Cómo instalar y usar CKEditor en Laravel
¿Quieres instalar CKEditor en Laravel? CKEditor es un editor HTML WYSIWYG (lo que ves es lo que obtienes) que nos permite escribir formatos de texto enriquecido. En este artículo, te muestro cómo instalar y usar CKEditor en Laravel.
¿Por qué es necesario utilizar CKEditor?
El editor de texto enriquecido es necesario para escribir contenido enriquecido para sus páginas o artículos. En la página web, necesitamos tener diferentes elementos como imágenes, párrafos, enlaces, etc. Todos estos elementos diferentes se pueden agregar usando el CKEditor.
HTML proporciona un elemento de área de texto para escribir la descripción. Pero viene con limitaciones. En textarea, no es fácil ni fácil de usar escribir otros elementos HTML como p, div, img, etc.
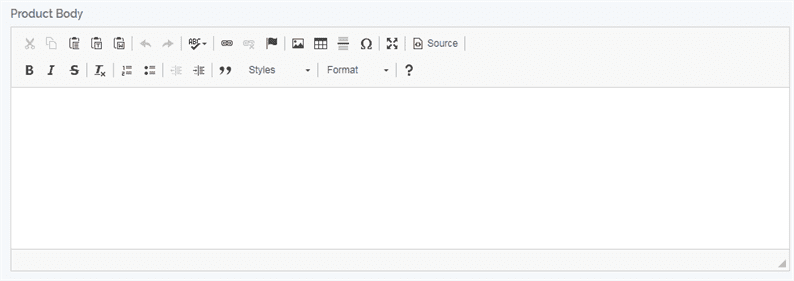
Para superar estas limitaciones, puede utilizar CKEditor, que en sí mismo es un editor de texto enriquecido. Nuestro editor final se verá como la siguiente captura de pantalla.
Instalar CKEditor en Laravel
Hay 2 formas de instalar CKEditor en Laravel: paquete CDN o CKEditor. Puede obtener ambos recursos en su página de descarga.
El enlace CDN es //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Si opta por CDN, no necesita descargar nada del sitio web de CKEditor.
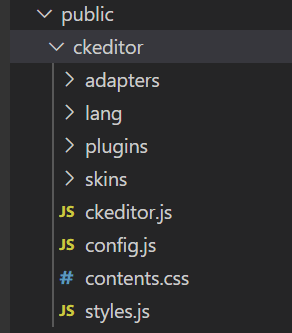
Si tiene la intención de instalarlo sin CDN, descargue el paquete (se recomienda el paquete estándar). A continuación, cree una carpeta ‘ckeditor’ en el directorio ‘público’ de su proyecto Laravel. Y dentro de esta carpeta ‘ckeditor’, copie debajo los archivos y carpetas del paquete descargado.
Cómo utilizar CKEditor
En esta etapa, ha completado los pasos para instalar el paquete CKEditor. Ahora veamos cómo usar CKEditor.
Digamos que tiene un ‘textarea’ que debería ser reemplazado por CKEditor. Para hacerlo, estoy agregando id ‘summary-ckeditor’ al ‘textarea’.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>A continuación, debe incluir el ckeditor.jsarchivo y escribir un código JavaScript que reemplace ‘textarea’ con CKEditor.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>El código JavaScript anterior reemplaza textarea con CKEditor. Si desea utilizar CDN, el código anterior sería el siguiente:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Ejecute su página en el navegador y ahora debería poder ver el CKeditor. Ahora puede agregar su contenido al editor y usarlo en su sitio web.
Cargar e insertar una imagen en CKEditor
CKEditor por defecto no da la opción de cargar la imagen. Si alguien está buscando ofrecer esta opción, siga leyendo este artículo. Necesita agregar una ruta Laravel, escribir un código para la carga de imágenes y algo de JavaScript en su aplicación. Primero, para habilitar la opción de carga de imágenes, debe llamar a CKEditor de la siguiente manera.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Aquí, para la clave filebrowserUploadUrl, pasé la URL de la ruta y el token csrf. Definamos la ruta ‘upload’.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Vuelve a cargar la página. Ahora, si hace clic en el icono de imagen de CKEditor, verá la opción de carga de imagen como se muestra a continuación.
Para utilizar la imagen cargada en CKEditor, debe cargar la imagen en la carpeta de su aplicación y enviar una URL de imagen. Para almacenar una imagen en un servidor, usaré la función de almacenamiento de Laravel. Entonces, primero necesito crear un enlace simbólico de una carpeta de ‘almacenamiento’. Ejecute el siguiente comando para crear un enlace simbólico:
php artisan storage:linkNuestro mapa de ‘carga’ de ruta con el método de carga de CKEditorController. Así que cree un controlador CKEditorControllery defina el uploadmétodo en él de la siguiente manera:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Eso es, ahora intente cargar la imagen desde la opción de imagen incorporada de CKEditor y obtendrá la imagen agregada en su editor.
Espero que entiendas cómo instalar y usar CKEditor en Laravel. Comparta sus pensamientos y sugerencias en el comentario a continuación.