Cómo cargar y recortar una imagen en Laravel usando imgAreaSelect y la biblioteca de imágenes de intervención
Recientemente, uno de nuestros lectores pidió escribir un artículo sobre subir y recortar imágenes en Laravel. En el pasado, publiqué el artículo sobre el mismo tema para cargar , recortar y cambiar el tamaño de la imagen en PHP. Pero cuando se trata de Laravel, necesitamos hacer modificaciones según los estándares de Laravel. En este artículo, estudiamos cómo cargar y recortar imágenes en Laravel.
Para este tutorial, usaré 2 bibliotecas: imgAreaSelect e Intervention Image.
imgAreaSelect es un complemento de jQuery que permite recortar imágenes seleccionando un área rectangular de una imagen. Es un complemento liviano y fácil de usar.
Por otro lado, Intervention Image es una biblioteca de manejo y manipulación de imágenes. Esta biblioteca nos ayuda a crear, editar y componer imágenes en el lado del servidor.
En este tutorial, usaré imgAreaSelect para obtener las coordenadas de la imagen recortada y la biblioteca de imágenes de intervención para recortar la imagen en el lado del servidor según las coordenadas.
Empezando
Para comenzar, debería haber instalado Laravel. Si aún no lo ha creado, instálelo a través del comando:
composer create-project --prefer-dist laravel/laravel laravel-devEl comando anterior configurará el proyecto de Laravel llamado ‘laravel-dev’ para usted.
A continuación, instale la biblioteca de imágenes de Intervención en su proyecto de Laravel. Ejecute el siguiente comando desde el directorio raíz del proyecto.
composer require intervention/imageDespués de instalar la biblioteca, abra el config/app.phparchivo y agregue las siguientes líneas.
Agregue los proveedores de servicios para este paquete en la $providersmatriz.
InterventionImageImageServiceProvider::classAgregue la fachada a la $aliasesmatriz.
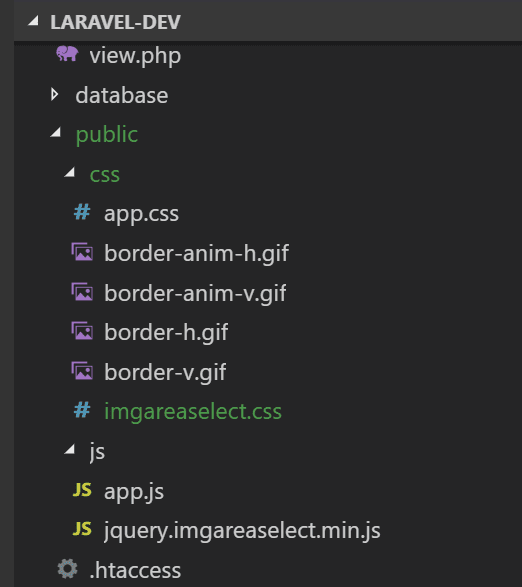
'Image' => InterventionImageFacadesImage::classFinalmente, descargue el complemento imgAreaSelect. Desde el zip descargado, copie imágenes, CSS, archivo JS y péguelo en la carpeta pública del proyecto Laravel. Básicamente, su estructura debería ser como la siguiente captura de pantalla.
Cómo utilizar imgAreaSelect
Como vamos a usar CSS y JS del complemento imgAreaSelect, construyamos una estructura para él. Cree un resources/views/layouts/app.blade.phparchivo y agregue el código a continuación.
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
@yield('style')
</head>
<body>
<div id="app">
@yield('content')
</div>
@yield('footer')
</body>
</html>Este archivo actúa como un archivo común para todos los blades. Usando los marcadores de posición (@yield), uno puede colocar el código en el archivo blade en los lugares respectivos como en el encabezado, pie de página, etc.
Cree un image.blade.phparchivo dentro del resources/viewsdirectorio. Este archivo blade tendrá el siguiente código.
image.blade.php
@extends('layouts.app')
@section('style')
<link rel="stylesheet" href="{{ asset('css/imgareaselect.css') }}" />
@endsection
@section('content')
@if(session('success'))
<div class="alert alert-success">{{session('success')}}</div>
@endif
<div class="container mt-5">
<form action="{{ url('image') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputImage">Image:</label>
<input type="file" name="profile_image" id="exampleInputImage" class="image" required>
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" />
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="row mt-5">
<p><img id="previewimage" style="display:none;"/></p>
@if(session('path'))
<img src="{{ session('path') }}" />
@endif
</div>
</div>
@endsection
@section('footer')
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.imgareaselect.min.js') }}"></script>
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", ".image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.querySelector(".image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>
@endsectionUsted puede haber notado algunas cosas desde el archivo anterior como @extends('layouts.app'), @section('style'), @section('content'), etc. Estas secciones se destinarán en los lugares respectivos de app.blade.php. El usuario puede tener una mejor idea cuando ve el código fuente de esta página en el navegador.
Para llamar a esta vista, cree un controlador usando el comando:
php artisan make:controller ImageController --resourceAgregue la referencia de este controlador en el archivo de ruta.
rutas / web.php
Route::resource('image', 'ImageController');Abra el ‘ImageController’ en el editor y al método ‘index’ llame al archivo de vista.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
return view('image');
}
.....
}Ejecute el php artisan servecomando y podrá ver su formulario en la siguiente URL.
http://localhost:8000/imageCuando cargue la imagen, debería ver la imagen de vista previa debajo del formulario. Desde esta vista previa, puede seleccionar una parte de la imagen que desea recortar.
Cargar y recortar imágenes mediante la biblioteca de imágenes de intervención
En este punto, nos completamos con el código del lado del cliente donde el usuario puede elegir una parte de la imagen que desea recortar. El siguiente trabajo es recortar la imagen y almacenarla en el servidor. Para almacenar una imagen en un servidor, usaré la función de almacenamiento de Laravel donde creamos un enlace simbólico de una carpeta de ‘almacenamiento’. Para crear un enlace simbólico, ejecute el comando:
php artisan storage:linkEste comando crea un directorio de "almacenamiento" en la carpeta "pública".
En nuestro controlador ya incluimos una fachada, use Image;por lo que está listo para usar la biblioteca de imágenes de Intervención para recortar la imagen en el lado del servidor. El store()método del controlador debe tener un código como el siguiente:
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}En este código, estamos almacenando una versión recortada de una imagen en el directorio ‘public / storage / profile_images / crop’. Después de almacenarlo, estamos pasando una ruta de la imagen recortada a la vista. Y en el archivo de vista, ya agregamos un código que muestra la imagen recortada al usuario final.
Establecer el ancho máximo en la imagen
A veces, los usuarios pueden querer definir el ancho máximo para la versión recortada de una imagen. El complemento imgAreaSelect proporciona varias opciones como aspectRatio, maxWidth, maxHeight, etc. para personalizar el resultado final de una imagen. Un usuario puede usar la opción maxWidth cambiando el código JavaScript de la siguiente manera:
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Se trata de cómo cargar y recortar imágenes en Laravel. Espero que sepas cómo manejar la tarea de recortar imágenes. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Cambiar el tamaño de la imagen en Laravel usando la biblioteca de imágenes de intervención
- Una guía para cargar y comprimir imágenes en Laravel
- Cree una miniatura en Laravel usando la biblioteca de imágenes de intervención