Extensión de cliente Rest para Visual Studio Code
El flujo de trabajo del desarrollo web está cambiando rápidamente hoy en día. Se prefiere a los usuarios para crear sitios web utilizando marcos / bibliotecas de JavaScript como React, Vue, Angular. Si bien la creación de un sitio web con estas tecnologías es una tendencia, también requiere llamar a las API de Rest para que sus aplicaciones sean dinámicas.
Su aplicación frontend envía la solicitud HTTP al servidor backend y obtiene o procesa los datos. Es posible que deba enviar diferentes solicitudes HTTP a su servidor backend, como GET, POST, PUT, DELETE. Y según estas solicitudes y respuestas HTTP, su aplicación funciona para el usuario final.
Como necesita crear puntos finales de API, es obvio que necesita probar las solicitudes HTTP. Hay varias herramientas disponibles que nos permiten probar la solicitud y respuesta HTTP. La buena noticia es que si está utilizando Visual Studio Code, no necesita utilizar ni instalar ninguna otra herramienta o software. Puede probar sus llamadas a la API dentro de su propio editor de código. En este artículo, le mostramos cómo usar la extensión Rest Client en Visual Studio Code.
Instalar la extensión de cliente Rest en Visual Studio Code
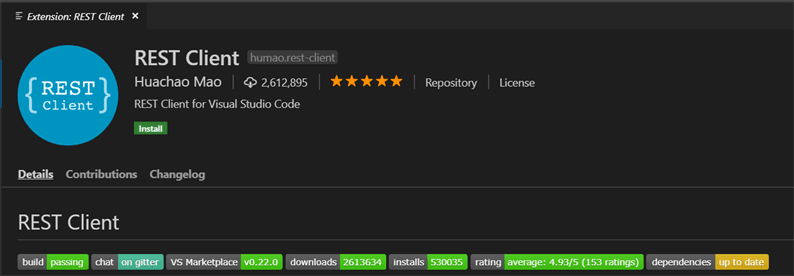
El propósito de este artículo es mostrarle cómo el usuario puede probar la solicitud y la respuesta HTTP dentro del código de Visual Studio. Entonces, al principio, debe instalar la extensión llamada "Rest Client".
Haga clic en el icono "Extensiones" y en el campo de búsqueda escriba "Rest Client". Del resultado de la búsqueda elija el paquete desarrollado por “Huacho Mao" e instálelo.
Cómo probar la solicitud y la respuesta HTTP
En esta sección, vemos cómo enviar una solicitud HTTP real y vemos la respuesta. Si tiene sus puntos finales de API listos, puede aplicarlos directamente. En nuestro caso, para fines de prueba, tomamos los puntos finales de REQ | RES.
Cree un archivo con la extensión ".http" como "api.http". Puede guardar este archivo en cualquier lugar. Este es solo un archivo donde puede almacenar todas sus solicitudes HTTP para su uso posterior.
Para enviar una solicitud GET, nuestro punto final es https://reqres.in/api/users?page=2. Entonces, en el api.httplo escribiremos de la siguiente manera.
GET https://reqres.in/api/users?page=2
Ahora, si revisa el editor, verá la línea "Enviar solicitud" al comienzo de nuestra declaración. Haga clic en "Enviar solicitud", llega a un punto final de la API y le da una respuesta HTTP en la siguiente ventana. Vea la captura de pantalla a continuación.
Es mucho más sencillo. En el futuro, puede enviar una solicitud POST como se muestra a continuación.
POST https://reqres.in/api/users
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
Por supuesto, no desea crear un archivo separado para cada solicitud. Para separar la solicitud, presione enter y escriba “###” y luego en una nueva línea agregue su nueva solicitud.
GET https://reqres.in/api/users?page=2
###
POST https://reqres.in/api/users
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
De esta manera, puede mantener todas sus solicitudes HTTP en un solo archivo y probarlo fácilmente. No más apuro para encontrar nuestra solicitud y luego usarla.
En otro ejemplo, es posible que deba pasar el token en cada solicitud HTTP. Puede hacerlo como se muestra a continuación.
POST https://reqres.in/api/users
Authorization: Bearer YOUR_TOKEN_HERE
Content-Type: application/json
{
"user_id":5,
"car_number":"030663",
"car_reg_id":"217",
"days": ["Monday", "Wednesday"],
"booking_time": "07PM - 08PM"
}
Tienes la idea, ¿verdad? De la misma manera, puede escribir sus solicitudes PUT, DELETE HTTP. Adelante y pruebalo. Definitivamente le gustaría esta extensión. Nos gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Extensión FTP / SFTP para Visual Studio Code
- Cómo dividir la terminal en el sistema operativo Windows
- Cómo utilizar el paquete FTP / SFTP con texto sublime