Kuidas optimeerida pilti üleslaadimisel PHP-s
Hiljuti küsis üks lugejatest, kuidas optimeerida pilte PHP-s üleslaadimisel. Küsimusele vastamiseks otsustasin kirjutada artikli, mis näitab, kuidas saame faili suurust selle üleslaadimise ajal vähendada või tihendada.
Arendajana on failide üleslaadimine meie tavapärane ülesanne. Teeme seda alati traditsioonilisel viisil. Sisseehitatud funktsiooni abil move_uploaded_fileliigutame pildid kataloogi ja jätame need sellistena, nagu need on. Kas mõtleme mõne punkti peale, näiteks milline on üleslaaditud pildi suurus? Kas selle pildi laadimine veebisaidile võtab aega? Kas ma saan pilti optimeerida, kaotamata selle kvaliteeti?
Kujutistel on saidi kiiruses oluline roll. Rasked pildid aeglustavad lehe kiirust, mis kaotab teie vaatajaskonna ja liikluse. See olukord pole taskukohane. Publiku ja liikluse loomiseks näeme palju vaeva. Nii et hea tavana peaksite üleslaadimise ajal pilti optimeerima.
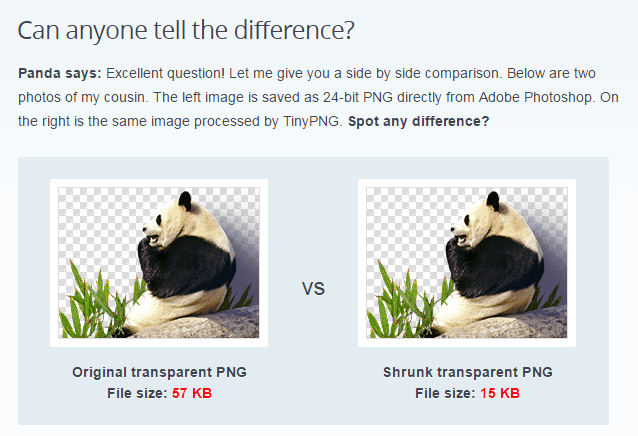
Selles artiklis kasutan piltide optimeerimiseks teenust TinyPNG. Kirjutame selle jaoks mõne hetkega koodi. Vahepeal on ekraanipilt tinypng.com-ilt originaalse ja optimeeritud pildi erinevuse visualiseerimiseks.
Kasutage TinyPNG-d pildi üleslaadimisel optimeerimiseks
Alustamiseks peate installima TinyPNG teegi. Installige teek, kasutades allolevat käsku.
composer require tinify/tinifyPärast teegi installimist hankige oma API-võti TinyPNG veebisaidilt.
Märkus: TinyPNG võimaldab pakkida kuus tasuta 500 pilti. Rohkem kui 500 pildi eest peate need maksma. Kui teil on väike veebisait, piisab sellest kvoodist.
Kui olete API võtmega valmis, alustame koodiga. Koostan lihtsa HTML-vormi, mis sisaldab failisisestust ja nuppu Esita.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Kui kasutajad selle vormi abil pilti üles laadivad, kirjutavad arendajad allalaaditud pildi serverisse teisaldamiseks järgmise koodi.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Ülaltoodud kood on õige ja selles pole probleemi, välja arvatud pildi optimeerimise puuduv osa. Piltide optimeerimiseks peate pärast move_uploaded_filelauset lihtsalt lisama 2 koodirida .
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Ülaltoodud 2 rida võtavad pildi lähte teelt, optimeerivad selle koos TinyPNG teegiga kvaliteeti kaotamata ja salvestavad selle tagasi samale lähte teele. Teisisõnu asendab see algse pildi optimeeritud versiooniga.
Meie lõplik kood on järgmine.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Edasi ja proovige seda. Peaksite nägema, et pildi optimeeritud versioon salvestatakse teie kataloogi.
Loodetavasti saate aru, kuidas pilti optimeerida PHP-s üleslaadimisel. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.