Cómo personalizar el formulario de comentarios en WordPress
WordPress viene con el formulario de comentarios en su núcleo. Este formulario de comentarios se mostrará normalmente en sus publicaciones. Los visitantes pueden dejar sus comentarios utilizando el formulario de comentarios. Dar una función de comentario para los visitantes le ayuda a comprender lo que piensan sobre su contenido. Le ayudará a mejorar su contenido y trabajar en otros comentarios también.
De forma predeterminada, WordPress proporciona campos como el mensaje, el nombre, el correo electrónico, el sitio web y la casilla de verificación (para guardar sus datos en el navegador para el próximo comentario) en el formulario de comentarios. Dependiendo de sus requisitos, es posible que deba agregar o eliminar campos de los formularios de comentarios.
También se puede querer agregar estilo al formulario de comentario renderizado. WordPress proporciona una clase única para los campos de formulario y comentario. Con estas clases, los usuarios pueden aplicar su propio estilo.
En este artículo, veremos cómo agregar un campo más al formulario de comentarios existente. Como ejemplo, tomaré un campo de número de teléfono móvil y lo agregaré al formulario. Entonces, para personalizar el formulario de comentarios, realizaremos los pasos a continuación uno por uno.
- Agregar campo al formulario de comentarios
- Verifique si el campo está vacío o no
- Guardar este campo como meta de comentario
- Mostrar cuadro de meta en el formulario de edición de comentarios (en el backend)
- Guardar meta de comentario (desde el backend)
Además de esto, también le mostraré cómo eliminar el campo del formulario de comentarios de WordPress.
Agregar campo al formulario de comentarios
El formulario de comentarios se procesa a partir de los archivos principales de WordPress y no debemos tocar ningún archivo principal. Afortunadamente, WordPress proporciona ganchos para ampliar las funcionalidades principales. Dicho esto, WordPress proporciona un gancho de acción comment_form_after_fieldsmediante el cual podemos agregar campos al formulario de comentarios.
Agreguemos un número de teléfono móvil usando este gancho de acción. Coloque el siguiente código en el functions.phparchivo.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
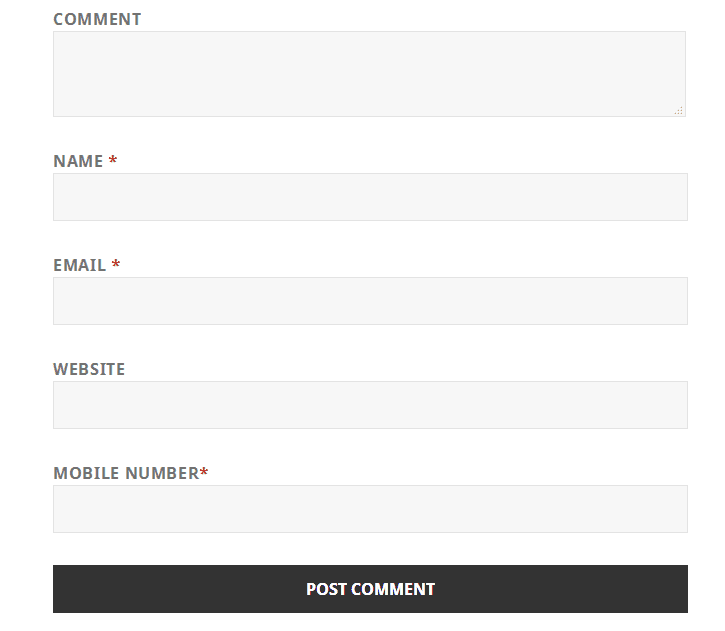
}Ahora, dirígete a tu página web y vuelve a cargarla. Debería ver el nuevo campo ‘Número de teléfono móvil’ agregado a su formulario de comentarios.
Verifique si el campo está vacío o no
Este paso es opcional. Si no desea que un campo móvil sea obligatorio, omita este paso. Si este campo es obligatorio, tenemos que verificar si los visitantes completaron este campo o no. Para agregar estas comprobaciones en tiempo de ejecución, usaremos el filtro preprocess_comment. Cuando un usuario pulsa el botón enviar, este filtro comprueba si el campo específico está vacío o no. Si está vacío, detiene la ejecución y muestra el mensaje a los usuarios.
Utilice el filtro preprocess_commentcomo se muestra en el siguiente código. Este código también va dentro del functions.phparchivo.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Guardar un campo nuevo con un comentario
En los pasos anteriores, hemos agregado un nuevo campo y también vimos cómo hacerlo obligatorio. Ahora deberíamos guardar este campo en la base de datos con el mismo comentario. Para lograr esto, usaremos la acción comment_post. Esta acción nos da el ID de comentario enviado actualmente. Usando la identificación del comentario, podemos guardar nuestro campo móvil con la add_comment_metafunción.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Aquí, he usado la wp_filter_nohtml_ksesfunción para desinfectar los datos ingresados.
Mostrar cuadro de meta en el formulario de edición de comentarios (en el backend)
Hasta ahora hemos terminado de agregar un nuevo campo al formulario de comentarios de la interfaz y guardar este campo recién agregado. Ahora, como administrador, debería ver este campo en el backend.
Si va a la lista de comentarios en el backend, puede ver que cada comentario tiene su propio formulario de edición. Desde este formulario, el administrador puede editar el comentario. Nuestro próximo objetivo es mostrar el número de teléfono móvil en este formulario de edición de comentarios.
Para ello, voy a agregar un metabox debajo del cual colocaremos el número de móvil. Use el código a continuación en el functions.phpque agregará un cuadro meta con el número de teléfono móvil.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Guardar meta de comentario (desde el backend)
Casi hemos terminado con la tarea. Lo último que queda es editar el número de teléfono móvil cuando el administrador lo actualice. Se puede hacer fácilmente con la ayuda de la edit_commentsiguiente acción.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}Se trata de agregar un nuevo campo personalizando el formulario de comentarios en WordPress. Ahora, veamos cómo se pueden eliminar campos del formulario de comentarios.
Eliminar campo del formulario de comentario en WordPress
Como todos sabemos, WordPress proporciona algunos campos (mensaje, nombre, correo electrónico, sitio web y casilla de verificación) en el formulario de comentarios. Es posible que desee eliminar cualquiera de ellos. Supongamos que desea eliminar el campo del sitio web del formulario. Podemos hacer esto usando el filtro comment_form_default_fields. Debe conocer la clave del campo del sitio web. Ahora la pregunta es cómo obtener las claves de los campos del formulario de comentarios.
Lo hago escribiendo los campos en el archivo de texto ficticio.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Ahora, si vuelve a cargar la página que tiene un formulario de comentarios, el archivo test.txtse creará en la carpeta raíz. En mi caso, este archivo tiene el siguiente contenido.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Claramente le da las claves de los campos de formulario. Para el campo del sitio web, la clave es "url". Por lo tanto, modificaré el código anterior de la siguiente manera, lo que eliminará el campo del sitio web del formulario de comentarios.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}En el mismo método, también puede eliminar otros campos del formulario de comentarios.
Espero que entiendas cómo personalizar el formulario de comentarios en WordPress. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Mostrar publicaciones de una categoría específica en una página de WordPress
- Cómo agregar diseño de cuadrícula de mampostería en WordPress
- Cómo exportar publicaciones a CSV en WordPress