API YouTube – Comment obtenir la liste des vidéos YouTube de votre chaîne
Récemment, un de nos lecteurs a demandé comment obtenir une liste de vidéos d’une chaîne YouTube ? Ils voulaient montrer une liste de leurs vidéos sous forme de tableau. Dans cet article, nous étudions comment utiliser l’API YouTube pour obtenir une liste des vidéos YouTube de votre chaîne.
Un utilisateur peut voir toutes ses vidéos sur le site YouTube lui-même. Mais si vous souhaitez partager la liste de vidéos avec quelqu’un d’autre, vous devez conserver ces données hors ligne. D’autre part, certains utilisateurs peuvent souhaiter afficher une liste de vidéos sur leur site Web.
Cela étant dit, voyons comment obtenir une liste de vidéos YouTube à l’aide de l’API YouTube.
Remarque : En utilisant le code de cet article, vous pouvez également obtenir une liste de vidéos de n’importe quelle chaîne YouTube fournissant un identifiant de chaîne YouTube valide.
Obtenez votre clé API
Pour commencer avec l’API YouTube, vous devez d’abord créer une clé API à partir de votre compte Google. Cette clé est nécessaire lors de l’interaction avec les API YouTube. Sans cette clé, YouTube considère toutes les demandes d’API entrantes comme non autorisées.
Suivez les étapes ci-dessous pour créer une clé API.
- Accédez à la console développeur de Google https://console.developers.google.com.
- Créer un nouveau projet. Vous pouvez également sélectionner un projet existant.
- Tapez un nom de votre projet. Google Console créera un ID de projet unique.
- Après avoir créé un projet, il apparaîtra en haut de la barre latérale gauche.
- Cliquez sur Bibliothèque. Vous verrez la liste des API Google.
- Activez l’API de données YouTube.
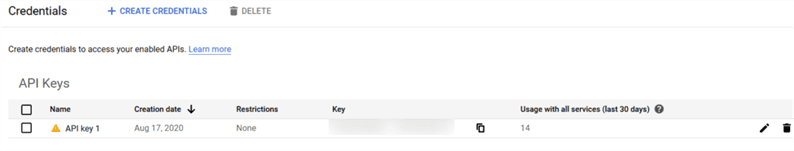
- Cliquez sur les informations d’identification. Sélectionnez la clé API sous Créer des informations d’identification.
- Copiez la clé API. Nous en aurons besoin dans un instant.
Obtenez une liste de vidéos YouTube
Une fois que vous êtes prêt avec la clé API, créez 3 fichiers dans votre projet. Ces fichiers représentent les méthodes de configuration et d’assistance, la gestion Ajax et affichent le résultat final.
config.php: Dans ce fichier, nous définissons la clé API comme une constante. Il a également une méthode d’assistance qui donne un appel API et reçoit une réponse.ajax.php: ce fichier appellera l’API pour obtenir le prochain ensemble de résultats à condition de renvoyer le maximum de résultats.index.php: Il contient un formulaire, code pour l’appel Ajax, affiche la liste des vidéos.
Dans config.phpfile, déclarons la clé API en tant que variable constante. Nous définissons également la méthode d’assistance qui interagit avec les points de terminaison de l’API.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Assurez-vous de remplacer l’espace réservé par la clé API réelle. Vous devez également activer l’extension cURL sur votre serveur.
Créer un formulaire
Ensuite, nous avons besoin d’un formulaire simple où nous pouvons entrer l’identifiant de la chaîne YouTube et le nombre de vidéos à renvoyer. L’API YouTube renvoie un maximum de 50 vidéos à la fois.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Lors de la soumission du formulaire, j’envoie l’identifiant du canal et max_result par la méthode GET. Donc en haut du même fichier, j’écrirai le code comme suit :
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Ce code inclut un fichier de configuration, récupère les paramètres, crée une URL d’API, puis la transmet à la méthode d’assistance que nous avons créée à l’étape précédente. Pour afficher le résultat ajoutez le code ci-dessous après votre formulaire.
Je ne vais pas me concentrer sur la conception d’une liste. L’objectif principal du didacticiel est de récupérer des vidéos YouTube. Je vais l’afficher sous forme de liste.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Ici, nous parcourons les vidéos et imprimons le titre et l’identifiant de la vidéo. Si nous obtenons la valeur de ‘nextPageToken’, nous ajoutons un champ caché et un élément Load More. En effet, si vous avez plus de 50 vidéos sur la chaîne, nous pouvons obtenir le prochain ensemble d’enregistrements en utilisant cette valeur "nextPageToken". Après cela, nous devons passer un appel Ajax en cliquant sur Charger plus.
Appel Ajax
Lorsque nous cliquons sur Charger plus, il appellera le ajax.phpfichier. Ce fichier nous donnera le prochain ensemble d’enregistrements qui s’ajoutera ensuite à la liste existante. Écrivez le code JavaScript ci-dessous à la fin du index.phpfichier.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>Pour cet article, j’utilise JavaScript vanille pour l’appel ajax et j’ajoute la réponse au DOM. Au fichier ajax, j’envoie les valeurs de l’identifiant du canal, max_result et ‘nextPageToken’.
Dans le fichier ajax à l’aide de ces paramètres, nous construisons l’URL de l’API. Dès réception d’une réponse, nous créerons un objet JSON contenant des informations vidéo et le renverrons. Au JSON final, j’ajoute également une valeur ‘nextPageToken’ pour obtenir le prochain ensemble d’enregistrements lors des appels Ajax suivants.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Notre code JavaScript reçoit cette réponse JSON et ajoute le résultat à la liste existante de vidéos YouTube. Ce processus se poursuit jusqu’à ce que nous trouvions la valeur de ‘nextPageToken’.
J’espère que vous comprenez comment obtenir une liste de vidéos d’une chaîne YouTube. S’il vous plaît partager vos pensées ou suggestions dans la section commentaires ci-dessous.
Articles Liés
- Comment utiliser l’API YouTube pour télécharger une vidéo sur la chaîne YouTube
- Comment obtenir une liste de vidéos YouTube par mots-clés à l’aide de l’API de recherche YouTube
- Comment ajouter une connexion Google OAuth sur un site Web avec PHP