencia trabajar con la API REST en WordPress. WordPress proporciona una forma muy limpia y eficiente de comenzar a usar la API REST. Este popular CMS también le permite crear el punto final personalizado para enviar / recibir datos a través de él.
En este artículo, estudiamos cómo crear un punto final personalizado en la API REST de WordPress. Voy a crear el punto final personalizado para la solicitud GET y POST.
Uso de la API REST de WordPress
Todo el mundo conoce la popularidad de las aplicaciones móviles y los marcos de JavaScript. Al crear una aplicación móvil o un sitio web utilizando el marco de JavaScript, debe interactuar con el backend para el intercambio de datos.
Se puede elegir cualquier plataforma como WordPress, Laravel para fines de backend. El único requisito es que debe tener puntos finales de API en su plataforma backend para intercambiar datos con el frontend. El sistema frontend da una llamada API al backend. En el backend, debemos construir un sistema que reciba las solicitudes de API y las procese.
En general, usamos dos tipos de solicitudes en los puntos finales de la API: GET y POST. Mientras llamamos a la API con la solicitud GET, la API proporcionará datos de la base de datos en respuesta o eliminará los datos de la base de datos. En el caso de solicitudes POST, insertamos registros en la base de datos o comparamos los datos con la base de datos. Por supuesto, no es una regla general. Los usuarios pueden decidir cómo se comporta en función de sus necesidades.
Autorización mediante la API REST de WordPress
La API REST de WordPress requiere que siga el flujo de autenticación básica. En la autenticación básica, debe enviar un token en el encabezado de Autorización mientras envía una solicitud de API. A partir de WordPress 5.6, se introduce en el sistema una nueva función, "Contraseñas de aplicaciones". Esta contraseña de la aplicación (con nombre de usuario) se puede utilizar como token en el encabezado de Autorización.
Las contraseñas de la aplicación están disponibles para todos los usuarios en sitios servidos a través de SSL / HTTPS. Si por alguna razón no está utilizando SSL en su sitio web, lo habilita utilizando el filtro a continuación.
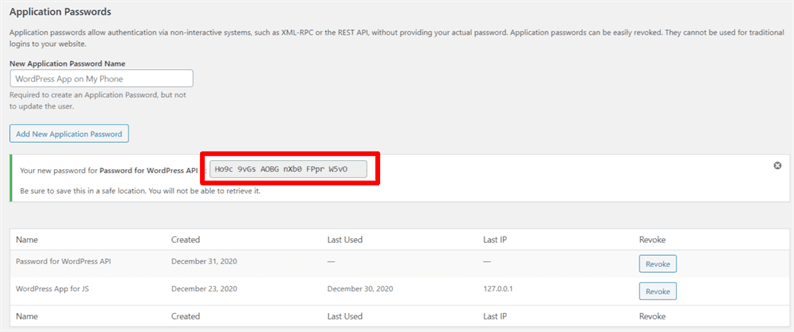
add_filter( 'wp_is_application_passwords_available', '__return_true' );Encontrará la opción de Contraseñas de la aplicación en la página Usuarios-> Perfil. Genere la contraseña simplemente ingresando el Nombre de la aplicación.
En la captura de pantalla, observa los espacios en la contraseña. Las contraseñas de aplicaciones se pueden utilizar con o sin espacios. Si se incluyen, los espacios simplemente se eliminarán antes de que la contraseña sea hash y verificada en el extremo de WordPress.
Ahora, está listo con la contraseña. A continuación, para crear un token de autenticación, debe crear una versión codificada en Base64 de su nombre de usuario y contraseña de la aplicación. Digamos que su nombre de usuario es ‘admin’ y la contraseña es ‘Ho9c 9vGs AOBG nXb0 FPpr W5vO’. Utilice la siguiente declaración que le da un token válido final.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);La declaración anterior devuelve un valor de token como YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Debe enviar este token en el encabezado de Autorización mientras llama a la API REST de WordPress.
Iniciar sesión con la API REST de WordPress
Estamos listos con el valor del token de autenticación básica. Ahora, creemos un punto final personalizado para un sistema de inicio de sesión. En el siguiente código, escribimos un punto final de API que recibe las credenciales del usuario y verifica si los detalles son correctos o no. Necesita agregar este código en su functions.phparchivo de temas .
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);WordPress proporciona una acción ‘rest_api_init’ con la que podemos construir nuestros puntos finales personalizados. Aquí estoy usando la función register_rest_route que produce el punto final API anterior como YOUR_SITE_URL / wp-json / api / login.
En nuestro código, ‘api’ es el espacio de nombres, ‘login’ es la ruta, un método es ‘POST’ y la función de devolución de llamada es ‘login’. El método de devolución de llamada tendrá una lógica real.
Para escribir una lógica para el flujo de inicio de sesión, los parámetros POST requeridos son el correo electrónico y la contraseña, que deben enviarse desde la interfaz junto con el encabezado de autorización. Mientras publica estos datos, debe enviarlos en formato JSON. Por ejemplo, desde VSCode usando Rest Client Extension, envío la solicitud POST como se muestra en la captura de pantalla a continuación.
Aquí hemos pasado el token creado en el paso anterior como el valor del encabezado de autorización.
Agregue el siguiente código para el login()método en el functions.phparchivo.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Nota: Si recibiste un error como "No se encontró ninguna ruta que coincida con la URL y el método de solicitud", debes actualizar tu enlace permanente.
Al recibir el valor de ‘éxito’ para la clave de ‘estado’, puede registrar al usuario en la aplicación de interfaz.
Cree un punto final para la solicitud GET
Hemos visto cómo crear puntos finales personalizados para solicitudes POST. Ahora, echemos un vistazo a la solicitud GET utilizando la API REST de WordPress. Para ello, escribiré una API que borre un usuario. Desde la interfaz, debe pasar la identificación de un usuario como parámetro GET.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Este código genera un punto final de API como YOUR_SITE_URL / wp-json / api / delete_user / id. Para este punto final, en lugar de id, debe pasar el id real de un usuario.
El método de devolución de llamada delete_usertendrá el siguiente código.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}Espero que comprenda cómo crear un punto final personalizado en la API REST de WordPress. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Una guía rápida sobre la API REST de WooCommerce
- Cómo mostrar productos relacionados con la API REST de WooCommerce
- Conversión de voz a texto con Amazon Transcribe en PHP