YouTube API – kuidas saada oma kanali YouTube’i videote loendit
Hiljuti küsis üks meie lugejatest, kuidas saada YouTube’i kanali videote loend? Nad tahtsid näidata oma videote loendit tabelina. Selles artiklis uurime, kuidas kasutada YouTube’i API-d oma kanali YouTube’i videote loendi saamiseks.
Kasutaja näeb kõiki oma videoid ise YouTube’i veebisaidil. Kuid kui soovite videote loendit kellegi teisega jagada, peate need andmed võrguühenduseta hoidma. Teiselt poolt võivad mõned kasutajad soovida oma veebisaidil kuvada videoloendit.
Sellest hoolimata vaatame, kuidas saada YouTube’i videote loendit YouTube’i API abil.
Märkus. Selle artikli koodi abil saate ka kõigi YouTube’i kanalite videote loendi, millel on kehtiv YouTube’i kanali ID.
Hankige oma API võti
YouTube’i API-ga alustamiseks peate kõigepealt looma oma Google’i kontolt API-võtme. See võti on vajalik YouTube’i API-dega suhtlemisel. Ilma selle võtmeta peab YouTube kõiki sissetulevaid API-päringuid volitamata.
API-võtme loomiseks toimige järgmiselt.
- Minge Google’i arendajakonsoolile https://console.developers.google.com.
- Looge uus projekt. Saate valida ka olemasoleva projekti.
- Sisestage oma projekti nimi. Google Console loob unikaalse projekti ID.
- Pärast projekti loomist ilmub see vasaku külgriba ülaossa.
- Klõpsake teeki. Näete Google’i API-de loendit.
- Luba YouTube Data API.
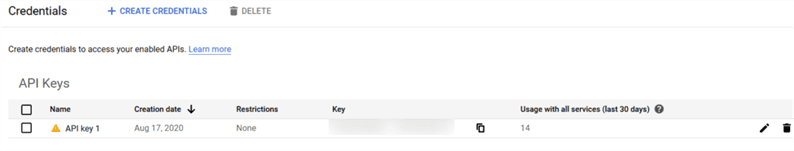
- Klõpsake Mandaadid. Valige API-võti loo Mandaatide loomine alt.
- Kopeerige API võti. Me vajame seda mõne aja pärast.
Hankige YouTube’i videote loend
Kui olete API võtmega valmis, looge oma projektis 3 faili. Need failid tähistavad konfiguratsiooni ja abimeetodeid, Ajaxi käsitsemist ja kuvavad lõpptulemust.
config.php: Selles failis määrasime API-võtme konstandiks. Sellel on ka abimeetod, mis annab API-kõne ja saab vastuse.ajax.php: See fail helistab API-le, et saada järgmine tulemuste komplekt, kui maksimaalsed tulemused on tagastatavad.index.php: See sisaldab vormi, Ajaxi kõne koodi, kuvab videoloendi.
In config.phpfaili, olgem kuulutada API võti pidevalt muutuv. Samuti määratleme abimeetodi, mis suhtleb API lõpp-punktidega.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Asendage kohatäide tegeliku API-võtmega. Samuti peab teie serveris olema lubatud laiendus CURL.
Looge vorm
Järgmiseks vajame lihtsat vormi, kuhu saaksime naasmiseks sisestada YouTube’i kanali ID ja videote arvu. YouTube API tagastab korraga maksimaalselt 50 videot.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Vormi esitamisel saadan GET-meetodil kanali ID ja max_result. Nii et sama faili ülaosas kirjutan koodi järgmiselt:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>See kood sisaldab konfiguratsioonifaili, hankib parameetrid, loob API URL-i ja edastab selle eelmises etapis loodud abimeetodile. Tulemuse kuvamiseks lisage allpool olev kood oma vormi järele.
Ma ei hakka keskenduma loendi kujundusele. Õpetuse peamine eesmärk on YouTube’i videote toomine. Kuvan selle loendi vormingus.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Siin vaatame videoid läbi ja printime välja video pealkirja ja video ID. Kui saame väärtuse ‘nextPageToken’ väärtuse, lisame varjatud välja ja elemendi Laadi rohkem. Seda seetõttu, et kui teil on kanalil rohkem kui 50 videot, saame järgmise kirjekomplekti selle ‘nextPageToken’ väärtuse abil. Pärast seda peame Ajaxi kõne tegema nupul Laadi rohkem.
Ajaxi kõne
Kui klõpsame nupul Laadi rohkem, helistab see ajax.phpfailile. See fail annab meile järgmise kirjekomplekti, mis seejärel lisatakse olemasolevale kirjele. Kirjutage index.phpfaili lõppu allpool olev JavaScripti kood .
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>Selle artikli jaoks kasutan ajax-kõne jaoks vanilje JavaScripti ja lisan vastuse DOM-ile. Ajax-faili saadan kanali id, max_result ja ‘nextPageToken’ väärtused.
Nende parameetrite abil ajax-failis ehitame API URL-i. Vastuse saamisel loome videoteavet sisaldava JSON-i objekti ja saadame selle tagasi. Viimasele JSON-ile lisan ka järgmise ‘SidePageToken’ väärtuse, et saada järgmistele Ajaxi kõnedele kirjete komplekt.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Meie JavaScripti kood saab selle JSON-vastuse ja lisab tulemuse olemasolevasse YouTube’i videote loendisse. See protsess kestab seni, kuni leiame ‘nextPageToken’ väärtuse.
Loodan, et mõistate, kuidas saada YouTube’i kanali videote loend. Palun jagage oma mõtteid või ettepanekuid allpool kommentaaride jaotises.