Juhend triipude integreerimiseks veebisaidile koos PHP-ga
Kui teil on veebileht, kogute veebimakseid, siis ilmselt kuulsite Stripe Payment Gateway kohta. Stripe’i abil saab makse vastu võtta krediit- või deebetkaardiga. See on mugavam viis klientide jaoks veebis maksmiseks. Selles artiklis uurime Stripe’i integreerimist veebisaidile PHP-ga.
Miks peaks kasutama ribade maksmise lüüsi?
Stripe on üks populaarsemaid ja turvalisemaid makselüüse Internetis. Stripe’i maksete puhul on kasutaja kaardi andmed alati ohutud. Tegelikult pakuvad Stripe kassas genereeritud elemendid, kuhu kasutaja peab sisestama kaardi üksikasjad. Kaardi üksikasjade sisestamiseks genereerib Stripe käitamise ajal, mis muudab selle lüüsi turvalisemaks.
Pärast kaardi andmete sisestamist genereerib Stripe märgi, mida kasutatakse kaardimakse tasumiseks. Seetõttu pole kaardi andmeid üldse vaja salvestada.
Sellest hoolimata heidame pilgu Stripe’i integreerimisele veebisaidile, kasutades PHP-d.
Hankige ribade integreerimise API-võtmed
Alustamiseks peaks teil olema Stripe’i konto. Stripe’i lüüsi rakendusse integreerimiseks peate hankima oma Stripe’i salajase võtme ja avaldatava võtme.
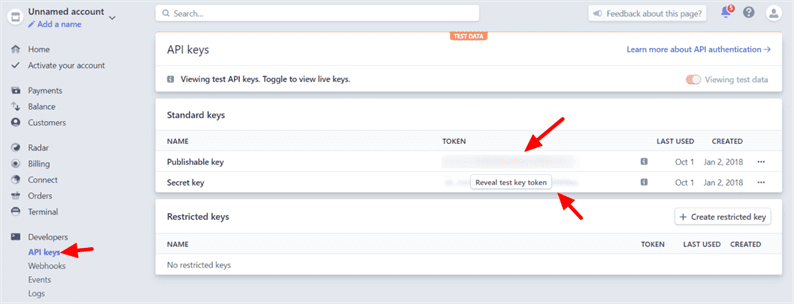
Logige sisse oma Stripe juhtpaneelile. Need võtmed saate arendajatelt -> API võtmed. Soovitan kõigepealt testida maksetehinguid testrežiimiga. Kui kõik töötab hästi, siis minge reaalajas režiimi. Haarake testimisrežiimi jaoks API võtmed.
Stripe Checkouti vorm
Alati, kui integreerime veebisaidile makselüüsi, peame salvestama tehingu üksikasjad andmebaasi. Nii et loome paymentstabeli, kasutades allpool olevat SQL-päringut.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Järgmisena looge kassavorm. Nagu ma varem mainisin, genereerib Stripe teile kaardi elemendid. Need elemendid genereeritakse kassasse vormingus Stripe dokumentatsiooni järgides .
Looge index.htmlfail ja asetage sellesse allolev kood.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Lisage vormile mõni stiil, kasutades style.cssfailis allolevat koodi .
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Pärast seda peate kaardi elemendi ja stripeToken loomiseks lisama card.jsfaili järgmise JavaScripti koodi. See JavaScripti kood kinnitab ka kaardi üksikasju.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Peate asendama kohahoidja PUBLISHABLE_KEY ülaltoodud koodis oleva tegeliku võtmega.
Olen vormile lisanud juhusliku stiili. Vormikujundust saate kohandada oma veebisaidile sobivaks. Lisaks pakub Stripe kaardi elementide erinevat kujundust. Lisateavet selle kohta leiate dokumentatsioonist.
Kui kasutaja esitab kaardi üksikasjadega vormi, genereerib Stripe taustal märgi, mis määratakse varjatud väljaks „token". Seda märki kasutatakse kaardimakse tasumiseks Stripe SDK abil.
Postitame vormiandmed charge.php. Selles PHP-failis võtame kaardilt tasu ja teostame makse.
Triipude integreerimine Omnipayga PHP-s
Me kõik seadistasime põhikonfiguratsiooniga. Kaardimakse tasumiseks installige nüüd Omnipay Stripe’i teek. Avage terminal oma projekti juurkataloogis ja käivitage järgmine käsk:
composer require league/omnipay omnipay/stripeTeegi installimisel looge fail config.php ning lähtestage makseobjekti ja andmebaasi ühendus.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Asendage kõik kohahoidjad tegelike väärtustega. Järgmisena charge.phpkirjutage kood järgmiselt.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Kodeerimisosaga oleme valmis. Jätkake ja proovige liivakasti makseid. Stripe annab makse testimiseks näivkaardi andmed.
Alati, kui otsustasite otseülekande alustada, peate lihtsalt muutma oma salajast ja avaldatavat võtit koos reaalajas volitustega.
Loodan, et võite Stripe’i integreerimise kohta õppida PHP-ga veebisaidil. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.