Comment afficher les produits associés à l’aide de l’API REST WooCommerce
Lorsqu’il s’agit de magasins en ligne, il est évident d’afficher les produits associés sur la page détaillée d’un seul produit. Cela aide vos clients à montrer des produits similaires qu’ils souhaitent peut-être acheter. Cela augmente également l’engagement des utilisateurs sur votre site Web. Comme les clients passent plus de temps dans votre magasin, il y a plus de chances qu’ils achètent vos produits. Dans cet article, je vous montre comment afficher des produits associés à l’aide de l’API REST WooCommerce.
Dans ce tutoriel, je vais récupérer tous les produits liés au produit actuel, puis l’afficher. Je relie également chaque produit à sa page de détail.
L’exemple expliqué dans cet article peut également s’appliquer au site Web WooCommerce. On peut utiliser cette technique et afficher les produits associés sans utiliser de plugin. Cela vous donnera plus de contrôle sur la conception et le balisage de votre page produit.
Obtenez votre clé client et votre secret client
Lorsque vous décidez de commencer avec l’API REST WooCommerce, vous devez d’abord obtenir votre clé client et votre secret client. Ces clés sont l’identification pour le magasin et nécessaires lors de l’appel à l’API WooCommerce. Vous pouvez en savoir plus à ce sujet sur leur documentation.
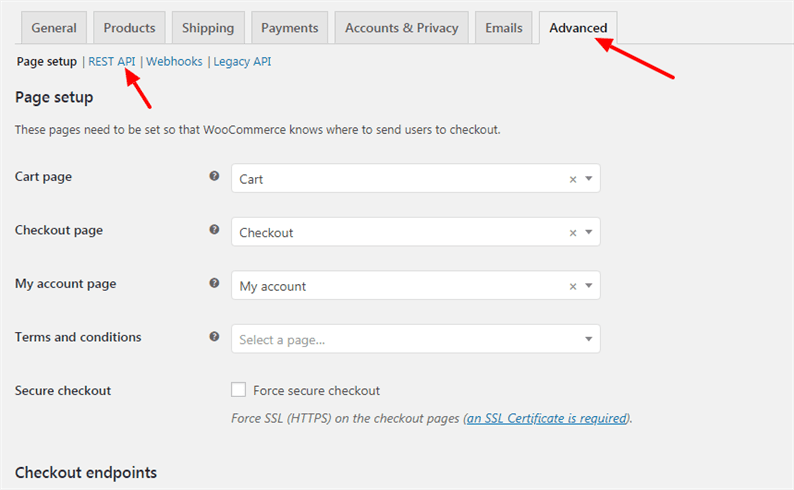
Tout d’abord, installez le plugin WooCommerce sur votre site Web. Rendez-vous ensuite sur la page WooCommerce-> Paramètres. Cliquez sur l’onglet Avancé puis sur le lien API REST.
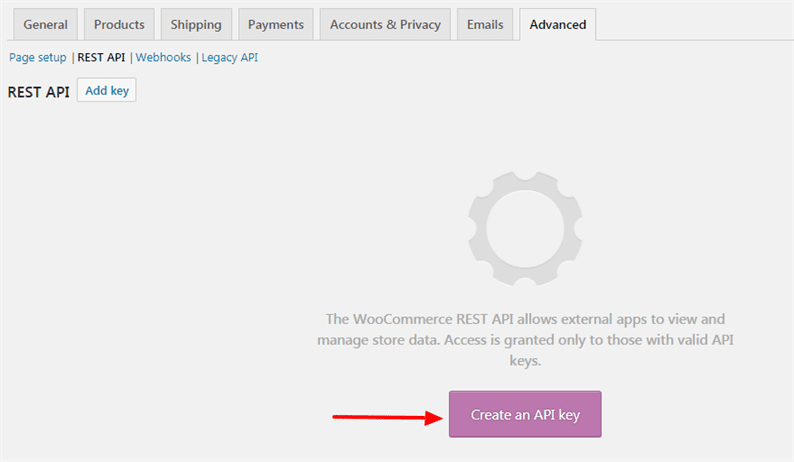
Sur cette page, cliquez sur le bouton ‘Créer une clé API’.
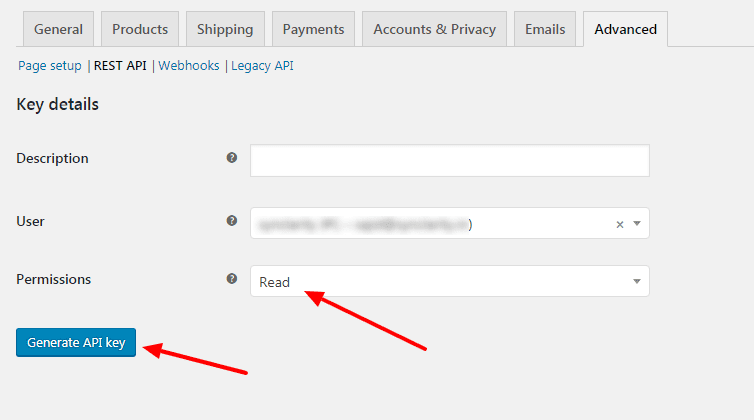
Entrez la description, choisissez l’autorisation « Lire » et appuyez sur le bouton Générer une clé API. Vous pouvez également choisir l’autorisation « Lecture/écriture ». Cela dépend de votre exigence. Si vous avez juste besoin de lire les données de WooCommerce, choisissez l’option "Lire". Et si vous souhaitez effectuer à la fois des opérations de lecture et d’écriture, votre option évidente est "Lecture/écriture". Ici, nous ciblons uniquement les produits connexes, donc l’autorisation "Lire" est suffisante.
Copiez votre clé client et votre secret client qui seront requis lors des appels d’API.
API REST WooCommerce pour obtenir des produits connexes
Une fois que vous êtes prêt avec votre clé client et votre secret client, nous pouvons commencer par le code qui donne un appel API au point de terminaison WooCommerce. Comme nous devons d’abord récupérer les produits associés, nous devons obtenir les données d’un seul produit via l’API. En effet, nous affichons normalement nos produits similaires sur la page produit unique.
Comme nous devons envoyer des requêtes HTTP, installez la bibliothèque Guzzle à l’aide de la commande ci-dessous.
composer require guzzlehttp/guzzleGuzzle est un client HTTP PHP qui facilite l’envoi de requêtes HTTP et l’intégration aux services Web.
Enfin, écrivons un code pour obtenir un seul produit, puis ses produits associés. Lorsque WooCommerce renvoie les données du produit, en réponse, il contient également la clé ‘related_ids’ ainsi que les valeurs. Ces valeurs ne sont rien d’autre que des identifiants de produits connexes. Donc, dans le contexte de cela, notre code PHP sera le suivant.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY_HERE');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET_HERE');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'include' => $arr_body->related_ids,
],
'verify' => false,
]);
$body = $response->getBody();
$arr_products = json_decode($body);
if (!empty($arr_products)) {
foreach ($arr_products as $product) {
?>
<p>
<a href="<?php echo $product->permalink; ?>"><?php echo $product->name; ?></a>
</p>
<?php
}
}
} catch (Exception $e) {
echo $e->getMessage();
}Remplacez l’espace réservé "PRODUCT_ID_HERE" par la valeur réelle. Dans le code ci-dessus, je passe le paramètre ‘includes’ sous forme de tableau avec les related_ids. WooCommerce nous donne alors en réponse tous les détails sur les produits. Ensuite, nous le parcourons et affichons le titre du produit et son lien. L’utilisateur peut également imprimer les autres données de la réponse.
Articles Liés
- Un guide rapide sur l’API REST de WooCommerce
- Comment personnaliser la recherche de produits WooCommerce sur votre site WordPress