Cómo crear una presentación de diapositivas de fotos en WordPress
Las presentaciones de diapositivas de WordPress son una de esas técnicas que captan la atención inmediata de los visitantes. Le voy a enseñar cómo crear una presentación de diapositivas de fotos en su sitio web de WordPress. Las presentaciones de diapositivas de fotos se pueden colocar en cualquier sección de su sitio.
Paso 1: debe ir a la página de inicio de sesión de administrador de su sitio web. Wp-admin es el inicio de sesión universal para el sitio web de WordPress. Suponga que su sitio web es www.example.com, luego debe escribir la URL como www.example.com/wp-admin.
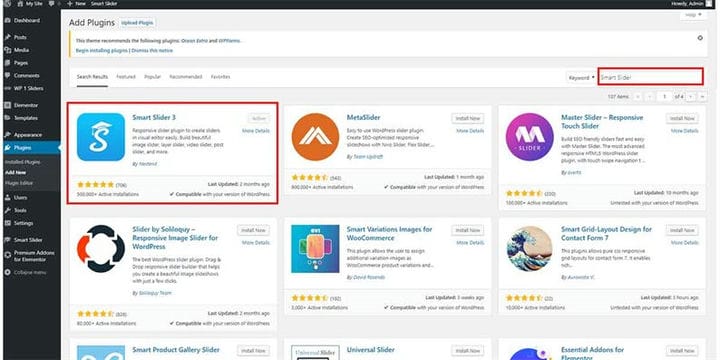
Paso 2: Desde el panel de control de su sitio web de WordPress, vaya al complemento y luego agregue uno nuevo. Y descargue el complemento Slider llamado "Smart Slider 3"
Paso 3: Active el complemento "Smart Slider 3". Y vaya al Panel de control "Smart Slider 3".
Paso 4: Puede hacer su control deslizante manualmente o usando una plantilla. Estoy usando una plantilla ahora. E importarlo al menú Smart Slider.
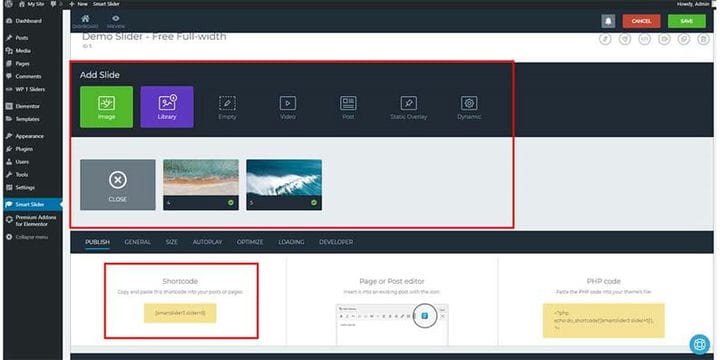
Paso 5: agregue las fotos que desee en su control deslizante. Y dale un nombre a tu control deslizante. Y guárdalo. Obtendrá un código corto, cópielo.
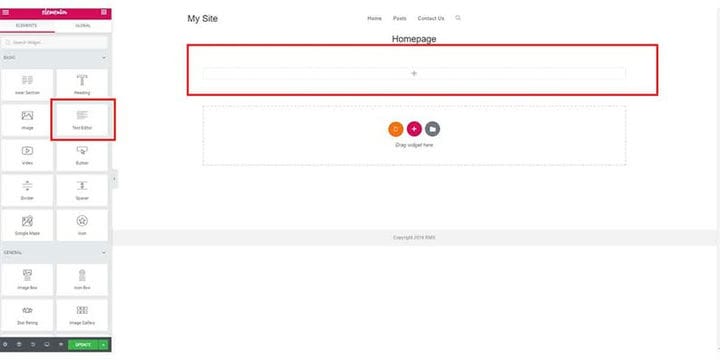
Paso 6: agregue el control deslizante a la página de su sitio web. En mi caso, estoy usando el editor Elementor para editar la página. Abra un bloque de "Editor de texto" de elementor y pegue el código corto de ese código que se copió de Smart Slider.
Paso 7: Actualice la página web al final de la página usando la opción de actualización, para finalizar esto.
¡Sí! El control deslizante se agrega a su sitio web
WordPress es una plataforma basada en complementos que le permite encontrar un complemento para todo. Pero el problema es que tienes que descubrir el correcto porque también hay muchos complementos defectuosos por ahí. Si tiene alguna pregunta, no dude en comentar a continuación.