Integración de MailChimp en WordPress sin usar un complemento
Cuando se trata de WordPress, obtendrá casi todos los tipos de complementos que funcionen según sus expectativas. El uso de complementos en el sitio web de WordPress, por supuesto, no es un problema hasta que no sobrecargue su sitio web con un montón de complementos. Si tiene una gran cantidad de complementos en su sitio web de WordPress, definitivamente afectará a su servidor, sitio web, causará conflictos entre complementos. También puede ralentizar su sitio web.
En Artisans Web, siempre recomiendo a los usuarios que utilicen complementos mínimos tanto como sea posible. Si puede lograr sus cosas escribiendo su propio código, hágalo. Siempre es una buena práctica en lugar de utilizar un complemento. Al escribir su propio código, se convertirá en un mejor desarrollador de WordPress. Después de todo, es clave convertirse en un experto en el desarrollo de WordPress.
En este artículo, estudiamos cómo hacer la integración de MailChimp en WordPress sin usar ningún complemento. Vamos a crear nuestro propio formulario de boletín, enviar un formulario a través de WordPress Ajax, suscribir al usuario a la lista de audiencia de MailChimp.
Obtener la clave de la API de MailChimp y la identificación de la audiencia
Para comenzar con la integración de MailChimp en WordPress, primero debe obtener la clave API de MailChimp y el ID de audiencia. Obtenga estos detalles siguiendo los pasos a continuación.
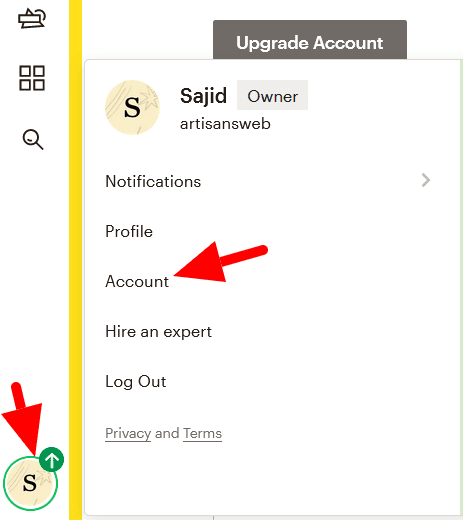
Inicie sesión en su cuenta de MailChimp. Desde el icono de usuario, seleccione la Cuenta.
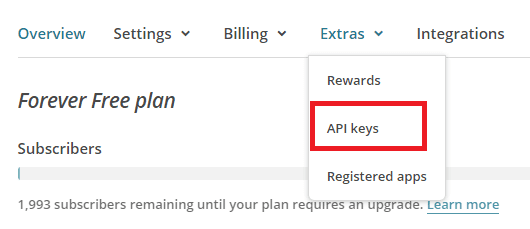
En la página siguiente, haga clic en Extra-> API keys.
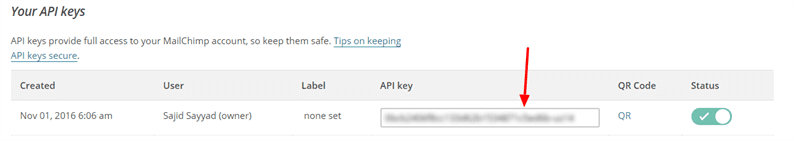
En la sección Sus claves de API, haga clic en Crear una clave y copie su clave de API que necesitamos en un momento.
Ahora tienes lista tu clave API. A continuación, obtenga una ID de audiencia a la que necesita agregar sus suscriptores. Para ello, haga clic en el menú Audiencia y luego seleccione la opción Configuración del menú desplegable Administrar audiencia.
En Configuración, haga clic en el nombre de la audiencia y los valores predeterminados.
En la página siguiente, encontrará su ID de audiencia.
Crea un código corto de WordPress
Nuestro objetivo final es crear un formulario de boletín que funcione para que sus visitantes puedan convertirse en su audiencia de MailChimp. Para eso, primero debe crear un formulario estático que tenga 2 campos: correo electrónico y un botón de envío. Creemos un código abreviado que muestre este formulario y puede colocar este formulario de boletín en cualquier lugar de su sitio web utilizando el código abreviado.
Abra su functions.phparchivo de temas activos y agregue el código a continuación.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Después de agregar el código anterior, ahora puede usar el código corto [mailchimp]. Colóquelo donde desee y debería ver el formulario de suscripción. Por supuesto, es posible que deba agregar su propio estilo a un formulario según el diseño de su sitio web.
A nuestro formulario, hemos agregado la identificación ’email’ al campo de correo electrónico y la clase ‘subscribe’ al botón de enviar. Esta identificación y clase estarán en uso cuando enviemos un formulario a través de Ajax.
Agregar archivo JavaScript en WordPress
Como pretendemos utilizar WordPress Ajax, tenemos que escribir algo de código JavaScript. Entonces, necesitamos incluir un archivo JS en el entorno de WordPress. WordPress proporciona una forma estándar de incluir el archivo JS que debemos seguir. Crea un js/awscript.jsarchivo en tu directorio de temas. A nuestro archivo JS, pasaremos nuestra propia variable ‘seguridad’ que actúa como un nonce.
El siguiente código también va dentro del functions.phparchivo.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Ahora diríjase js/awscript.jsy escriba un código que tome el correo electrónico ingresado por el usuario, lo pase a Ajax y muestre la respuesta al usuario.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}En el código anterior, además de manejar la respuesta Ajax, también agregué una función isEmail()que verificará si el correo electrónico pasado es válido o no.
Agregar suscriptor a la audiencia de MailChimp
Hasta ahora hemos terminado con nuestro formulario de boletín y una llamada Ajax. Ahora escriba un código que envíe un correo electrónico a la API de MailChimp y agregue un suscriptor al ID de audiencia de MailChimp.
Aquí, como necesitamos hacer una llamada a la API, usaremos el método wp_remote_post para enviar solicitudes y manejar respuestas.
Debe agregar el siguiente código en el functions.phparchivo.
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Mientras agrega el código anterior, asegúrese de reemplazar los marcadores de posición YOUR_AUDIENCE_ID y YOUR_API_KEY con los valores reales. El código anterior llama a la API de MailChimp y agrega el correo electrónico a la lista de audiencia directamente. Si tiene la intención de enviar un correo electrónico de confirmación al usuario antes de agregar su correo electrónico a la lista, establezca un valor de estado como ‘pendiente’.
Mailchimp también proporciona los campos Audiencia. Con estos campos, puede almacenar información adicional sobre los usuarios directamente dentro del panel de MailChimp. Por si acaso, si está buscando agregar campos de audiencia, puede hacerlo agregando un elemento de matriz más en la solicitud POST anterior. Aquí, estoy agregando valores para los campos de audiencia predeterminados FNAME y LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Se trata de la integración de MailChimp en WordPress sin complementos. Recomiendo esta forma, ya que te da la libertad de diseñar tu formulario y también te ayuda a aprender un poco sobre la codificación de WordPress. Comparta sus pensamientos o sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de MailChimp en un sitio web mediante la API de MailChimp y PHP
- Cómo integrar el boletín de MailChimp en la aplicación Laravel