Integración de PayPal Payments Pro en Laravel
He escrito un artículo que acepta pagos con tarjeta de crédito mediante PayPal Payments Pro en PHP. Uno de los lectores me preguntó cómo hacer la misma integración en Laravel. Aunque Laravel está escrito en PHP mientras se escribe código para Laravel, debes seguir sus estándares. A los principiantes a menudo les resulta difícil convertir código PHP simple en Laravel.
En este artículo, estudiamos cómo integrar PayPal Payments Pro y aceptar pagos con tarjeta de crédito en Laravel.
Si está ejecutando una tienda en línea, un sitio de membresía u otra cosa en la que desea cobrar pagos en línea, PayPal es la opción segura. Con PayPal Payments Pro puede aceptar pagos con tarjeta de crédito en línea que van directamente a su cuenta PayPal.
Al momento de escribir este artículo, tenga en cuenta que PayPal Payments Pro está disponible para los comerciantes de EE. UU., Reino Unido y Canadá.
Empezando
Para comenzar, debe obtener las credenciales de la API de PayPal. Siempre es una buena práctica probar los pagos en modo sandbox. Si todo funciona como se esperaba, realice el pago.
Obtenga sus credenciales de sandbox iniciando sesión en la cuenta de desarrollador de PayPal. Después de iniciar sesión, vaya a SANDBOX-> Cuentas en el menú del lado izquierdo y cree una cuenta comercial.
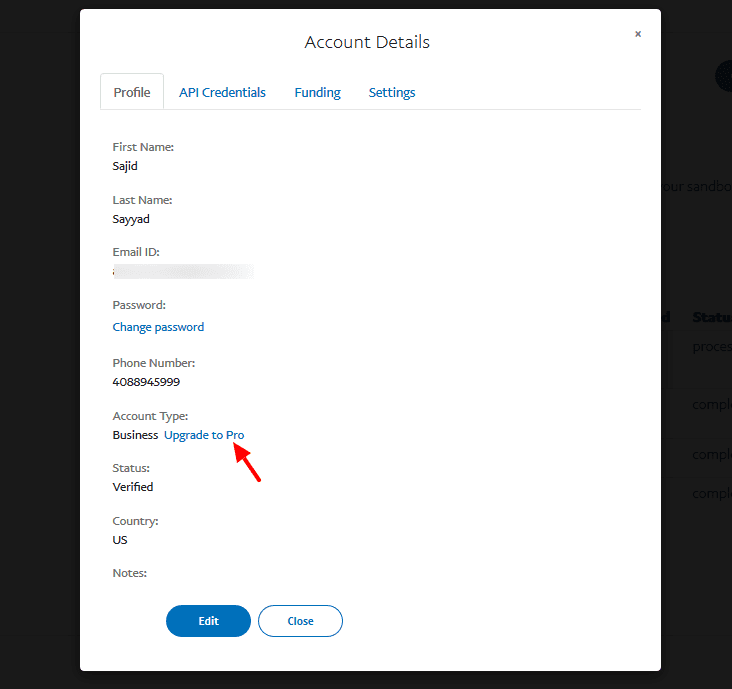
Una vez que tenga la cuenta comercial, actualice su tipo de cuenta a ‘Business-Pro’. La integración de PayPal Payments Pro requiere un tipo de cuenta "Business-Pro". Haga clic en el enlace ‘Actualizar a Pro’ y PayPal convertirá su tipo de cuenta a ‘Business-Pro’.
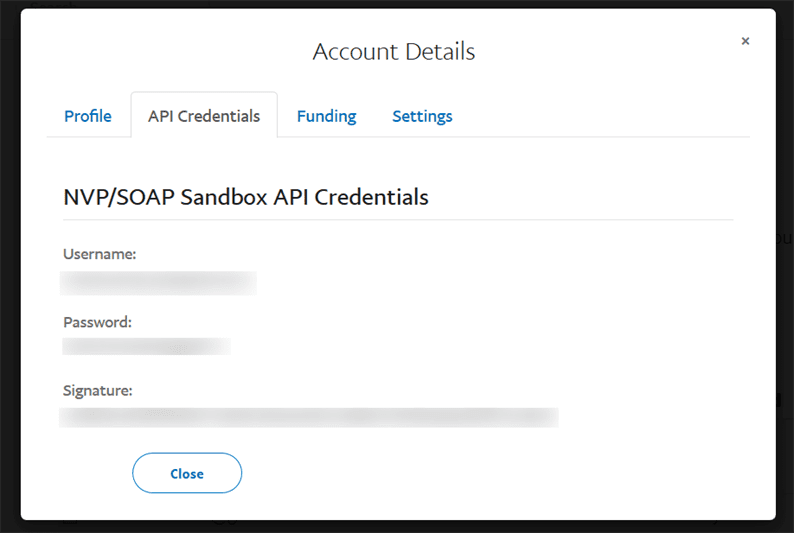
A continuación, haga clic en la pestaña ‘Credenciales de API’ y copie sus credenciales.
Abra el .envde su proyecto de Laravel y agregue las credenciales copiadas en él.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Agregue la ruta para el controlador en el web.phparchivo. En mi caso, mi ruta es la siguiente.
Route::resource('payment', 'PaymentController');Voy a utilizar la biblioteca de Omnipay, que proporciona una forma sencilla de integrar pasarelas de pago. Ejecute el siguiente comando que instala la biblioteca Omnipay.
composer require league/omnipay:^3 omnipay/paypalCrear un formulario de pago
Al aceptar un pago con tarjeta de crédito, debe proporcionar a los usuarios un formulario donde puedan ingresar los detalles de su tarjeta. Diseñemos la forma de pago usando este ejemplo de codepen.
Cree una carpeta ‘css’ y ‘js’ dentro del directorio ‘público’ del proyecto Laravel. Copie el código CSS de codepen y agréguelo css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}De manera similar, agregue código JavaScript desde codepen en el js/card.jsarchivo.
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Obtenga una copia de jquery.card.jseste repositorio de GitHub. Guarde este archivo en su directorio ‘js’.
Finalmente, en el archivo blade agregue el siguiente código.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>En el código anterior, incluí CSS, JS del directorio respectivo. Tienes que dar tu URL de ruta a la acción del formulario.
Integración de PayPal Payments Pro en Laravel
Hemos terminado con la configuración requerida para aceptar pagos con tarjeta de crédito. Ahora, en el controlador, tenemos que escribir el código según las instrucciones de Omnipay. Omnipay facilita la vida del desarrollador. Tenemos que seguir sus instrucciones y ellos hacen todo el trabajo de capturar el pago y devolver una respuesta final.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Aquí en el constructor construimos un objeto y le pasamos las credenciales. Cuando un usuario envía un formulario, el control pasa al método ‘almacenar’. En este método, Omnipay llama a la API de PayPal en segundo plano, procesa el pago y da una respuesta final.
Adelante, pruébalo. Como estamos probando el pago en modo sandbox, necesitará tarjetas de prueba. Haga clic aquí para obtener detalles falsos de la tarjeta de crédito. Después de enviar un formulario, debería ver el mensaje de éxito junto con su ID de transacción.
Acepte pagos en vivo con PayPal Payments Pro
Una vez que sus pagos funcionen correctamente en el modo de zona de pruebas, puede pasar al modo en vivo. Para ello, debe reemplazar las credenciales de la zona de pruebas con los detalles en vivo en el .envarchivo. Además, pase un valor ‘falso’ al método setTestMode() en el constructor. Desactivará el modo sandbox y activará el modo en vivo.
Se trata de aceptar pagos con tarjeta de crédito con PayPal Payments Pro en Laravel. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de Authorize.Net Payment Gateway en Laravel
- Integración de Stripe Payment Gateway en Laravel
- Integración de la pasarela de pago de PayPal en Laravel