Validación de formularios HTML con perejil
¿Está buscando aplicar validaciones en su formulario HTML? Las validaciones del lado del cliente son útiles para garantizar que todos los campos del formulario estén completos y en un formato adecuado. Ayuda a los usuarios a corregir cualquier dato no válido de inmediato. Siempre debe tener validaciones del lado del cliente en los formularios de su sitio web. Si lo omite y aplica solo la validación del lado del servidor, retrasaría el envío del formulario en caso de errores.
El perejil es una biblioteca de validación de formularios útil que es fácil de integrar. Esta biblioteca proporciona una mejor experiencia de usuario en comparación con las validaciones HTML5 predeterminadas. Necesita escribir solo algunas declaraciones y listo. El perejil proporciona un amplio conjunto de opciones con las que puede ampliar sus validaciones personalizadas. No voy a cubrir todas las opciones. El propósito de este tutorial es familiarizarlo con Parsley y mostrarle cómo aplicar validaciones básicas. Uno puede explorar su documentación y familiarizarse con todas las funciones que ofrece la biblioteca.
Para este tutorial, voy a crear un formulario simple con pocos campos como nombre, correo electrónico, género, etc. Todos los campos del formulario son obligatorios y aplicaremos validaciones usando Parsley en nuestro formulario.
Para validar el formulario usando Parsley, necesitamos incluir su archivo JS. Lo haré usando CDN.
Perejil recomienda usar su propio estilo para los mensajes de error. Pero para propósitos de prueba, puede usar su archivo CSS disponible en este enlace.
Cómo usar perejil
Para el propósito de la demostración, voy a crear un formulario usando Bootstrap. Así que incluiré Bootstrap usando CDN junto con los archivos de Parsley. También incluyo jQuery ya que Parsley depende de él.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
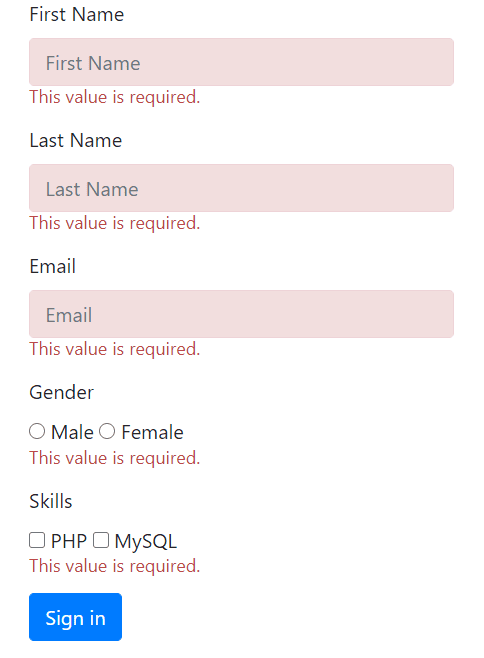
</script>En el código anterior, he incluido todos los archivos JS y CSS necesarios usando CDN. Finalmente utilicé $('#signup_form').parsley();donde #signup_form es el id del formulario. Ahora, cuando presione el botón Enviar directamente, mostrará los errores como se muestra en la captura de pantalla a continuación.
Una vez que se corrigen todos los errores, Parsley le permite enviar un formulario que luego toma para el procesamiento del lado del servidor.
Espero que comprenda la validación de formularios HTML con Parsley. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Implemente un sitio web estático en Firebase Hosting de forma gratuita
- Obtenga la lista de videos de YouTube por palabras clave usando la API de búsqueda de YouTube y JavaScript
- Cómo conectar Firebase Realtime Database al formulario de su sitio web