Kuidas pilti üles laadida ja kärpida Laravelis, kasutades pilti imgAreaSelect ja Intervention
Hiljuti palus üks meie lugejatest kirjutada Laraveli piltide üleslaadimise ja kärpimise artikli. Varem avaldasin samal teemal artikli PHP üleslaadimiseks, kärpimiseks ja pildi suuruse muutmiseks PHP-s. Kuid Laraveli osas peame tegema muudatusi vastavalt Laraveli standarditele. Selles artiklis uurime, kuidas pilte Laravelis üles laadida ja kärpida.
Selle õpetuse jaoks kavatsen kasutada kahte teeki – imgAreaSelect ja Intervention Image.
imgAreaSelect on jQuery pistikprogramm, mis võimaldab pilte kärpida, valides pildi ristkülikukujulise ala. See on kerge pistikprogramm ja seda on lihtne kasutada.
Teiselt poolt on sekkumispilt kujutiste käitlemise ja manipuleerimise teek. See teek aitab meil serveri poolel pilte luua, redigeerida ja komponeerida.
Selles õpetuses kasutan kärbitud pildi ja sekkumise pilditeegi koordinaatide hankimiseks rakendust imgAreaSelect, et pilti tegelikult serveri poolel kärpida vastavalt koordinaatidele.
Alustamine
Alustamiseks oleksite pidanud installima Laraveli. Kui te pole veel loonud, installige see käsu kaudu:
composer create-project --prefer-dist laravel/laravel laravel-devÜlaltoodud käsk seab teie jaoks Laraveli projekti nimega ‘laravel-dev’.
Järgmisena installige oma Laraveli projekti Intervention pilditeek. Käivitage projekti juurkataloogist allpool olev käsk.
composer require intervention/imagePärast teegi installimist avage config/app.phpfail ja lisage sellele järgmised read.
Lisage $providersmassiivi selle paketi teenusepakkujad .
InterventionImageImageServiceProvider::classLisage $aliasesmassiivile fassaad .
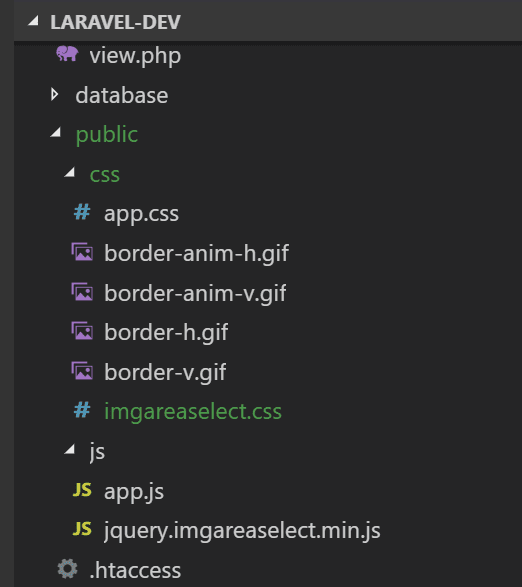
'Image' => InterventionImageFacadesImage::classLõpuks laadige alla pistikprogramm imgAreaSelect. Kopeerige allalaaditud ZIP-failist pildid, CSS- ja JS-fail ning kleepige Laraveli projekti avalikku kausta. Põhimõtteliselt peaks teie struktuur olema nagu allpool olev ekraanipilt.
Kuidas kasutada imgAreaSelect
Kuna kavatseme kasutada pistikprogrammi imgAreaSelect CSS-i ja JS-i, ehitame selle ülesehituse. Looge resources/views/layouts/app.blade.phpfail ja lisage sellesse allolev kood.
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
@yield('style')
</head>
<body>
<div id="app">
@yield('content')
</div>
@yield('footer')
</body>
</html>See fail toimib kõigi terade ühise failina. Kohahoidjate (@yield) abil saab koodi panna terafaili vastavatesse kohtadesse, näiteks päisesse, jalustesse jne.
Looge kataloogis image.blade.phpfail resources/views. Sellel labafailil on järgmine kood.
image.blade.php
@extends('layouts.app')
@section('style')
<link rel="stylesheet" href="{{ asset('css/imgareaselect.css') }}" />
@endsection
@section('content')
@if(session('success'))
<div class="alert alert-success">{{session('success')}}</div>
@endif
<div class="container mt-5">
<form action="{{ url('image') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputImage">Image:</label>
<input type="file" name="profile_image" id="exampleInputImage" class="image" required>
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" />
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="row mt-5">
<p><img id="previewimage" style="display:none;"/></p>
@if(session('path'))
<img src="{{ session('path') }}" />
@endif
</div>
</div>
@endsection
@section('footer')
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.imgareaselect.min.js') }}"></script>
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", ".image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.querySelector(".image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>
@endsectionOlete ehk märganud, mõned asjad eespool faili nagu @extends('layouts.app'), @section('style'), @section('content')jne Need lõigud lähevad vastavates kohtades app.blade.php. Kasutaja saab sellest parema ettekujutuse, kui vaatate selle lehe allikat brauseris.
Selle vaate kutsumiseks looge kontroller käsuga:
php artisan make:controller ImageController --resourceLisage selle kontrolleri viide marsruudi faili.
marsruudid / web.php
Route::resource('image', 'ImageController');Avage redaktoris ‘ImageController’ ja meetodi ‘register’ abil kutsuge vaatefail.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
return view('image');
}
.....
}Käivitage php artisan servekäsk ja näete oma vormi alloleval URL-il.
http://localhost:8000/imagePildi üleslaadimisel peaksite vormi all nägema eelvaate pilti. Selles eelvaates saate valida osa pildist, mida soovite kärpida.
Pildi üleslaadimine ja kärpimine sekkumise pildikogu abil
Siinkohal oleme valmis kliendipoolse koodiga, kus kasutaja saab valida osa pildist, mida ta soovib kärpida. Järgmine töö on pildi kärpimine ja serverisse salvestamine. Kujutise serverisse salvestamiseks kasutan Laraveli salvestusfunktsiooni, kus loome kausta ‘ladustamine’ sümboli. Sümbollingi loomiseks käivitage käsk:
php artisan storage:linkSee käsk loob kausta ‘public’ kataloogi ‘storage’.
Meie kontrollerisse lisasime juba fassaadi, use Image;nii et teil on hea serveri poolel pildi lõikamiseks kasutada sekkumise pilditeeki. Kontrolleri store()meetodil peaks olema järgmine kood:
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}Selles koodis salvestame pildi kärbitud versiooni kataloogi ‘public / storage / profile_images / crop’. Pärast selle salvestamist läbime kärbitud pildi tee tagasi vaate juurde. Ja vaatefaili lisasime juba koodi, mis kuvab kärbitud pildi lõppkasutajale.
Määra pildil maksimaalne laius
Mõnikord võivad kasutajad soovida määratleda pildi kärpeversioonile maksimaalne laius. Pistikprogramm imgAreaSelect pakub pildi lõpptulemuse kohandamiseks mitmeid võimalusi, nagu aspektRatio, maxWidth, maxHeight jne. Kasutaja saab kasutada valikut maxWidth, muutes JavaScripti koodi järgmiselt:
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});See kõik käib Laraveli piltide üleslaadimise ja kärpimise kohta. Loodan, et saite teada, kuidas piltide kärpimisega hakkama saada. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.