Kuidas luua Laraveli abil blogi
Laravel on kõige populaarsem PHP raamistik. Me kõik teame, et inimesed eelistavad seda raamistikku veebirakenduste loomiseks. Ja Laraveli abil veebisaidi loomisel soovite tõenäoliselt oma veebisaidile ajaveebi ehitada. Üldiselt pole Laravel blogimisplatvorm nagu WordPress, kus saate kogu taustaprogrammi oma blogiartiklite haldamiseks valmis. Ja ajaveebisüsteemi nullist ülesehitamine on üsna aeganõudev töö. Tänu Canvas mis muudab Laravel arendajad elu lihtne ehitades jahedas avaldades platvormi Laravel.
Paketi Canvas abil saame oma ajaveebi Laravelisse hõlpsalt ehitada vaid mõne minutiga. Canvas tegi blogi taustaprogrammi haldamise nimel juba rasket tööd. Kõik, mida peate tegema, on lihtsalt hankida andmed ja kuvada need teie kujundusele vastaval esipaneelil.
Seda öeldes vaatame, kuidas Laraveliga paketti Canvas kasutades blogi luua.
Alustamine
Canvasiga alustamiseks peate kõigepealt vastama Canvas’i põhinõudele, milleks on kasutaja autentimine. Laravel muudab autentimise juurutamise tõeliselt lihtsaks. Kui olete Laraveli autentimise juba installinud, jätke see samm vahele. Teises terminalis käivitage Laraveli autentimise seadistamiseks ükshaaval järgmised käsud.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Looge Laraveliga ajaveeb, kasutades Canvas Package’i
Kui autentimine on kohas, saate lõuendi installida, käivitades järgmise käsu:
composer require cnvs/canvasPaketi installimisel peate avaldama varad ja esmase konfiguratsioonifaili. Avaldage see käsuga:
php artisan canvas:installSelle käsu abil leitakse esmane konfiguratsioonifail aadressil config/canvas.php. Selle konfiguratsioonifaili abil saate juhtida erinevaid aspekte. Kuid seda faili peate harva puudutama, kuna kõik asjad on kohtades juba määratletud.
Samuti loob see teie andmebaasi mõned tabelid. See pakett lisab kõigile neile äsjaloodud tabelitele eesliite ‘canvas_’.
Mis puudutab blogisid, siis peate alati sisus kasutama pilte. Niisiis, looge sümboolne link, et failide üleslaadimine oleks veebis avalikult kättesaadav.
php artisan storage:linkSee tähendab, et näete oma üleslaaditud pilte public/storagekataloogis.
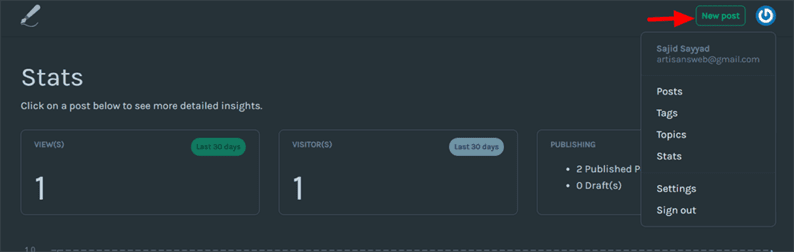
Nüüd, kui käivitate URL-i http: // localhost: 8000 / canvas, suunate statistika lehele. Kui te pole sisse loginud, võite ümber logida sisselogimislehele. Siin kasutan localhostit, saate seda URL-i reguleerida.
Statistika lehelt leiate oma ajaveebi põhianalüütika, näiteks vaatamiste arvu, külastajate arvu, iga artikli trendi jne.
Päiseosast saate menüüd postituste, siltide, teemade, seadete jms loomiseks. Kõigi nende menüüdega peate mängima. See on lihtne ja arusaadav.
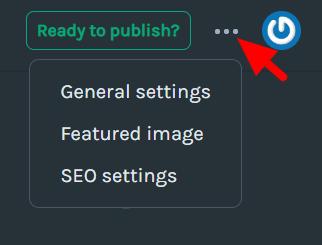
Nupul "Uus postitus" klõpsates suunatakse teid lehele, kuhu saate oma artikli lisada. Artiklisse saate lisada ka esiletõstetud pilte, SEO-seadeid, silte, teemasid. Pange tähele nupu Avalda kõrval asuvat kolme punkti. Nendele punktidele klõpsates saate kõik need valikud.
Pimendatud režiimi sisselülitamisel kuvatakse ekraanipildi kohal taustavärv Teie puhul võite näha valget tausta. Nii et ärge laske end segi ajada. Selle tumeda režiimi funktsiooni leiab kasutaja lehelt Seaded.
Lõuendil on automaatse salvestamise funktsioon, nii et te ei kaota oma tööd.
Selle paketi liides on sirgjooneline. Saate sellega kiiresti tutvuda. Järgmine asi, mida me peame nägema, on teie artiklite kuvamine esiosas.
Artiklite avaldamine veebisaidil
Kui olete taustaprogrammiga valmis saanud, peate oma artiklid kuvama esiosas. See nõuab kontrolleri failis mõne marsruudi ja meetodi määratlemist. Lõuendi raamatukogu tegi selle raske töö teie eest ära. Selle teegi GitHubi lehelt saate selle koodi. Lisage oma routes/web.phpfaili järgmised marsruudid .
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Looge kontroller BlogController käsuga:
php artisan make:controller BlogControllerTeie BlogController.phpkäsutuses on allolev kood.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Looge labafailid
Nagu kontrolleris määratletud, loome labafaili blog/index.blade.phpja blog/show.blade.php. Selles õpetuses ei kavatse ma koostada ajaveebi loendi ja üksikasjade lehte. Kuna igaühel teist on eraldi kujundus. Trükin lihtsalt artikleid labafailile. Kujunduse sobitamist saate rakendada oma veebisaidile.
ajaveeb / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>ajaveeb / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Ma soovitaksin printida $datamuutuja ja kontrollida kogu teavet, mida see muutuja omab. Tõenäoliselt soovite kasutada ka selle muutuja üksikasju.
Loodan, et saate aru, kuidas Laraveliga paketti Canvas kasutades blogi luua. Selle paketi kohta saate lisateavet cnv-de / lõuendi kohta.