Obtenga la lista de videos de YouTube por palabras clave usando la API de búsqueda de YouTube y JavaScript
En el pasado, publiqué un artículo sobre cómo obtener la lista de videos de YouTube por palabras clave usando la API de búsqueda de YouTube, que fue escrito para desarrolladores de PHP. Uno de nuestros lectores buscaba la misma solución en JavaScript.
En este artículo, estudiamos cómo buscar videos de YouTube por palabra clave con JavaScript utilizando una API de búsqueda de YouTube. Un usuario puede usar esta solución en sus aplicaciones JavaScript que se basan en ReactJS, AngularJs, NodeJS, etc.
Obtenga su clave de API
Para comenzar, primero debe crear una clave API en su cuenta de Google Console. Esta clave es necesaria al interactuar con las API de YouTube. Sin esta clave, YouTube considera que todas las llamadas API entrantes no están autorizadas.
A continuación se muestran los pasos para obtener la clave API.
- Dirígete a la Consola para desarrolladores de Google https://console.developers.google.com.
- Crea un nuevo proyecto. Opcionalmente, también puede seleccionar un proyecto existente.
- Dale un nombre a tu proyecto. Google Console creará un ID de proyecto único para usted.
- Su proyecto recién creado aparecerá en la parte superior de la barra lateral izquierda.
- Haga clic en Biblioteca en el menú de la izquierda. Verá una lista de API de Google. Habilite la API de datos de YouTube.
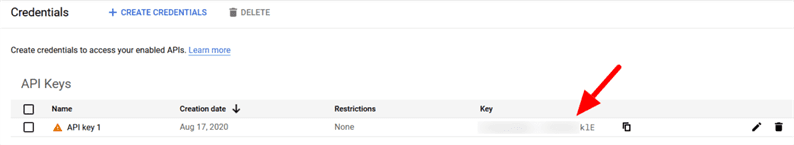
- A continuación, en el menú de la izquierda, haga clic en Credenciales. Seleccione la clave API en Crear credenciales.
- Copie esta clave de API.
Crear una interfaz de usuario
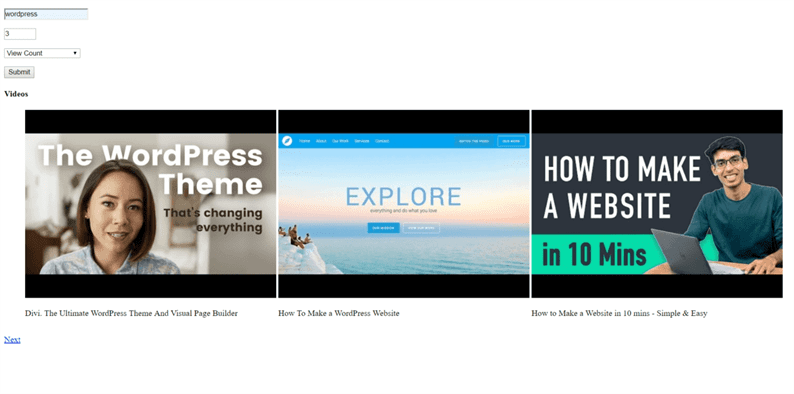
Como vamos a obtener una lista de videos de YouTube por palabra clave, construyamos un formulario simple donde el usuario puede ingresar su palabra clave. También estoy agregando dos campos más para ingresar una cantidad de videos para regresar y elegir la opción de búsqueda por. Puede buscar videos de YouTube según la fecha, la calificación, la relevancia, el título o el recuento de vistas.
Cree un index.htmlarchivo y agregue el siguiente código en él.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>En el código anterior, he agregado ‘id’ a cada entrada de formulario que se utilizará para obtener los valores de entrada. También tiene un div vacío con id videoListContainerdentro del cual se mostrará nuestra lista de videos. He incluido dos archivos JS: uno es de Google y el otro es nuestro propio JS, donde escribiremos el código para la API de búsqueda de YouTube. También incluí Fancybox CSS y JS a través de CDN que reproducirá videos de YouTube en la ventana emergente.
API de búsqueda de YouTube en JavaScript
Cuando se trata de JavaScript, primero debemos cargar el cliente API de Google. Una vez que cargamos el cliente API de Google, nos permiten llamar a sus API. Creemos un js/custom.jsarchivo y carguemos el cliente API de Google de la siguiente manera.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Asegúrese de agregar su clave API al setApiKeymétodo. Si lo configura correctamente, en la consola del navegador debería ver el mensaje ‘Cliente GAPI cargado para API’. Significa que estamos bien para seguir adelante.
Llame a la API y renderice el resultado
Todos estamos listos para llamar a la API de búsqueda de YouTube y mostrar el resultado en el HTML. Hay 2 cosas a las que debemos llamar a la API. La búsqueda debe iniciarse con el clic del botón de enviar y en los enlaces de paginación. YouTube devuelve varios videos para una búsqueda por palabra clave. Por lo tanto, agregaremos paginar para navegar por el conjunto de videos siguiente y anterior.
Para manejar estos escenarios, nuestro código será el siguiente. El siguiente código también va dentro del js/custom.jsarchivo.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Aquí, primero obtenemos los valores de entrada de un formulario y los almacenamos en variables. En el executemétodo, escribimos un código que llama a la API de YouTube. En respuesta, obtenemos la lista de videos junto con prevPageToken o nextPageToken o ambos. Estos tokens se utilizan para obtener un conjunto de listas de videos anteriores o siguientes por palabra clave. Agregamos estos tokens como atributos de datos a los enlaces de paginación. Ahora, cuando hacemos clic en los enlaces de paginar, la llamada a la API se inicia nuevamente, realiza su tarea y nos da una respuesta. A partir de la respuesta de la API, mostramos información de video dentro del div que tiene la identificación videoListContainer.
En nuestro tutorial, mostramos miniaturas de video y títulos de video en la lista. También puede imprimir otra información de video según sus necesidades. El usuario puede imprimir la variable listItemspara comprobar qué tipo de información devuelve la API de YouTube en la respuesta. Aparte de eso, también usé Fancybox en el código anterior usando el data-fancyboxatributo. Este atributo reproducirá el video en una ventana emergente.
Espero que sepas cómo obtener una lista de videos de YouTube por palabras clave en JavaScript. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- API de YouTube: cómo obtener una lista de videos de YouTube de su canal
- Cómo obtener etiquetas de video de YouTube usando la API de YouTube
- Cómo utilizar la API de YouTube para subir videos en el canal de YouTube