Cómo optimizar la imagen al cargarla en PHP
Recientemente, uno de los lectores me preguntó cómo optimizar las imágenes al cargarlas en PHP. Para responder a la pregunta, decidí escribir un artículo que mostrará cómo podemos reducir o comprimir el tamaño del archivo al momento de subirlo.
Como desarrollador, la carga de archivos es nuestra tarea habitual. Siempre lo hacemos de forma tradicional. Usando la función incorporada move_uploaded_file, movemos las imágenes al directorio y las dejamos como están. ¿Pensamos en algunos puntos como cuál es el tamaño de la imagen cargada? ¿Esta imagen tardará en cargarse en un sitio web? ¿Puedo optimizar una imagen sin perder su calidad?
Las imágenes juegan un papel importante en la velocidad del sitio. Las imágenes pesadas ralentizan la velocidad de la página, lo que, como resultado, pierde audiencia y tráfico. Esta situación no es asequible. Nos esforzamos mucho para generar audiencia y tráfico. Por lo tanto, como buena práctica, debe optimizar la imagen durante la carga.
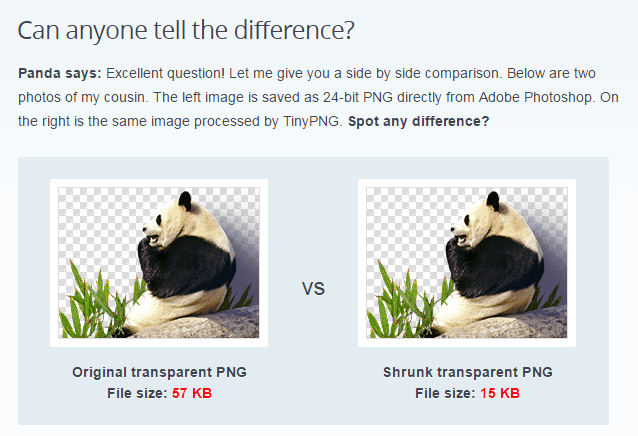
En este artículo, usaré el servicio TinyPNG para optimizar las imágenes. Escribiremos un código para ello en unos momentos. Mientras tanto, a continuación se muestra la captura de pantalla de tinypng.com para visualizar la diferencia entre la imagen original y la optimizada.
Utilice TinyPNG para optimizar la imagen al subirla
Para comenzar, debe instalar la biblioteca TinyPNG. Instale la biblioteca usando el siguiente comando.
composer require tinify/tinifyDespués de instalar la biblioteca, obtenga su clave API del sitio web de TinyPNG.
Nota: TinyPNG permite comprimir 500 imágenes gratis por mes. Por más de 500 imágenes debes pagarlas. Si tiene un sitio web pequeño, esta cuota es suficiente.
Una vez que esté listo con la clave API, comencemos con el código. Estoy creando un formulario HTML simple que contiene la entrada de archivos y un botón de envío.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Cuando los usuarios cargan una imagen usando este formulario, los desarrolladores escriben el siguiente tipo de código para mover la imagen cargada en el servidor.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}El código anterior es correcto y no hay ningún problema, excepto la parte faltante de la optimización de la imagen. Para optimizar imágenes, solo necesita agregar 2 líneas de código después de la move_uploaded_filedeclaración.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Las 2 líneas anteriores toman una imagen de la ruta de origen, la optimizan con la biblioteca TinyPNG sin perder calidad y la guardan en la misma ruta de origen. En otras palabras, reemplaza la imagen original con la versión optimizada.
Nuestro código final es el siguiente.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Adelante, pruébalo. Debería ver que la versión optimizada de la imagen se almacena en su directorio.
Espero que comprenda cómo optimizar la imagen al cargarla en PHP. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- TinyPNG Comprimir imágenes usando PHP
- Cargar y comprimir varias imágenes en PHP
- Una guía para cargar y comprimir imágenes en Laravel