Cómo cargar un archivo a S3 usando el sistema de archivos Laravel
Recientemente publiqué un artículo Cargar archivos en Amazon S3 usando AWS PHP SDK. Uno de nuestros lectores preguntó cómo realizar operaciones de carga de archivos de AWS S3 con Laravel. Cuando se trata de Laravel, debemos seguir una pista diferente en comparación con PHP. En este artículo, estudiamos cómo cargar un archivo en S3 usando un sistema de archivos Laravel.
Laravel Filesystem proporciona diferentes controladores para trabajar con el sistema de archivos local, Amazon S3, Rackspace, etc. Estos controladores brindan una manera conveniente y fácil de cargar archivos localmente o en la nube.
Amazon S3 es un servicio popular para almacenar imágenes, archivos y documentos. En segundo lugar, mantener sus archivos en la nube ahorrará mucho ancho de banda para su sitio web. Ahorra espacio de alojamiento y el rendimiento de la nube es escalable.
Habiendo dicho eso, echemos un vistazo a cómo subir un archivo a S3 usando el sistema de archivos de Laravel.
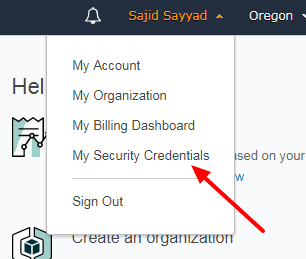
Obtenga sus credenciales de seguridad de AWS
Para comenzar con S3, debe tener una cuenta en Amazon Web Services. Una vez que lo tenga asegúrese de activar el servicio S3.
Después de activar el servicio S3, obtenga sus credenciales de seguridad que necesitaremos en la parte posterior del tutorial.
Configuración del controlador S3 en Laravel
Como dije, voy a usar el sistema de archivos Laravel. Requiere configurar el controlador S3. Dirígete a tu editor y abre el archivo config/filesystems.php. En este archivo, puede ver el controlador definido para S3 en ‘discos’.
config / filesystems.php
<?php
return [
.....
'disks' => [
.....
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'url' => env('AWS_URL'),
'endpoint' => env('AWS_ENDPOINT'),
],
],
];En el código anterior, Laravel usa el método env() para establecer los valores. Eso significa que necesita definir estas constantes en su .envarchivo. No es necesario que defina las constantes AWS_URL y AWS_ENDPOINT, ya que no es necesario para cargar archivos en el bucket de S3.
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=
AWS_BUCKET=Suma el valor a cada constante anterior. A continuación, abra la terminal en el directorio raíz de su proyecto y ejecute el comando:
composer require league/flysystem-aws-s3-v3 ~1.0Este comando instalará la biblioteca requerida que llama a la API de AWS y realiza las operaciones en la nube.
Subir un archivo a S3 en Laravel
Todos nos pusimos con la configuración básica. Ahora podemos ir a la parte real de la carga de archivos. Creemos un formulario simple con entrada de archivo y botón de envío.
Agregue el siguiente código en su archivo Blade.
<form action="{{ url('ROUTE_URL') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" name="profile_image" id="exampleInputFile">
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-default">Submit</button>
</form>Reemplaza el marcador de posición ROUTE_URL con tu ruta real.
Laravel da una Storagefachada que solía interactuar con los discos configurados. En nuestro caso, el disco es S3. Agregue Storagefachada en el controlador de la siguiente manera:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesStorage;
...
...Después de incluir una fachada, puede cargar archivos en S3. Escriba el código a continuación en su método que envía el archivo en S3.
<?php
...
...
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File to s3
Storage::disk('s3')->put($filenametostore, fopen($request->file('profile_image'), 'r+'), 'public');
//Store $filenametostore in the database
}
}En el código anterior, estoy generando un nombre único para el archivo y luego lo subo a S3. Un usuario debe almacenar el nombre del archivo en la base de datos para su uso posterior. Mientras cargaba un archivo en S3, pasé el tercer parámetro como ‘público’. Si no desea establecer el archivo como ‘público’, omita este parámetro.
El usuario puede obtener la URL del archivo cargado usando el código:
$url = Storage::disk('s3')->url('YOUR_FILENAME_HERE');Para eliminar un archivo del depósito de S3, utilice el método de eliminación como se muestra a continuación.
Storage::disk('s3')->delete('YOUR_FILENAME_HERE');Se trata de cómo subir un archivo a S3 usando Laravel Filesystem. Espero que conozcas el sistema proporcionado por Laravel para interactuar con Amazon S3. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Una guía para cargar y comprimir imágenes en Laravel
- Cómo realizar una copia de seguridad de la aplicación Laravel
- Copia de seguridad de la aplicación Laravel en Dropbox