Crédito: Este artículo está inspirado en esta publicación Laravel Social Authentication with Socialite
¿Está buscando implementar un sistema de inicio de sesión social en su sitio web de Laravel? Al permitir el inicio de sesión social, sus usuarios no necesitan registrarse en su sitio web. También nos ahorra mucho trabajo como enviar un enlace de activación, verifica la cuenta de correo electrónico. En este artículo, estudiamos cómo agregar un sistema de inicio de sesión social utilizando Laravel socialite.
La biblioteca Laravel Socialite proporciona autenticación OAuth con Facebook, Twitter, Google, LinkedIn, GitHub y Bitbucket. Lo que tenemos que hacer es instalar esta biblioteca en nuestro sitio web de Laravel, configurarla, obtener claves API de un sitio social y estamos listos para comenzar.
Crear tabla de usuarios
Para implementar el sistema de inicio de sesión social, necesitamos crear una tabla de usuarios que almacenará los detalles proporcionados por el sitio social.
Si tiene una instalación nueva de Laravel, abra la herramienta de línea de comandos en el directorio raíz de un proyecto y ejecute el comando php artisan make:auth. Este comando creará controladores de autenticación como LoginController, RegisterController, etc.que se encuentran en el directorio app / Http / Controllers / Auth. También crea una vista login.blade.php, register.blade.php en el directorio resources / view / auth.
A continuación, abra la tabla de migración para usuarios. Modificaremos esta migración predeterminada y agregaremos dos columnas más llamadas provider y provider_id.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Como puede ver, configuramos las columnas de correo electrónico y contraseña como anulables. ¿Por qué? Cuando utilizamos la autenticación de inicio de sesión social, no hay garantía de obtener una identificación de correo electrónico de un usuario. Y la contraseña tampoco es necesaria en tal caso. Así que mantenemos el correo electrónico y la contraseña anulables. El proveedor de la columna almacenará el nombre del sitio social como Facebook, Twitter, etc. El ID de proveedor de la columna almacenará la identificación social de un usuario respectivo al sitio social.
Una vez que modificó la migración de su usuario como arriba, ejecute el comando php artisan migrate. Creará una tabla llamada ‘usuarios’ en su base de datos.
Probablemente, mientras ejecuta el comando de migración obtendrá algún error extraño relacionado con la longitud de los caracteres. Si es así, abra el archivo AppServiceProvider.php del directorio app / Providers. En este archivo, necesitamos establecer la longitud de cadena predeterminada para las columnas de una tabla de base de datos.
Archivo AppServiceProvider.php
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesSchema;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(255);
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}Modelo de usuario
De forma predeterminada, Laravel incluye un modelo AppUser Eloquent en el directorio de su aplicación. Abra User.php desde la carpeta de la aplicación. Agregue dos columnas más provider, provider_id a la variable $ fillable.
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id',
];Instalar y configurar Laravel Socialite
Para instalar esta biblioteca, debe tener Composer instalado en su sistema.
En su herramienta de línea de comandos, ejecute el siguiente comando.
composer require laravel/socialite
Después de instalar la biblioteca, registre LaravelSocialiteSocialiteServiceProvider en su archivo de configuración config / app.php.
'providers' => [
// Other service providers...
LaravelSocialiteSocialiteServiceProvider::class,
],En el mismo archivo config / app.php, debajo de la matriz de alias, agregue la fachada Socialite.
'Socialite' => LaravelSocialiteFacadesSocialite::class,Ahora es el momento de registrar su aplicación en el sitio social. Por ejemplo, asumimos que desea implementar la autenticación de inicio de sesión de Facebook. Así que adelante, crea una aplicación en Facebook.
Una vez que esté listo con la identificación de la aplicación, el secreto de la aplicación de su aplicación de Facebook, abra el archivo config / services.php y agregue el siguiente código.
'facebook' => [
'client_id' => env('FB_APP_ID'),
'client_secret' => env('FB_APP_SECRET'),
'redirect' => env('FB_CALLBACK_URL'),
],Como se muestra en el código anterior, tenemos que almacenar los detalles de nuestra aplicación y la URL de devolución de llamada en el archivo .env.
FB_APP_ID=PASTE_APP_ID_HERE
FB_APP_SECRET=PASTE_APP_SECRET_HERE
FB_CALLBACK_URL=YOU_SITE_URL/login/facebook/callbackHemos pasado la URL de devolución de llamada como YOU_SITE_URL / login / facebook / callback. Ahora es el momento de crear dos rutas, una para redirigir al usuario al proveedor OAuth (en nuestro caso, Facebook) y otra para recibir la devolución de llamada del proveedor después de la autenticación.
Código real para manejar OAuth
En esta etapa, hemos completado toda la configuración de Laravel Socialite. Es hora de escribir un código que maneje la redirección OAuth y obtenga los detalles del usuario.
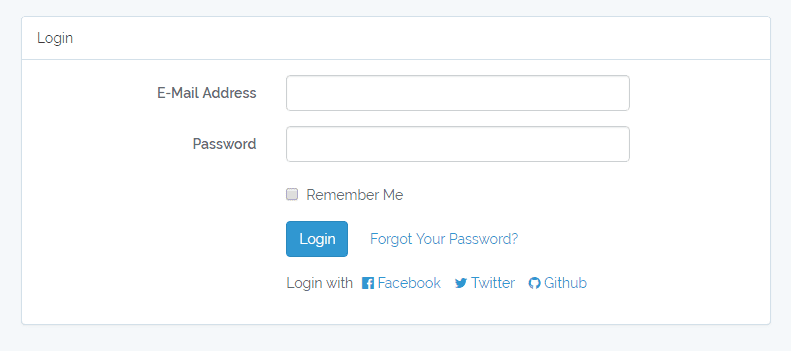
Abra su archivo login.blade.php y coloque el siguiente código probablemente después del botón de enviar.
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
Login with
<a href="{{ url('/login/facebook') }}"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a>
<a href="{{ url('/login/twitter') }}"><i class="fa fa-twitter" aria-hidden="true"></i> Twitter</a>
<a href="{{ url('/login/github') }}"><i class="fa fa-github" aria-hidden="true"></i> Github</a>
</div>
</div>Aquí, agregamos un enlace para Github y Twitter. Los pasos para agregar OAuth para estos sitios sociales también son los mismos que los de Facebook. Solo necesita crear una aplicación de los respectivos sitios sociales y almacenar esos detalles de la misma manera que agregamos para Facebook.
En su archivo de ruta, defina las rutas como se muestra a continuación.
Route::get('login/{provider}', 'AuthLoginController@redirectToProvider');
Route::get('login/{provider}/callback', 'AuthLoginController@handleProviderCallback');A continuación, vaya a app / Http / Controllers / Auth / LoginController.php y modifique el archivo. Debe agregar el siguiente código en él.
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersController;
use IlluminateFoundationAuthAuthenticatesUsers;
use Socialite;
use AppUser;
use Auth;
class LoginController extends Controller
{
/**
* Redirect the user to the GitHub authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['email'])->redirect();
}
/**
* Obtain the user information from GitHub.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}El método redirectToProvider redirige al usuario a la página de inicio de sesión de un sitio social. Una vez que el usuario autoriza la aplicación, obtenemos la información del usuario en la función handleProviderCallback. Si el usuario no existe con nuestro sistema, agregamos sus detalles usando el método findOrCreateUser.
Esperamos que conozca el sistema de inicio de sesión social utilizando Laravel Socialite. Si tiene alguna pregunta o sugerencia, deje un comentario a continuación.
Artículos relacionados
- Cómo utilizar la función de conexiones de múltiples bases de datos de Laravel en un sitio web
- Cree un sitio web en varios idiomas en PHP usando Laravel Framework