Cómo conectar Firebase Realtime Database al formulario de su sitio web
¿Está buscando almacenar los datos de los formularios de su sitio web en Firebase? Si es así, entonces estás en el lugar correcto. En este artículo, le muestro cómo conectar la base de datos en tiempo real de Firebase con el formulario y almacenar sus datos en Firebase.
La base de datos en tiempo real de Firebase es una base de datos NoSQL alojada en la nube. En Firebase, los datos se almacenan como JSON y se sincronizan en tiempo real con todos los clientes conectados creados con SDK de iOS, Android y JavaScript. Cuando decimos en tiempo real, significa que los datos se intercambian entre las aplicaciones y la base de datos en tiempo real (sin retrasos). Puedes leer más sobre las funciones de Firebase en su documentación.
Para este tutorial, crearé un formulario de contacto simple y almacenaré los datos del formulario en la base de datos en tiempo real de Firebase. Para enviar datos desde el formulario a Firebase, usaré el SDK de JavaScript.
Configuración de Firebase
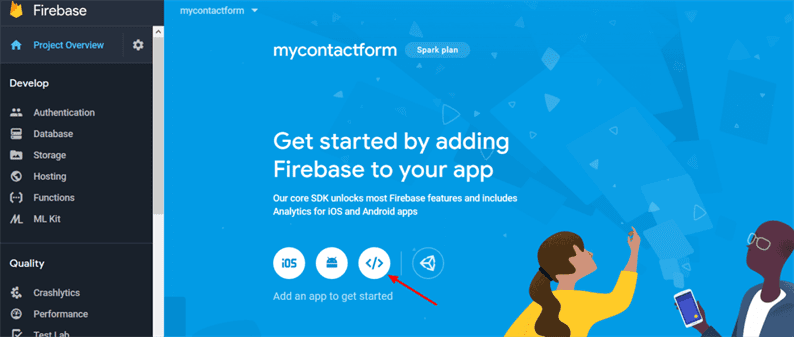
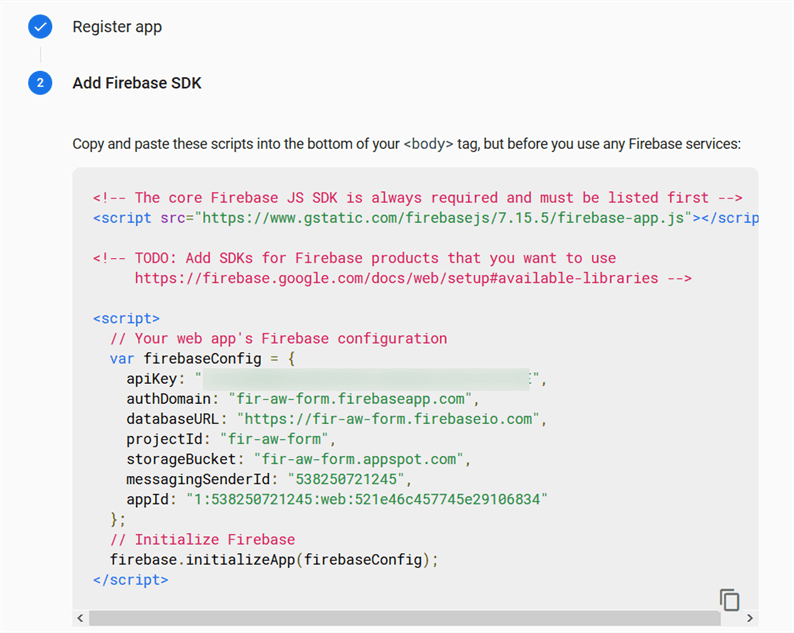
Para comenzar, diríjase a Firebase Console y cree un nuevo proyecto. El usuario también puede elegir un proyecto existente. Una vez que cree un nuevo proyecto, lo redireccionará a una página donde obtendrá el código JavaScript de Firebase. Haga clic en un icono de código que abrirá una ventana emergente.
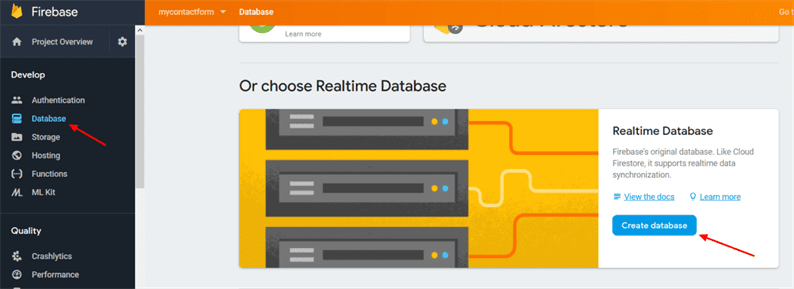
Copie el código que se muestra en la ventana emergente que requiere en los siguientes pasos. En el menú del lado izquierdo, haga clic en ‘Base de datos’ y luego en ‘Crear base de datos’ en la sección Base de datos en tiempo real.
Se abrirá una ventana emergente, elegirá el modo de prueba y, finalmente, haga clic en el botón ‘Habilitar’.
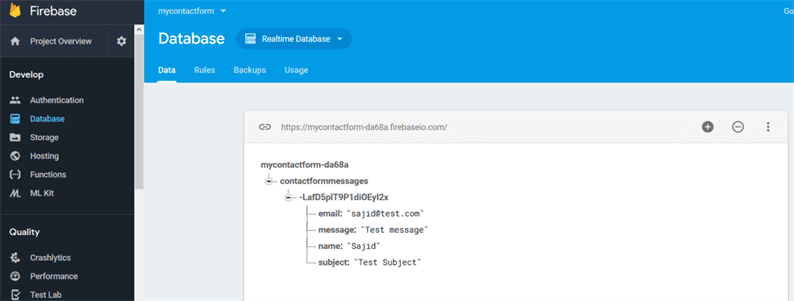
Lo redireccionará a la siguiente pantalla donde verá su base de datos en tiempo real. En este momento no hay datos, por lo que su base de datos está vacía.
Conecte Firebase Realtime Database al formulario de su sitio web
Hemos terminado con la configuración de Firebase. Lo siguiente que debe hacer es crear un formulario y almacenar los datos del formulario en Firebase. Construyamos un formulario de contacto simple sobre Bootstrap. Cree un archivo index.html y agregue el siguiente código en él.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>En el código anterior, incluí un archivo Firebase JS antes del main.jscual copié antes más el JS de Realtime Database. Cree un main.jsarchivo en la carpeta ‘js’. Este archivo JS tendrá lógica real para interactuar con Firebase. Agrega el código copiado de Firebase en la parte superior del main.jsarchivo.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Después de esto, cree una colección en la que se almacenarían los datos de su formulario. Puedes darle cualquier nombre a la colección. En mi caso, creo una colección llamada ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Finalmente, tomaremos todos los valores del formulario y los pasaremos a Firebase en el envío del formulario de la siguiente manera.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
});Ahora, intente enviar un formulario con valores ficticios y diríjase a su base de datos en tiempo real de Firebase, debería ver sus datos almacenados en la base de datos. Se verá a continuación.
Leer datos de Firebase Realtime Database
Debes aprender a escribir datos en Realtime Database de Firebase. También puede querer leerlo desde Firebase. Leer datos de Firebase es fácil y solo requiere unas pocas líneas de código JavaScript. Hemos creado una colección de mensajes como messagesRef. Con esta variable, puede leer los datos de la siguiente manera.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Espero que hayas aprendido a conectar Firebase al formulario del sitio web. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Cómo realizar una copia de seguridad de la aplicación Laravel
- Cómo almacenar la copia de seguridad de WordPress en Dropbox automáticamente
- Implemente un sitio web estático en Firebase Hosting de forma gratuita