Krediit: see artikkel on inspireeritud sellest postitusest Laraveli sotsiaalne autentimine Socialite’iga
Kas soovite oma Laraveli veebisaidil juurutada sotsiaalse sisselogimise süsteemi? Sotsiaalset sisselogimist lubades ei pea teie kasutajad teie veebisaidil registreeruma. See säästab ka palju tööd, nagu aktiveerimislingi saatmine, e-posti konto kinnitamine. Selles artiklis uurime, kuidas lisada sotsiaalset sisselogimissüsteemi Laraveli suhtlusportaali abil.
Laraveli suhtlusportaal pakub OAuthi autentimist Facebooki, Twitteri, Google’i, LinkedIni, GitHubi ja Bitbucketiga. Peame selle raamatukogu oma Laraveli veebisaidile installima, konfigureerima, hankima suhtlussaidilt API võtmed ja meil on hea minna.
Loo kasutajate tabel
Sotsiaalse sisselogimissüsteemi juurutamiseks peame looma kasutajate tabeli, kuhu salvestatakse sotsiaalse saidi pakutavad üksikasjad.
Kui teil on Laraveli uus install, avage käsurea tööriist projekti juurkataloogis ja käivitage käsk php artisan make:auth. See käsk loob autentimiskontrollerid nagu LoginController, RegisterController jne, mis asuvad kataloogis app / Http / Controllers / Auth. See loob ka vaated login.blade.php, register.blade.php ressursside / vaate / autorite kataloogi.
Järgmisena avage kasutajate rände tabel. Muudame seda vaikeviisi ja lisame veel kaks veergu nimega pakkuja ja pakkuja ID.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Nagu näete, seadistasime e-posti ja parooli veerud tühiseks. Miks? Kui kasutame sotsiaalse sisselogimise autentimist, ei saa garanteerida kasutaja e-posti aadressi saamist. Ja sellisel juhul pole ka parool vajalik. Nii et me hoiame e-posti aadressi ja parooli tühisena. Veergude pakkuja salvestab sotsiaalse saidi nime, näiteks facebook, twitter jne. Veerg Provider_id salvestab kasutaja sotsiaalse saidi sotsiaalse ID.
Kui olete ülalolevat kasutajamigratsiooni muutnud, käivitage käsk php artisan migrate. See loob teie andmebaasi tabeli nimega "kasutajad".
Tõenäoliselt saate migreerimiskäsku käivitades märgi pikkusega seotud kummalise vea. Kui jah, siis avage fail AppServiceProvider.php rakenduse / pakkujate kataloogist. Selles failis peame määrama stringi vaikepikkuse andmebaasi tabeli veergudele.
Fail AppServiceProvider.php
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesSchema;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(255);
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}Kasutaja mudel
Vaikimisi lisab Laravel teie rakenduste kataloogi AppUseri Eloquenti mudeli. Avage rakenduse kaustast User.php. Lisage muutuvale $ täidetavale veerule veel kaks veergu Provider_ID.
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id',
];Installige ja konfigureerige Laravel Socialite
Selle teegi installimiseks peaks teie arvutisse olema installitud helilooja.
Käivitage käsurea tööriistas järgmine käsk.
composer require laravel/socialite
Pärast teegi installimist registreerige LaravelSocialiteSocialiteServiceProvider oma konfiguratsioonifaili config / app.php.
'providers' => [
// Other service providers...
LaravelSocialiteSocialiteServiceProvider::class,
],Lisage samas failis config / app.php varjunimede massiivi alla Socialite’i fassaad.
'Socialite' => LaravelSocialiteFacadesSocialite::class,Nüüd on aeg registreerida oma rakendus sotsiaalsel saidil. Näiteks eeldame, et soovite rakendada Facebooki sisselogimise autentimist. Nii et jätkake ja looge rakendus Facebookis.
Kui olete valmis rakenduse ID-ga, oma Facebooki rakenduse rakenduse saladusega, avage fail config / services.php ja lisage sellele kood allpool.
'facebook' => [
'client_id' => env('FB_APP_ID'),
'client_secret' => env('FB_APP_SECRET'),
'redirect' => env('FB_CALLBACK_URL'),
],Nagu ülaltoodud kood näitab, peame oma rakenduse üksikasjad ja tagasihelistamise URL-i salvestama .env-faili.
FB_APP_ID=PASTE_APP_ID_HERE
FB_APP_SECRET=PASTE_APP_SECRET_HERE
FB_CALLBACK_URL=YOU_SITE_URL/login/facebook/callbackTagasihelistamise URL on meil edastatud kui YOU_SITE_URL / login / facebook / callback. Nüüd on aeg luua kaks marsruuti, üks kasutaja ümbersuunamiseks OAuthi (meie puhul Facebook) pakkujale ja teine teenusepakkujalt tagasihelistamise saamiseks pärast autentimist.
Tegelik kood OAuthi käitlemiseks
Selles etapis oleme Laraveli Socialite’i jaoks kõik seadistused lõpule viinud. On aeg kirjutada kood, mis haldab OAuthi ümbersuunamist ja tooma kasutaja üksikasjad.
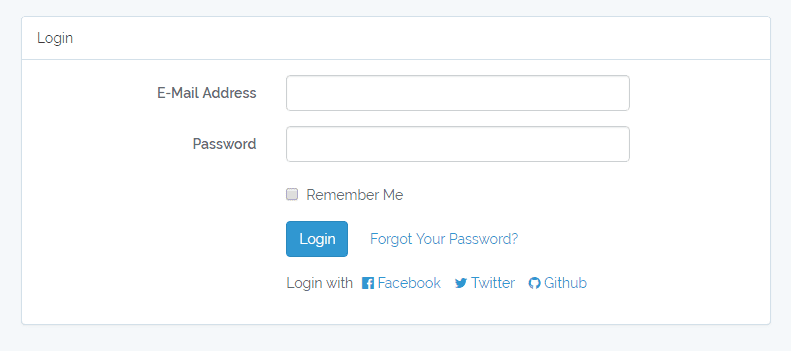
Avage oma login.blade.php fail ja asetage allolev kood sinna tõenäoliselt pärast nuppu Esita.
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
Login with
<a href="{{ url('/login/facebook') }}"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a>
<a href="{{ url('/login/twitter') }}"><i class="fa fa-twitter" aria-hidden="true"></i> Twitter</a>
<a href="{{ url('/login/github') }}"><i class="fa fa-github" aria-hidden="true"></i> Github</a>
</div>
</div>Lisame siia lingi Githubi ja Twitteri jaoks. Nende sotsiaalsete saitide jaoks OAuthi lisamise sammud on samad kui Facebook. Peate lihtsalt looma vastavate sotsiaalsete saitide rakenduse ja salvestama need üksikasjad samamoodi nagu lisasime Facebooki jaoks.
Määrake marsruudi failis marsruudid allpool.
Route::get('login/{provider}', 'AuthLoginController@redirectToProvider');
Route::get('login/{provider}/callback', 'AuthLoginController@handleProviderCallback');Järgmisena navigeerige saidile app / Http / Controllers / Auth / LoginController.php ja muutke faili. Peaksite sellesse lisama alloleva koodi.
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersController;
use IlluminateFoundationAuthAuthenticatesUsers;
use Socialite;
use AppUser;
use Auth;
class LoginController extends Controller
{
/**
* Redirect the user to the GitHub authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['email'])->redirect();
}
/**
* Obtain the user information from GitHub.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}Meetod redirectToProvider suunab kasutaja sotsiaalse saidi sisselogimislehele. Kui kasutaja on rakenduse autoriseerinud, toome kasutajainfo funktsioonist handProviderCallback. Kui kasutajat pole meie süsteemis olemas, lisame selle üksikasjad meetodiga findOrCreateUser.
Loodetavasti õppisite sotsiaalse sisselogimissüsteemi kohta tundma Laraveli suhtlusportaali. Kui teil on küsimusi või ettepanekuid, jätke kommentaar allpool.