PayPal Payments Pro integreerimine Laravelis
Olen kirjutanud artikli, mis aktsepteerib krediitkaardimakseid PHP-s PayPal Payments Pro abil. Üks lugejatest küsis minult, kuidas Laravelis sama integratsiooni teha. Kuigi Laravel on Laraveli koodi kirjutamise ajal kirjutatud PHP-s, peate järgima nende standardeid. Algajatele on tavalise PHP-koodi teisendamine Laravelis sageli keeruline.
Selles artiklis uurime, kuidas integreerida PayPal Payments Pro ja aktsepteerida krediitkaardimakseid Laravelis.
Kui teil on veebipood, liikmesuse sait või midagi muud, kuhu soovite veebimakseid koguda, on PayPal turvaline valik. PayPal Payments Pro abil saate aktsepteerida krediitkaardimakseid veebis, mis lähevad otse teie PayPali kontole.
Selle artikli kirjutamise ajal tehke märkus. PayPal Payments Pro on saadaval USA, Suurbritannia ja Kanada kaupmeestele.
Alustamine
Alustamiseks peate hankima PayPal API mandaadi. Maksete testimine liivakasti režiimis on alati hea tava. Kui kõik töötab ootuspäraselt, siis tehke makse reaalajas.
Hankige oma liivakasti mandaadid, logides sisse PayPali arendajakontole. Pärast sisselogimist minge vasakpoolsest menüüst SANDBOX-> Kontod ja looge ärikonto.
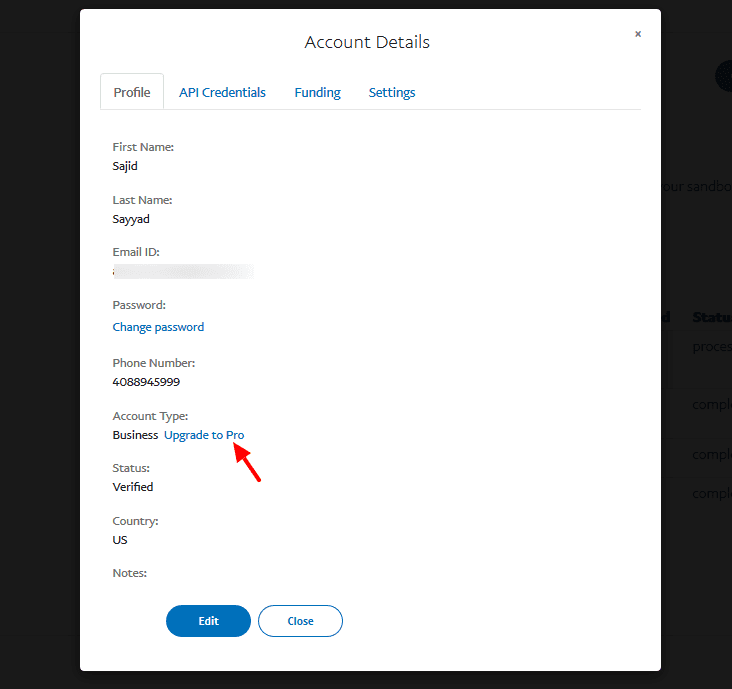
Kui teil on ettevõttekonto olemas, uuendage oma konto tüüp versioonile Business-Pro. PayPal Payments Pro integreerimiseks on vajalik konto tüüp Business-Pro. Klõpsake lingil „Upgrade to Pro" ja PayPal teisendab teie konto tüübi „Business-Pro” -ks.
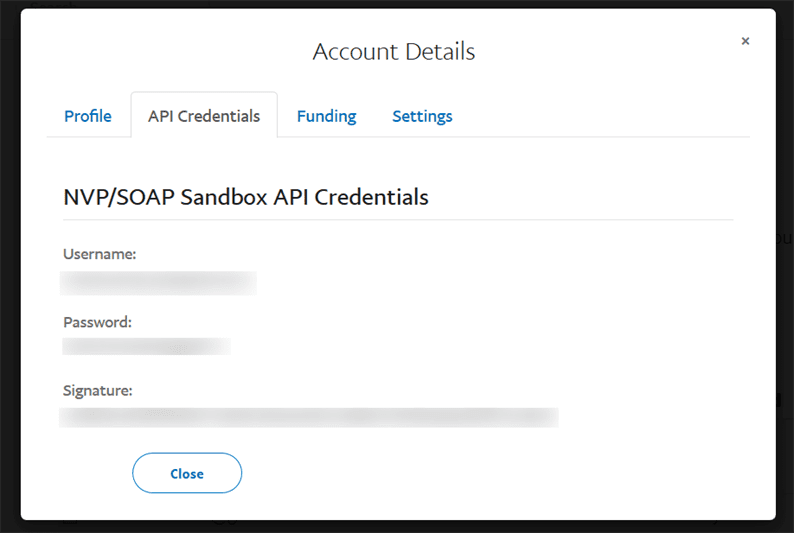
Järgmisena klõpsake vahekaarti ‘API mandaadid’ ja kopeerige oma mandaat.
Avage .envoma Laraveli projekt ja lisage sinna kopeeritud mandaadid.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Lisage web.phpfaili kontrolleri marsruut. Minu puhul on minu marsruut järgmine.
Route::resource('payment', 'PaymentController');Ma hakkan kasutama Omnipay teeki, mis pakub lihtsat viisi makselüüside integreerimiseks. Käivitage järgmine käsk, mis installib Omnipay teegi.
composer require league/omnipay:^3 omnipay/paypalLooge maksevorm
Krediitkaardimakse aktsepteerimisel peate kasutajatele andma vormi, kuhu nad saavad sisestada oma kaardiandmed. Kujundame maksevormi selle koodenõela näite abil.
Looge Laraveli projekti ‘public’ kataloogi kaustad ‘css’ ja ‘js’. Kopeerige CSS-kood koodinõelast ja lisage see css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Samamoodi lisage js/card.jsfaili JavaScripti kood codepenist .
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Hankige jquery.card.jssellest GitHubi hoidlast koopia. Salvestage see fail kataloogi ‘js’.
Lõpuks lisage labafaili allolev kood.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>Ülaltoodud koodi lisasin CSS, JS vastavast kataloogist. Vormitoimingule peate andma oma marsruudi URL-i.
PayPal Payments Pro integreerimine Laravelis
Krediitkaardimaksete vastuvõtmiseks on vaja seadistusi. Nüüd kontrolleris peame kirjutama koodi vastavalt Omnipay juhistele. Omnipay muudab arendaja elu lihtsaks. Peame lihtsalt järgima nende juhiseid ja nad teevad kogu raske töö maksete kättesaamiseks ja lõpliku vastuse tagastamiseks.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Siin konstruktoris ehitame objekti ja edastame sellele volikirjad. Kui kasutaja esitab vormi, läheb juhtelement meetodi "pood" juurde. Selle meetodi korral kutsub Omnipay taustal PayPali API-d, töötleb makse ja annab lõpliku vastuse.
Edasi ja proovige seda. Kuna testime maksmist liivakasti režiimis, vajate testkaarte. Nukk-krediitkaardi andmete saamiseks klõpsake siin. Pärast vormi esitamist peaksite nägema edukat teadet koos oma tehingu ID-ga.
Aktsepteerige reaalajas makse PayPal Payments Pro abil
Kui teie maksed töötavad liivakasti režiimis edukalt, võite minna reaalajas režiimi. Selleks peate asendama liivakasti mandaadid .envfailis olevate reaalajas olevate üksikasjadega. Samuti edastage konstruktoris meetodile setTestMode() väär väärtus. See keelab liivakasti režiimi ja aktiveerib reaalajas režiimi.
See kõik on krediitkaardimakse aktsepteerimine PayPal Payments Pro abil Laravelis. Tahaksin kuulda teie mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.