Kuidas CKEditorit Laravelis installida ja kasutada
Kas soovite CKEditori Laraveli installida? CKEditor on WYSIWYG (mida näete, see on see, mida saate) HTML-redaktor, mis võimaldab meil kirjutada rikka teksti vorminguid. Selles artiklis näitan teile, kuidas CKEditorit Laravelis installida ja kasutada.
Miks on vaja kasutada CKEditorit?
Rikasteksti redaktor on vajalik lehtede või artiklite rikkaliku sisu kirjutamiseks. Veebilehel peavad meil olema erinevad elemendid, nagu pildid, lõigud, lingid jne. Kõiki neid erinevaid elemente saab lisada CKEditori abil.
HTML pakub kirjelduse kirjutamiseks tekstiala elemendi. Kuid sellega kaasnevad piirangud. Textareas pole teiste HTML-elementide, näiteks p, div, img jne, kirjutamine lihtne ja kasutajasõbralik.
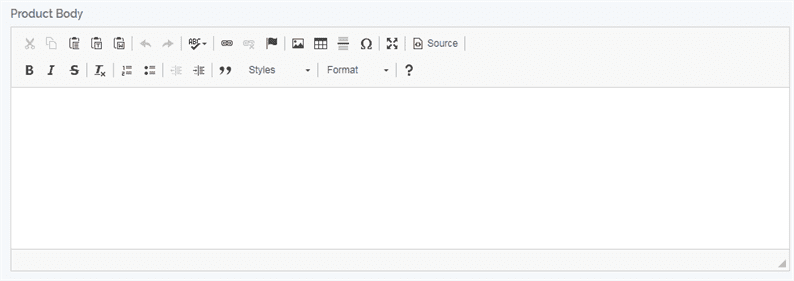
Selliste piirangute ületamiseks võite kasutada CKEditorit, mis ise on rikas tekstiredaktor. Meie viimane redaktor näeb välja nagu järgmine ekraanipilt.
Installige CKEditor Laraveli
CKEditori installimiseks Laraveli on kaks võimalust – CDN või CKEditor pakett. Mõlemad ressursid leiate nende allalaadimislehelt.
CDN link on //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Kui kasutate CDN-i, ei pea te CKEditori veebisaidilt midagi alla laadima.
Kui kavatsete selle installida ilma CDN-iga, laadige pakett alla (soovitatav on Standard Package). Järgmisena looge oma Laraveli projekti kataloogi ‘public’ alla kaust ‘ckeditor’. Ja selle kausta "ckeditor" all kopeerige allalaaditud paketist failid ja kaustad.
Kuidas CKEditorit kasutada
Selles etapis olete CKEditori paketi installimise etapid lõpule viinud. Nüüd vaatame, kuidas CKEditorit kasutada.
Oletame, et teil on ‘textarea’, mille peaks asendama CKEditor. Selleks lisan tekstialasse id ‘summary-ckeditor’.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Järgmisena peate lisama ckeditor.jsfaili ja kirjutama JavaScripti koodi, mis asendab ‘textarea’ CKEditoriga.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>JavaScripti koodi kohal asendab tekstiala CKEditoriga. Kui soovite kasutada CDN-i, on ülaltoodud kood järgmine:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Käivitage oma leht brauseris ja peaksite nüüd CKeditorit nägema. Nüüd saate oma sisu redaktorisse lisada ja seda oma veebisaidil kasutada.
Laadige pilt üles ja sisestage CKEditori
CKEditor ei anna vaikimisi võimalust pilti üles laadida. Kui keegi soovib seda võimalust anda, lugege seda artiklit edasi. See peab lisama oma rakendusele Laraveli marsruudi, kirjutama pildi üleslaadimise koodi ja JavaScripti. Esiteks peate pildi üleslaadimise võimaluse lubamiseks helistama CKEditorile järgmisel viisil.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Siinkohal filebrowserUploadUrledastasin võtme jaoks marsruudi URL-i ja csrf-märgi. Määratleme marsruudi ‘üleslaadimine’.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Laadige leht uuesti. Kui klõpsate CKEditori pildiikoonil, näete pildi üleslaadimise võimalust, nagu allpool näidatud.
CKEditoris üleslaaditud pildi kasutamiseks peate pildi üles laadima oma rakenduste kausta ja saatma tagasi pildi URL-i. Kujutise serverisse salvestamiseks kasutan Laraveli salvestusfunktsiooni. Nii et kõigepealt pean looma kausta „ladustamine” sümboli. Sümbolilingi loomiseks käivitage järgmine käsk:
php artisan storage:linkMeie marsruudi "üleslaadimise" kaart üleslaadimismeetodiga CKEditorController. Nii et looge kontroller CKEditorControllerja määrake selles uploadmeetod järgmiselt:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}See on see, et proovige nüüd pilt üles laadida CKEditori sisseehitatud pildivalikust ja saate pildi oma redaktorisse.
Loodan, et saate aru, kuidas CKEditorit Laravelis installida ja kasutada. Palun jagage oma mõtteid ja ettepanekuid allolevas kommentaaris.