Integración de Authorize.Net Payment Gateway en Laravel
Authorize.Net es sin duda una de las soluciones de pago populares y confiables en Internet. Si tiene una tienda en línea y desea recibir pagos con tarjetas de crédito / débito, Authorize.Net sería su elección. En este artículo, le muestro cómo integrar la pasarela de pago Authorize.Net en su aplicación Laravel.
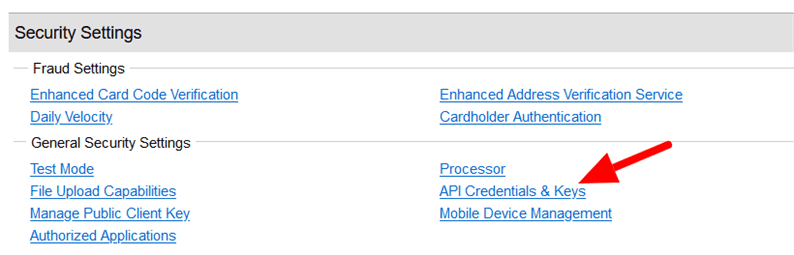
Para comenzar, debe tener una cuenta en Authorize.Net. Primero debe probar sus pagos en modo sandbox y si todo funciona como se espera, vaya al modo en vivo. Para aceptar el pago mediante Authorize.Net, debe obtener sus credenciales de API. Inicie sesión en su cuenta de zona de pruebas y puede obtener estas claves de API desde Cuenta-> Credenciales y claves de API.
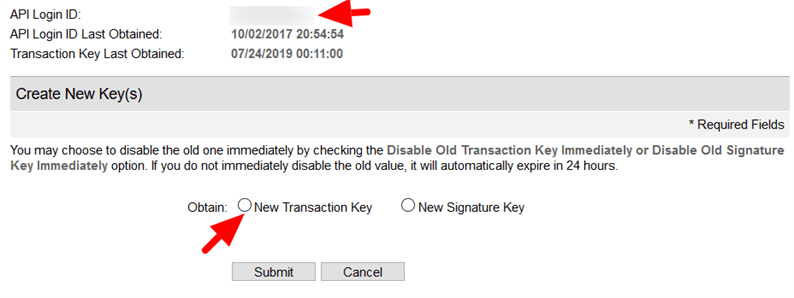
En la página siguiente, obtendrá su ‘ID de inicio de sesión de API’ y creará una nueva clave de transacción en la sección ‘Crear nuevas claves’.
Configuración básica en Laravel para aceptar pagos usando Authorize.Net
Cuando sus clientes compran productos, debe almacenar sus detalles de pago en la base de datos. Dicho esto, creemos una tabla de ‘pagos’ para almacenar los detalles de la transacción.
php artisan make:migration create_payments_tableEn el archivo de migración generado, agregue el siguiente código al método up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}A continuación, ejecute el comando migrate que agregará esta tabla a su base de datos.
php artisan migratePara interactuar con la tabla de ‘pagos’, necesitará tener un modelo de ‘Pago’. Créelo usando el comando:
php artisan make:model PaymentHa copiado las credenciales de la API Authorize.Net. Pongámoslo en su .envarchivo de la siguiente manera.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYAsegúrese de reemplazar los marcadores de posición con los valores reales. Después de esto, borre su caché de configuración.
php artisan config:clearMientras procesa el pago, en Laravel debe definir rutas. Así que definamos rutas para ello.
rutas / web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Integración de Authorize.Net Payment Gateway en Laravel
Atrás quedaron los días en que los desarrolladores necesitaban leer la documentación de la API de los proveedores de pasarelas de pago para integrar sus servicios. Omnipay es una biblioteca de procesamiento de pagos para PHP y hacen todo el trabajo duro para facilitar la vida de nuestros desarrolladores. Proporcionan soporte para servicios de pasarela de pago múltiple. También usaremos Omnipay para la integración de Authorize.Net en Laravel. Junto con Omnipay también usamos su otra biblioteca para la implementación de Authorize.Net API.
Habiendo dicho eso, instale estas 2 bibliotecas usando el comando Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Ahora, cree un controlador que llamará al archivo de vista, procesará el pago y almacenará los detalles de la transacción en la base de datos.
php artisan make:controller PaymentControllerA este controlador, agregue el código a continuación tal como está, que manejará todas las cosas relacionadas con el pago.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Este controlador toma la cantidad, los detalles de la tarjeta del formulario HTML y procesa el pago. En el pago exitoso, almacena todos los detalles de la transacción en la tabla de ‘pagos’.
Finalmente, cree una vista payment.blade.phpy contendrá el siguiente código.
pago.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
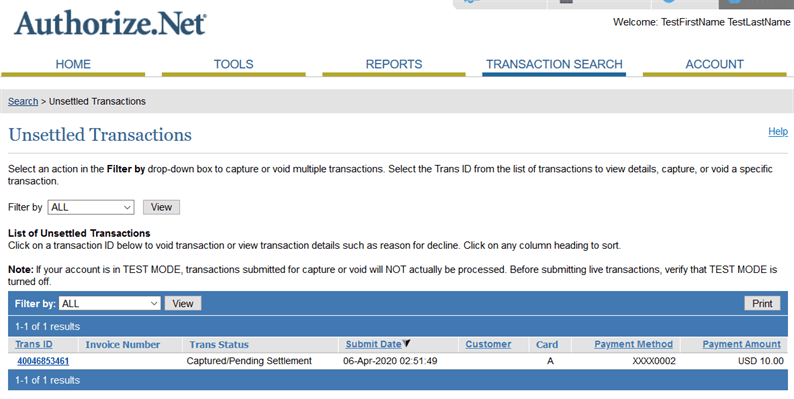
</form>Cuando envía este formulario, el control va a la chargefunción en el PaymentControllery el controlador hace el resto del proceso de pago. Haga clic aquí para obtener números falsos de tarjetas de crédito para probar el pago en la zona de pruebas. El usuario también puede ver su transacción en el panel de Authorize.Net. Al principio, las transacciones se enumeran como ‘Transacciones sin liquidar’. Authorize.Net luego liquida la transacción por su cuenta.
Realizar el pago en vivo
Una vez que haya probado con éxito sus pagos en el modo sandbox, puede cambiar al modo de producción. Todo lo que necesita hacer es reemplazar las credenciales de la zona de pruebas con los detalles de producción en el .envarchivo. También comente la siguiente línea del __constructmétodo de PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'¡Eso es todo! Espero que comprenda la integración de Authorize.Net Payment Gateway en Laravel. Me gustaría escuchar sus pensamientos o sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de la pasarela de pago de PayPal en Laravel
- Integración de Stripe Payment Gateway en Laravel