Kuidas kohandada kommentaarivormi WordPressis
WordPressi tuum on kommentaarivorm. Seda kommentaarivormi kuvatakse tavaliselt teie postitustes. Külastajad saavad kommentaari vormis oma tagasiside jätta. Külastajatele kommenteerimisfunktsiooni andmine aitab teil mõista, mida nad teie sisust arvavad. See aitab parandada teie sisu ja töötada ka muu tagasisidega.
Vaikimisi pakub WordPress kommenteerimisvormil väljad nagu sõnum, nimi, e-posti aadress, veebisait ja märkeruut (järgmise üksikasjaliku kommentaari saamiseks brauserisse üksikasjade salvestamiseks). Sõltuvalt teie nõudest võite nõuda väljade lisamist või eemaldamist kommentaarivormidest.
Samuti võib soovida lisada renderdatud kommentaarivormi stiil. WordPress pakub vormi- ja kommentaariväljadele ainulaadset klassi. Nende klasside abil saavad kasutajad oma stiili rakendada.
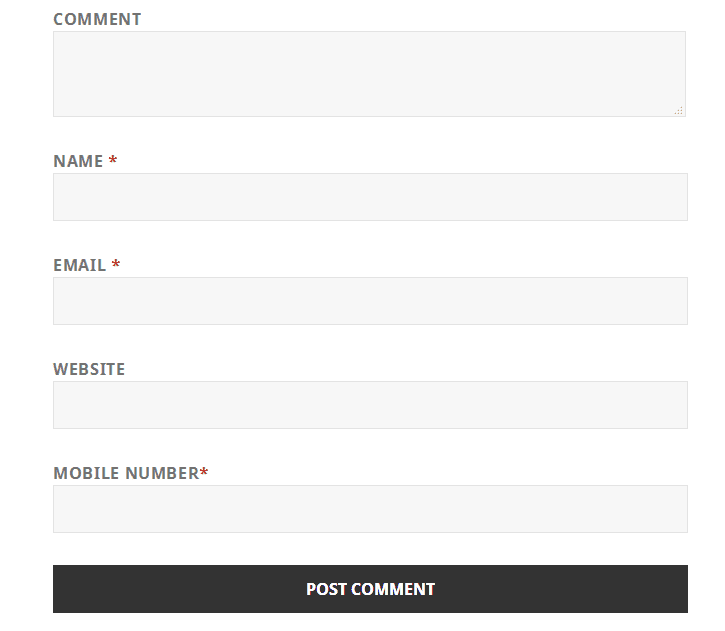
Selles artiklis uurime, kuidas olemasolevale kommentaarivormile veel üks väli lisada. Näiteks võtan mobiilinumbri välja ja lisan selle vormile. Niisiis, kommentaarivormi kohandamiseks täidame allpool toodud toimingud ükshaaval.
- Lisa väli kommentaarivormile
- Kontrollige, kas väli on tühi või mitte
- Salvestage see väli kommentaari meta
- Meta kasti kuvamine kommentaari redigeerimise vormil (taustaprogrammis)
- Salvesta kommentaari meta (taustaprogrammist)
Lisaks sellele näitan teile ka seda, kuidas väli WordPressi kommentaarivormilt eemaldada.
Lisa väli kommentaarivormile
Kommentaarivorm renderdatakse WordPressi põhifailidest ja me ei tohiks puudutada ühtegi põhifaili. Õnneks pakub WordPress konksu põhifunktsioonide laiendamiseks. Seda öeldes pakub WordPress toimingukonksu, comment_form_after_fieldsmille abil saame kommentaarivormile väljad lisada.
Lisame selle toimingukonksu abil mobiilinumbri. Sisestage allolev kood functions.phpfaili.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
}Nüüd minge oma veebilehele ja laadige see uuesti. Peaksite nägema oma kommentaarivormile lisatud uut välja „Mobiilinumber".
Kontrollige, kas väli on tühi või mitte
See samm on valikuline. Kui te ei soovi mobiilivälja kohustuslikuks jätta, jätke see samm vahele. Kui see väli on kohustuslik, peame kontrollima, kas külastajad täitsid selle välja või mitte. Nende kontrollide käitamiseks lisamiseks kasutame filtrit preprocess_comment. Kui kasutaja tabab nuppu Esita, kontrollib see filter, kas konkreetne väli on tühi või mitte. Kui see on tühi, peatab see täitmise ja näitab sõnumit kasutajatele.
Kasutage filtrit, preprocess_commentnagu on näidatud järgmises koodis. See kood läheb ka functions.phpfaili sisse.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Salvesta uus väli kommentaari vastu
Eelmistes etappides oleme lisanud uue välja ja näinud ka, kuidas see kohustuslikuks muuta. Nüüd peaksime selle kommentaari vastu selle välja andmebaasi salvestama. Selle saavutamiseks kasutame tegevust comment_post. See toiming annab meile praegu saadetud kommentaari ID. Kommentaari ID abil saame funktsiooniga oma mobiilivälja salvestada add_comment_meta.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Siin olen kasutanud wp_filter_nohtml_ksesfunktsiooni sisestatud andmete desinfitseerimiseks.
Meta kasti kuvamine kommentaari redigeerimise vormil (taustaprogrammil)
Siiani oleme teinud uue välja lisamise esiplaani kommentaarivormile ja selle hiljuti lisatud välja salvestamise. Nüüd peaksite administraatorina nägema seda välja taustaprogrammil.
Kui lähete taustaprogrammi kommentaaride loendisse, näete, et igal kommentaaril on oma redigeerimisvorm. Sellelt vormilt saab admin kommentaari muuta. Meie järgmine eesmärk on mobiilinumbri kuvamine sellel kommentaari muutmise vormil.
Selleks lisan metakasti, kuhu me paigutame mobiilinumbri. Kasutage allpool olevat koodi, functions.phpmis lisab metakasti koos mobiilinumbriga.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Salvesta kommentaari meta (taustaprogrammist)
Oleme ülesandega peaaegu valmis. Viimane asi on mobiilinumbri muutmine, kui admin seda värskendab. Seda saab hõlpsasti teha järgmiste edit_commenttoimingute abil.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}See kõik käib uue välja lisamise kohta, kohandades WordPressi kommentaarivormi. Vaatame nüüd, kuidas saab kommenteerimisvormilt välju eemaldada.
Eemaldage väli WordPressi kommentaarivormist
Kuna me kõik teame, pakub WordPress kommentaarivormis vähe välju (sõnum, nimi, e-posti aadress, veebisait ja märkeruut). Võite mõne neist eemaldada. Oletame, et soovite veebisaidi välja vormilt eemaldada. Saame seda teha filtri comment_form_default_fields abil. Te peaksite teadma veebisaidi välja võtit. Nüüd on küsimus selles, kuidas saada kommentaarivormi väljade võtmeid.
Teen seda, kirjutades väljad näivasse tekstifaili.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Kui laadite uuesti lehe, millel on kommenteerimisvorm, luuakse fail test.txtjuurkausta. Minu puhul on sellel failil järgmine sisu.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)See annab teile selgelt vormiväljade võtmed. Veebisaidi välja jaoks on võtmeks URL. Niisiis, ma muudan ülaltoodud koodi järgmiselt, mis eemaldab veebisaidi välja kommentaarivormilt.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}Sama meetodi abil saate eemaldada ka muud kommenteerimisvormi väljad.
Loodan, et saate aru, kuidas WordPressi kommentaarivormi kohandada. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.