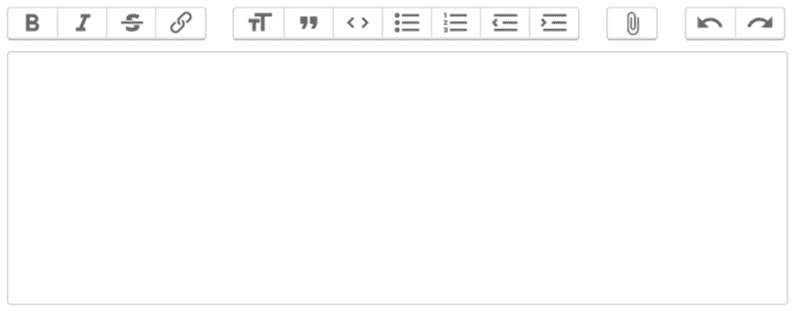
Trix: un editor WYSIWYG de código abierto para sitios web
Un editor de texto enriquecido o un editor WYSIWYG es útil para escribir contenido descriptivo que incluye elementos e imágenes HTML. En la etiqueta HTML textarea, no se puede escribir contenido con etiquetas HTML. Esta es la razón por la que la mayoría de los sitios web utilizan el editor HTML WYSIWYG.
Trix es un editor de texto enriquecido de código abierto de Basecamp. Como se usa en Basecamp, millones de personas ya lo usan para escribir su contenido. En este artículo, estudiamos cómo agregar el editor Trix en sus aplicaciones web.
Instalación
Trix alojó su paquete en GitHub para que los usuarios puedan usar fácilmente este agradable editor en sus aplicaciones web. Para comenzar, primero debe incluir archivos JS y CSS de Trix. Puede obtener estos archivos directamente dentro de la carpeta dist desde su página de GitHub. O bien, descargue su paquete y copie trix.jsy trix.cssarchivos.
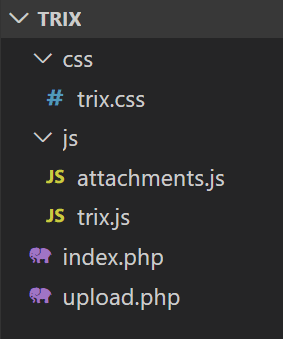
También necesita crear 2 archivos PHP y un archivo JS más. Veremos por qué y cómo usar estos archivos en la parte posterior. La estructura de su carpeta debe ser la siguiente:
Junto a agregar el editor Trix en su página web, escriba el código a continuación.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>En el código anterior, agregamos archivos CSS y JS directamente. Por supuesto, debe seguir las pautas de su marco / CMS para incluir estos archivos.
El editor de Trix agrega todo el contenido escrito al campo oculto que hemos agregado anteriormente. Y cuando envíe el formulario, debe continuar con el campo oculto para obtener el contenido del editor. Básicamente, obtendrá el contenido del editor de Trix en el lado del servidor usando:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldDe la misma manera, desea completar previamente el editor con el contenido y luego pasar el contenido en los atributos de valor del campo oculto. El editor de Trix rellena automáticamente el contenido de un elemento oculto.
A continuación, ejecute este archivo en su navegador y debería ver su editor WYSIWYG en la página.
Cargar imagen en Trix WYSIWYG Editor
En la documentación de GitHub, mencionaron el almacenamiento de archivos adjuntos.
Trix acepta automáticamente archivos arrastrados o pegados en un editor y los inserta como archivos adjuntos en el documento. Cada archivo adjunto se considera pendiente hasta que lo almacene de forma remota y proporcione a Trix una URL permanente.
Significa que debe tomar una imagen del editor, enviarla al servidor, cargar imágenes en el servidor y devolver la URL de la imagen. Para realizar este proceso vamos a escribir código JS y PHP en los siguientes pasos.
Primero, comencemos con el código JS. Ha creado un attachments.jsarchivo dentro del directorio ‘js’. Este archivo JS tendrá el siguiente código.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Reemplaza el marcador de posición "YOUR_DOMAIN_URL" con tu URL real. Lo que hace este código es escuchar trix-attachment-addeventos y enviar un archivo adjunto upload.php. Al devolver la respuesta del servidor, establece la URL de la imagen permanente en los atributos del editor.
Finalmente, escriba el código de la imagen de carga en el upload.phparchivo.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Esperamos que comprenda cómo agregar el editor Trix WYSIWYG usando PHP en su sitio web. Nos gustaría conocer su opinión en la sección de comentarios a continuación.
- Cómo instalar y usar CKEditor en Laravel
- Cómo instalar y usar TinyMCE – WYSIWYG HTML Editor en Laravel