Kuidas kasutada WordPressis rakenduse paroole REST API autentimiseks
WordPressi arendajana peate olema teadlik WordPressi REST API-st. WordPress pakub liidest (REST API) teie rakenduse WordPressiga suhtlemiseks. Need rakendused võivad olla mis tahes kasutajaliideses, näiteks React, Angular ja muud PHP-rakendused.
Teie rakenduse ja WordPressi suhtlus toimub HTTP-päringute kaudu. Peate saatma HTTP-päringu WordPressi lõpp-punkti. Ja teie rakenduste kaitsmiseks peaksid kõik need taotlused pärinema kehtivatest ressurssidest. Keegi ei tohiks avalikult WordPressi lõpp-punkti helistada. API kõne kaitsmiseks aktsepteerib WordPress autoriseerimispäises ainulaadset märki. WordPress kinnitab selle loa ja töötleb päringut vastavalt sellele.
WordPress 5.6 tutvustas uut funktsiooni „Rakenduse paroolid". Põhimõtteliselt võimaldab see teil luua WordPressi juhtpaneelilt märgi, mida saab seejärel kasutada autoriseerimise päises.
Selles artiklis uurime, kuidas kasutada WordPressi REST API-ga rakenduse paroole. REST API näidiskoodi kirjutame järgmistesse keeltesse: cURL, Guzzle ja jQuery.
Looge WordPressis rakenduse paroolid
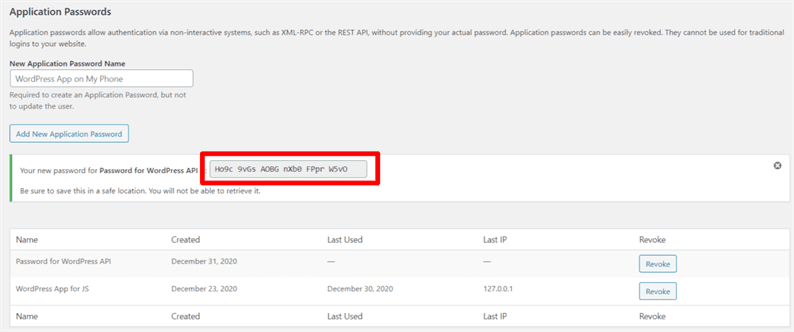
WordPress 5.6 lisab vaikimisi lehe Kasutajad-> Profiil jaotise „Rakenduse parool”. See funktsioon on saadaval kõikidele saitidele, mida pakutakse SSL / HTTPS-i kaudu. Kui teie sait pole HTTPS-i kasutav, saate selle funktsiooni lubada alloleva filtri abil.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Head üle Users-> Profiili leht ja looge parool andes Rakenduse nimi. Seejärel loob WordPress parooli, mida saate kasutada oma eesserveris olevas rakenduses HTTP-päringute jaoks. Kuigi WordPress annab teile tühikutega parooli, saate seda parooli kasutada tühikutega või ilma. WordPress eemaldab nende otsas olevad ruumid.
Saite oma rakenduse parooli. Nüüd peate loama loa päise jaoks kehtiva loa. Kehtiv luba on teie WordPressi saidi kasutajanime ja rakenduse parooli kombinatsioon base64 kodeeritud vormingus. Kasutaja saab selle hõlpsalt genereerida järgmiselt.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);Ülaltoodud koodis andsin edasi administraatori kasutajanime ja enda rakenduse parooli. Korrigeerige neid väärtusi vastavalt oma volitustele. Lõpuks saate kehtiva loa base64 kodeeritud versiooni. Nüüd vaatame, kuidas selle märgi abil WordPressi REST API-d kutsuda.
Helistamine WordPressi REST API-le
WordPress annab mitu lõpp-punkti, mis saavad teie rakendusest API-taotlusi. Vaadake WordPressi saadaolevate lõpp-punktide loendit. Peale nende saadaolevate lõpp-punktide saate WordPressi lisada ka oma kohandatud lõpp-punktid.
Õpetuse huvides võtan näite postituse loomise lõpp-punktist. WordPressis postituse loomiseks peate saatma selle otspunkti parameetritega POST-taotlused SITE_URL/wp-json/wp/v2/posts.
Vaatame nüüd, kuidas sellele lõpp-punktile helistada, kasutades cURL, Guzzle ja jQuery. Taotluse põhjal võite võtta viite mis tahes allpool toodud võimalustest.
WordPressi REST API, kasutades PHP cURL-i
Võite ehitada oma rakenduse PHP-s. Kasutaja saab oma PHP-rakendusest WordPressiga suhelda, kasutades selleks cURL ja Guzzle. CURL-i korral veenduge, et teie serveris oleks laiendus cURL lubatud. Pärast seda saate kasutada allolevat koodi, mis loob postituse WordPressis.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Asendage kindlasti kasutajanime, rakenduse parooli ja SITE_URL väärtused oma tegelike väärtustega. Käivitage see kood ja teie postitus luuakse WordPressi juhtpaneelil.
WordPress REST API, kasutades PHP-s Guzzle’i
Guzzle on alternatiiv CURL- ile. See on PHP HTTP klient, mis muudab HTTP-päringute saatmise lihtsaks ja tühiseks integreerimiseks REST-i API-dega. Installige Guzzle’i teek käsuga:
composer require guzzlehttp/guzzleJärgmine on teie kood WordPress REST API ja Guzzle abil postituse loomiseks järgmine.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Siin kasutan base64_encode()stringi kodeerimiseks PHP funktsiooni. CURL-i puhul ei olnud meil vaja seda otsesõnu teha. CURL kodeerib stringi iseseisvalt.
JQuery abil WordPress REST API
Mis puutub jQuerysse, siis tavaliselt kutsume API-kõne, kui konkreetne sündmus käivitub. See sündmus võib olla midagi sellist, nagu klõpsamine, muutmine, laadimine jne. Ma ei kirjuta ühestki sündmusest. Selle asemel kirjutan otse koodi, mille saate oma sündmuste sisse mähkida.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>Ülaltoodud koodis kasutan meetodit btoa. btoa()Meetodi kodeerib stringi aluses 64. API vastust näete ka oma brauseri konsoolis.
Loodan, et võite õppida WordPressis rakenduse paroole koos oma rakendusega kasutama. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.