Cómo crear un blog con Laravel
Laravel es el framework PHP más popular. Todos sabemos que la gente prefiere este marco para crear sus aplicaciones web. Y mientras crea un sitio web con Laravel, probablemente desee crear un blog en su sitio web. En general, Laravel no es una plataforma de blogs como WordPress donde tienes todo el material de backend listo para administrar los artículos de tu blog. Y construir el sistema de blogs desde cero es un trabajo que requiere bastante tiempo. Gracias a Canvas, que facilita la vida de los desarrolladores de Laravel al crear una plataforma de publicación genial para Laravel.
Usando el paquete Canvas, podemos construir fácilmente nuestro blog en Laravel en solo unos minutos. Canvas ya hizo un trabajo duro para administrar el backend del blog. Todo lo que necesita hacer es obtener los datos y mostrarlos en la interfaz que coincida con su diseño.
Habiendo dicho eso, echemos un vistazo a cómo crear un blog con Laravel usando el paquete Canvas.
Empezando
Para comenzar con Canvas, primero debe satisfacer el requisito básico de Canvas, que es la autenticación de usuario. Laravel hace que la implementación de la autenticación sea realmente simple. Si ya ha instalado la autenticación de Laravel, omita este paso. De lo contrario, en su terminal, ejecute los siguientes comandos uno por uno para configurar la autenticación de Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Crea un blog con Laravel usando Canvas Package
Una vez que la autenticación está en el lugar, puede instalar Canvas ejecutando el siguiente comando:
composer require cnvs/canvasTras la instalación del paquete, debe publicar los activos y el archivo de configuración principal. Publícalo usando el comando:
php artisan canvas:installEste comando ubicaría el archivo de configuración principal en config/canvas.php. Puede controlar varios aspectos utilizando este archivo de configuración. Pero rara vez es necesario tocar este archivo, ya que todas las cosas ya están definidas en los lugares.
También crea algunas tablas en su base de datos. Este paquete agrega un prefijo ‘lienzo_’ a todas estas tablas recién creadas.
Cuando se trata de blogs, siempre es necesario utilizar imágenes en el contenido. Por lo tanto, cree un enlace simbólico para garantizar que las cargas de archivos sean de acceso público desde la web.
php artisan storage:linkSignifica que verá sus imágenes cargadas dentro del public/storagedirectorio.
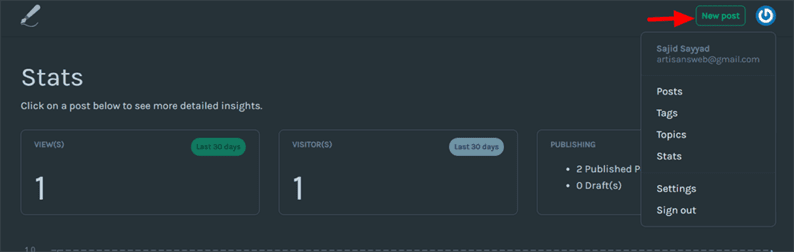
Ahora, si ejecuta la URL http: // localhost: 8000 / canvas, lo redireccionará a la página de estadísticas. Puede redirigir a la página de inicio de sesión si no ha iniciado sesión. Aquí uso el localhost, puede ajustar esta URL.
En la página de estadísticas, obtendrás análisis básicos de tu blog como el número de visitas, visitantes, la tendencia de cada artículo, etc.
Desde la sección de encabezado, puede obtener los menús para crear publicaciones, etiquetas, temas, Configuración, etc. Tiene que jugar con todos estos menús. Es simple y fácil de entender.
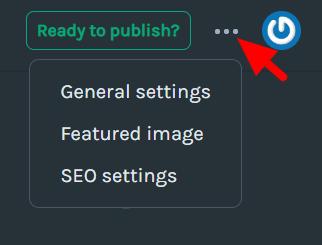
Al hacer clic en el botón ‘Nueva publicación’, lo redireccionará a una página donde puede agregar su artículo. También puede agregar imágenes destacadas, configuraciones de SEO, etiquetas, temas al artículo. Observe los tres puntos junto al botón Publicar. Al hacer clic en estos puntos, obtienes todas estas opciones.
La captura de pantalla anterior muestra el color de fondo cuando configuro el modo oscuro en encendido. En su caso, es posible que vea el fondo blanco. Así que no se confunda con él. El usuario puede encontrar esta función de modo oscuro en la página de Configuración.
Canvas tiene una función de guardado automático para que no pierda su trabajo.
La interfaz de este paquete es sencilla. Puede familiarizarse fácilmente con él en poco tiempo. Lo siguiente que debemos ver es mostrar sus artículos en la interfaz.
Publicación de artículos en el sitio web
Una vez que haya terminado con el backend, debe mostrar sus artículos en el front-end. Requiere definir algunas rutas y métodos en el archivo del controlador. La biblioteca Canvas hizo este arduo trabajo por usted. En la página de GitHub de esta biblioteca, obtendrá el código correspondiente. Agregue las siguientes rutas en su routes/web.phparchivo.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Cree un controlador BlogController usando el comando:
php artisan make:controller BlogControllerSu BlogController.phptendrán el código de abajo.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Crear archivos Blade
Como se define en el controlador, creemos un archivo blade blog/index.blade.phpy blog/show.blade.php. En este tutorial, no voy a diseñar una lista de blogs ni una página de detalles. Como cada uno de ustedes tiene un diseño diferente. Solo voy a imprimir artículos en el archivo Blade. Puede aplicar un diseño que coincida con su sitio web.
blog / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blog / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Sugeriría imprimir la $datavariable y verificar toda la información que contiene esta variable. Probablemente desee utilizar otros detalles también de esta variable.
Espero que entiendas cómo crear un blog con Laravel usando un paquete Canvas. Puede obtener más información sobre este paquete en cnvs / canvas.
Artículos relacionados
- Cómo crear Honeypot para combatir el spam de formularios en Laravel
- Copia de seguridad de la aplicación Laravel en Dropbox