Cómo sangrar el texto de un párrafo en WordPress
La sangría no es común en la web, pero ciertamente es posible.
En esta publicación, aprenderá cómo sangrar un párrafo completo y cómo sangrar solo la primera línea de sus párrafos.
Cómo sangrar un párrafo
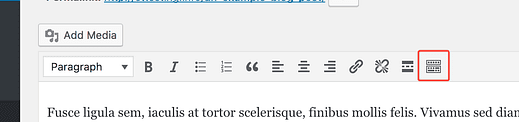
Inicie sesión en su sitio y visite cualquier publicación o página en el panel de control. En el editor, ubique y presione el botón Alternar barra de herramientas.
Al hacer clic en el botón, se expone un nuevo conjunto de opciones para editar contenido en sus publicaciones y páginas.
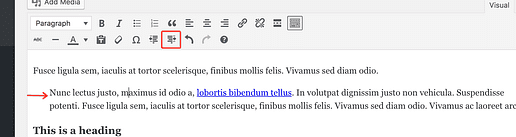
A continuación, coloque el cursor en cualquier lugar dentro de un párrafo que desee sangrar y presione el botón Aumentar sangría. Esto sangrará todo el párrafo a la derecha.
Puede hacer clic en el botón varias veces para sangrar el párrafo más a la derecha. Por el contrario, puede presionar el botón Disminuir sangría para moverlo hacia la izquierda.
Cómo sangrar la primera línea de un párrafo
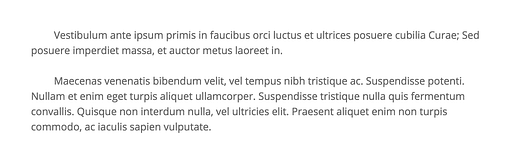
Este método creará una sangría más formal al comienzo de cada párrafo, como esta:
No hay un botón en el editor para sangrar solo la primera línea. En su lugar, necesitaremos usar algo de CSS.
Si bien esto debería funcionar con la mayoría de los temas, no está garantizado que funcione en su sitio.
El siguiente CSS apuntará a todos los párrafos de sus publicaciones y utilizará la propiedad CSS de sangría de texto para sangrar el texto:
.post p {
text-indent: 36px;
}Puede aumentar el valor "36" para sangrar más el texto y reducirlo para disminuir la sangría.
¿Cómo utilizo CSS?
CSS se utiliza para diseñar páginas web. El código anterior se puede copiar y pegar para cambiar el formato de sus párrafos.
Si nunca ha agregado CSS a su sitio, no se preocupe, es bastante fácil. Puede seguir este breve tutorial sobre cómo agregar CSS a su sitio.
Revisión de sangría de texto
El editor visual de WordPress tiene muchas funciones, pero muchas de sus herramientas están ocultas. Con el uso del alternador de la barra de herramientas, puede descubrir un nuevo conjunto de opciones, como los botones de sangría de texto.
Si bien no se garantiza que el método CSS para sangrar el texto sea compatible en su sitio, debería ayudarlo a comenzar hacia su objetivo. Si el CSS no funciona, intente seguir esta guía para encontrar un nuevo selector de CSS para usar.
¿Tiene alguna pregunta sobre la sangría del texto en WordPress? Deja un comentario a continuación.