Una guía para la integración de Stripe en un sitio web con PHP
Si está ejecutando un sitio web, cobrando un pago en línea, probablemente haya oído hablar de Stripe Payment Gateway. Con Stripe, se puede aceptar el pago con tarjeta de crédito o débito. Esta es una forma más conveniente de pagar en línea para sus clientes. En este artículo, estudiamos la integración de Stripe al sitio web con PHP.
¿Por qué debería utilizar Stripe Payment Gateway?
Stripe es una de las pasarelas de pago más populares y seguras de Internet. Los datos de la tarjeta del usuario están siempre seguros con los pagos de Stripe. De hecho, en el proceso de compra de Stripe, proporcionan elementos generados donde un usuario debe ingresar los detalles de la tarjeta. Stripe genera los elementos para ingresar los detalles de la tarjeta en tiempo de ejecución, lo que hace que esta puerta de enlace sea más segura.
Después de ingresar los detalles de la tarjeta, Stripe genera un token que se utilizará para cargar el pago con la tarjeta. Como resultado, no es necesario almacenar los datos de la tarjeta en absoluto.
Dicho esto, echemos un vistazo a la integración de Stripe en un sitio web usando PHP.
Obtenga claves de API para la integración de Stripe
Para comenzar, debe tener una cuenta de Stripe. Para integrar Stripe Gateway en su aplicación, necesita obtener su clave secreta Stripe y su clave publicable.
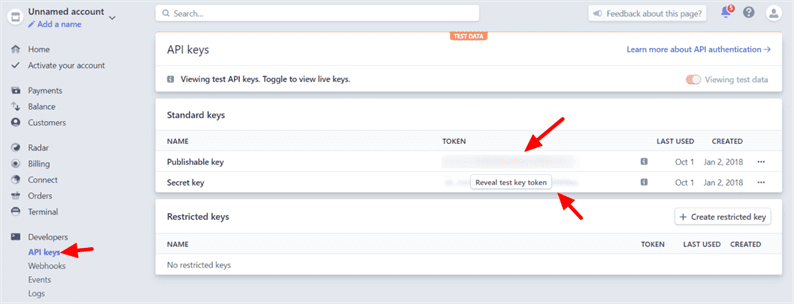
Inicie sesión en su panel de Stripe. Obtendrá esas claves de Desarrolladores-> Claves de API. Le recomiendo que primero pruebe las transacciones de pago con el modo de prueba. Si todo funciona bien, pase al modo en vivo. Así que toma las claves API para el modo de prueba.
Formulario de pago de Stripe
Siempre que integremos una pasarela de pago en el sitio web, necesitamos almacenar los detalles de la transacción en la base de datos. Así que creemos una paymentstabla usando la siguiente consulta SQL.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;A continuación, cree un formulario de pago. Como mencioné anteriormente, Stripe genera elementos de tarjeta para ti. Generaremos estos elementos en el formulario de pago siguiendo la documentación de Stripe.
Cree el index.htmlarchivo y coloque el siguiente código en él.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Agregue un poco de estilo al formulario usando el siguiente código en el style.cssarchivo.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Después de esto, para generar el elemento de tarjeta y stripeToken, debe agregar el siguiente código JavaScript en el card.jsarchivo. Este código JavaScript también valida los detalles de la tarjeta.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Debe reemplazar el marcador de posición PUBLISHABLE_KEY con su clave real en el código anterior.
He agregado un estilo aleatorio al formulario. Puede ajustar el diseño del formulario para que se adapte a su sitio web. Además, Stripe ofrece diferentes diseños de elementos de tarjeta. Lea más sobre esto en la documentación.
Cuando el usuario envía un formulario con los detalles de la tarjeta, Stripe genera un token en segundo plano que se establecerá como un campo oculto ‘token’. Este token se utilizará para cobrar un pago con tarjeta mediante Stripe SDK.
Estamos publicando los datos del formulario en el charge.php. En este archivo PHP, cargaremos la tarjeta y ejecutaremos el pago.
Integración de Stripe con Omnipay en PHP
Todos nos pusimos con la configuración básica. Ahora, para cargar el pago con tarjeta, instale la biblioteca Omnipay Stripe. Abra la terminal en el directorio raíz de su proyecto y ejecute el siguiente comando:
composer require league/omnipay omnipay/stripeTras la instalación de la biblioteca, cree un archivo config.php e inicialice el objeto de pago y la conexión a la base de datos.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Asegúrese de reemplazar todos los marcadores de posición con los valores reales. A continuación, charge.phpescriba el código de la siguiente manera.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Hemos terminado con la parte de codificación. Continúe y pruebe los pagos de la zona de pruebas. Stripe proporciona detalles de la tarjeta ficticia para probar el pago.
Siempre que decida comenzar a funcionar, solo necesita cambiar su clave secreta y publicable con las credenciales en vivo.
Espero que pueda aprender sobre la integración de Stripe en un sitio web con PHP. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de la pasarela de pago de PayPal en PHP mediante la API REST de PayPal
- Acepte el pago con tarjeta de crédito utilizando la pasarela de pago Authorize.net en PHP
- Cómo configurar pagos recurrentes en Authorize.net