MailChimpi integreerimine WordPressis ilma pistikprogrammi kasutamata
Mis puutub WordPressi, siis saate peaaegu igasuguse pistikprogrammi, mis töötab teie ootuste kohaselt. Pluginate kasutamine WordPressi veebisaidil pole muidugi probleem, kuni te ei koorma oma veebisaiti hunniku pistikprogrammidega. Kui teie WordPressi veebisaidil on palju pistikprogramme, mõjutab see kindlasti teie serverit, veebisaiti ja põhjustab pistikprogrammide vahel konflikte. See võib ka teie veebisaiti aeglustada.
Artisans Webis soovitan kasutajatel alati kasutada võimalikult palju pistikprogramme. Kui saate oma koodi kirjutades oma koodi kirjutada, minge selle juurde. See on alati plugina kasutamise asemel hea tava. Oma koodi kirjutades saab teist parem WordPressi arendaja. Lõppude lõpuks on WordPressi arenduse eksperdiks saamine võtmetähtsusega.
Selles artiklis uurime, kuidas WordPressis MailChimpi integreerida ilma ühtegi pistikprogrammi kasutamata. Loome oma uudiskirja vormi, esitame vormi WordPress Ajaxi kaudu, tellime kasutaja oma MailChimpi vaatajaskondade loendisse.
Hankige MailChimpi API võti ja vaatajaskonna ID
WordPressis MailChimpi integreerimise alustamiseks peate esmalt hankima MailChimp API võtme ja vaatajaskonna ID. Haarake need üksikasjad, järgides alltoodud samme.
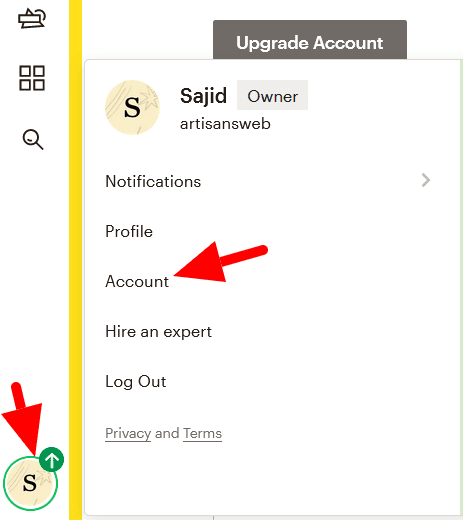
Logige sisse oma MailChimpi kontole. Valige kasutaja ikoonilt konto.
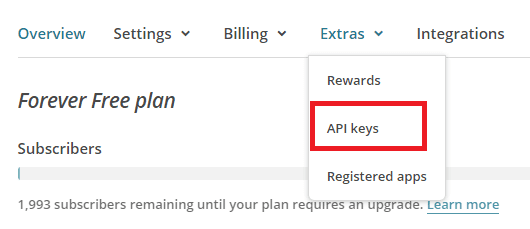
Järgmisel lehel klõpsake nuppu Extra-> API võtmed.
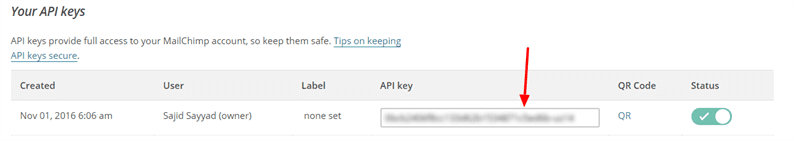
Klõpsake jaotises Teie API võtmed nuppu Loo võti ja kopeerige hetkeks vajalik API-võti.
Nüüd on teie API-võti valmis. Järgmisena hankige vaatajaskonna ID, millele peate oma tellijad lisama. Selleks klõpsake menüül Vaatajaskond ja valige seejärel rippmenüüst Sihtrühma haldamine suvand Seaded.
Klõpsake jaotises Seaded vaatajaskonna nime ja vaikeväärtusi.
Järgmisel lehel leiate oma vaatajaskonna ID.
Looge WordPressi lühikood
Meie lõppeesmärk on luua toimiv uudiskirjavorm, et teie külastajad saaksid teie MailChimpi vaatajaskonnaks. Selleks peate kõigepealt looma staatilise vormi, millel on 2 välja – meiliaadress ja esitamisnupp. Loome selle vormi renderdava lühikoodi ja saate selle uudiskirja vormi paigutada lühikoodi abil oma veebisaidile ükskõik kuhu.
Avage oma aktiivsete teemade functions.phpfail ja lisage selles allpool kood.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Pärast ülaltoodud koodi lisamist saate nüüd kasutada lühikoodi [mailchimp]. Asetage see kuhu soovite ja peaksite nägema tellimisvormi. Muidugi peate võib-olla oma vormi lisama vormile vastavalt oma veebisaidi kujundusele.
Oma vormile oleme lisanud e-posti väljale id ’email’ ja nupule ‘esita’ klassi ‘telli’. See ID ja klass on kasutusel, kui esitame vormi Ajaxi kaudu.
Lisage JavaScripti fail WordPressi
Kuna kavatseme kasutada WordPress Ajaxi, peame kirjutama JavaScripti koodi. Seega peame WordPressi keskkonda lisama JS-faili. WordPress pakub standardset viisi JS-faili kaasamiseks, mida peaksime järgima. Looge js/awscript.jsoma teemakataloogis fail. Meie JS-faili edastame oma muutuja "security", mis toimib nagu nonce.
Koodi all on ka functions.phpfaili sees .
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Nüüd minge js/awscript.jsja kirjutage kood, mis võtab kasutaja sisestatud e-posti, edastab selle Ajaxile ja näitab kasutajale vastust.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}Lisaks Ajaxi vastuse töötlemisele lisasin ülaltoodud koodi juurde ka funktsiooni, isEmail()mis kontrollib, kas edastatud meil on kehtiv või mitte.
Lisage abonent MailChimpi vaatajaskonda
Siiani oleme oma uudiskirja vormi ja Ajaxi kõne teinud. Nüüd kirjutage kood, mis tegelikult saadab meilisõnumi MailChimp API-le ja lisab abonendi MailChimp Audience ID-le.
Kuna peame API-kõne tegema, kasutame päringute saatmiseks ja vastuste töötlemiseks meetodit wp_remote_post.
Peaksite functions.phpfaili lisama alloleva koodi .
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Ülaltoodud koodi lisamise ajal asendage kohatäited YOUR_AUDIENCE_ID ja YOUR_API_KEY tegelike väärtustega. Ülaltoodud kood kutsub MailChimp API-d ja lisab e-posti otse vaatajaskondade loendisse. Kui kavatsete enne tema e-posti aadressi lisamist kasutajale kinnituskirja saata, määrake olekuväärtuseks ootel.
Mailchimp pakub ka väljad Vaatajaskond. Nende väljade abil saate salvestada lisateavet kasutajate kohta otse MailChimpi armatuurlauale. Igaks juhuks, kui soovite lisada vaatajaskonna välju, saate seda teha, lisades ülaltoodud POST-i päringule veel ühe massiivi elemendi. Lisan siin väärtused vaatajaskonna väljadele FNAME ja LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));See kõik puudutab MailChimpi integreerimist WordPressi ilma pistikprogrammideta. Soovitan seda teha, kuna see annab teile vabaduse vormi kujundada ja aitab teil ka WordPressi kodeerimise kohta natuke õppida. Palun jagage oma mõtteid või ettepanekuid allpool kommentaaride jaotises.