Trix – avatud lähtekoodiga WYSIWYG-redaktor veebisaitidele
HTML-elemente ja pilte sisaldava kirjeldava sisu kirjutamiseks on kasulik rikas tekstiredaktor või WYSIWYG-redaktor. HTML textarea märgendis ei saa HTML-i siltidega sisu kirjutada. Seetõttu kasutab enamik veebisaite WYSIWYG HTML-i redigeerijat.
Trix on Basecampi avatud lähtekoodiga rikas tekstiredaktor. Kuna seda kasutatakse Basecampis, kasutavad miljonid inimesed seda juba oma sisu kirjutamiseks. Selles artiklis uurime, kuidas Trixi redigeerijat oma veebirakendustesse lisada.
Paigaldamine
Trix võõrustas oma paketti GitHubis, et kasutajad saaksid seda kena redaktorit hõlpsasti oma veebirakendustes kasutada. Alustamiseks peate kõigepealt lisama Trixi JS- ja CSS-failid. Need failid saate otse GITHubi lehelt dist kausta. Või muidu, lae oma paketi ja kopeerida trix.jsja trix.cssfaile.
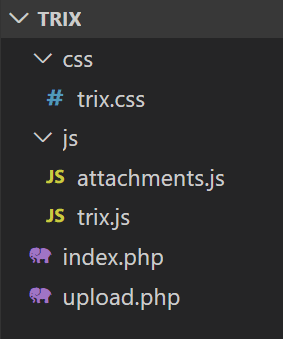
Samuti peate looma 2 PHP-faili ja veel ühe JS-faili. Miks ja kuidas neid faile kasutada, näeme hilisemas osas. Teie kaustade struktuur peaks olema järgmine:
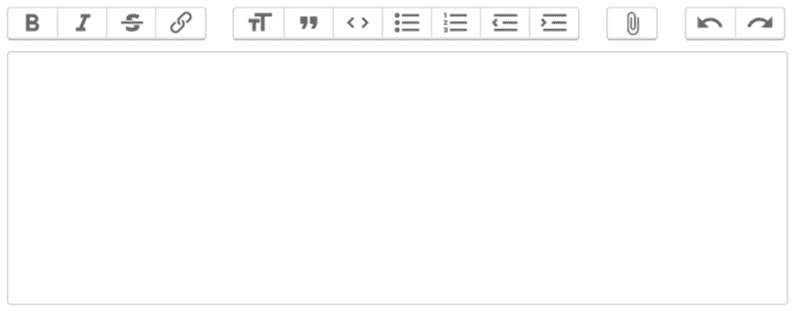
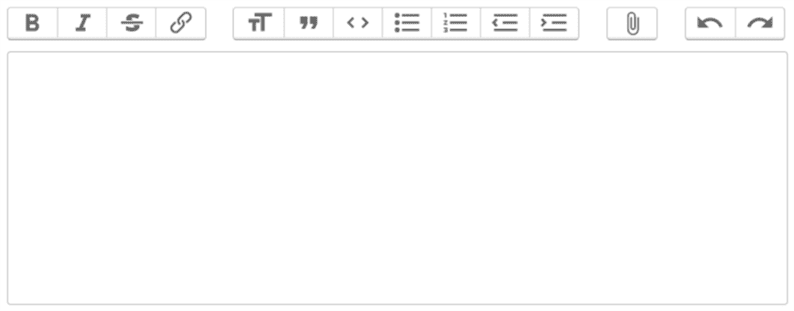
Kirjutage oma veebisaidile Trixi redigeerija lisamiseks järgmine kood.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>Ülaltoodud koodis lisasime otse CSS- ja JS-failid. Muidugi peaksite nende failide lisamiseks järgima oma raamistiku / CMS-i juhiseid.
Trixi redaktor lisab kogu kirjutatud sisu varjatud väljale, mille oleme eespool lisanud. Ja vormi esitamisel peate redaktorilt sisu hankimiseks jätkama peidetud väljaga. Põhimõtteliselt saate Trixi redaktori sisu serveripoolselt, kasutades:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldSamamoodi soovite redaktori eelnevalt sisuga täita, seejärel sisestada sisu peidetud välja väärtusatribuutidesse. Trixiredaktor täidab sisu automaatselt peidetud elemendist.
Järgmisena käivitage see fail oma brauseris ja peaksite lehel nägema oma WYSIWYG-redaktorit.
Laadige pilt üles Trix WYSIWYG Editoris
GitHubi dokumentatsioonis, mida nad mainisid manustatud failide salvestamise kohta.
Trix aktsepteerib redaktorisse lohistatud või kleebitud failid automaatselt ja lisab need dokumendi manustena. Iga manus loetakse ootel olevaks seni, kuni salvestate selle eemalt ja edastate Trixile püsiva URL-i.
See tähendab, et peate redaktorist pildi võtma, selle serveripoolele saatma, serverisse pildid üles laadima ja pildi URL tagasi saatma. Selle protsessi läbiviimiseks kirjutame järgmistes toimingutes JS- ja PHP-koodi.
Kõigepealt alustame JS-koodiga. Olete loonud attachments.jsfaili kataloogis ‘js’. Sellel JS-failil on järgmine kood.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Asendage kohatäide ‘YOUR_DOMAIN_URL’ oma tegeliku URL-iga. Mida see kood teeb, see kuulab trix-attachment-addsündmust, saadab upload.phpfaili manuse. Serverilt vastuse tagastamisel määrab redaktori atribuutidesse püsiva pildi URL.
Lõpuks kirjutage upload.phpfaili üleslaaditava pildi kood .
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Loodame, et mõistate, kuidas Trix WYSIWYG-i redaktorit oma veebisaidil PHP abil lisada. Soovime teie mõtteid kuulda allpool olevas kommentaaride jaotises.