Comment ajouter des points de terminaison personnalisés à l’API WordPress
Récemment, j’ai travaillé sur un projet où nous voulions utiliser AngularJS sur le front-end et WordPress comme backend. Afin d’échanger des données entre AngularJS et WordPress, nous avons utilisé l’API WordPress REST. Ce fut une bonne expérience de travailler avec l’API REST dans WordPress. WordPress fournit un moyen très propre et efficace de commencer à utiliser l’API REST. Ce CMS populaire vous permet également de créer le point de terminaison personnalisé pour envoyer/recevoir des données via celui-ci.
Dans cet article, nous étudions comment créer un point de terminaison personnalisé dans l’API REST WordPress. Je vais créer le point de terminaison personnalisé pour les requêtes GET et POST.
Utilisation de l’API REST WordPress
Tout le monde connaît la popularité des applications mobiles et des frameworks JavaScript. Lors de la création d’une application mobile ou d’un site Web à l’aide du framework JavaScript, vous devez interagir avec le backend pour l’échange de données.
On peut choisir n’importe quelle plate-forme comme WordPress, Laravel à des fins de backend. La seule exigence est que vous devez avoir des points de terminaison d’API sur votre plate-forme backend pour échanger des données avec le frontend. Le système frontal donne un appel API au backend. Sur le backend, nous devons construire un système qui reçoit les requêtes API et les traite.
Nous avons principalement utilisé deux types de requêtes dans les points de terminaison d’API : GET et POST. Pendant que nous appelons l’API avec la requête GET, l’API fournira des données de la base de données en réponse ou supprimera les données de la base de données. Dans le cas des requêtes POST, nous insérons des enregistrements dans la base de données ou vérifions les données par rapport à la base de données. Bien sûr, ce n’est pas une règle de pouce. Les utilisateurs peuvent décider de son comportement en fonction de leurs besoins.
Autorisation à l’aide de l’API REST WordPress
L’API REST WordPress vous oblige à suivre le flux d’authentification de base. Dans l’authentification de base, vous devez envoyer un jeton dans l’en-tête d’autorisation lors de l’envoi d’une demande d’API. À partir de WordPress 5.6, une nouvelle fonctionnalité « Mot de passe d’application » est introduite dans le système. Ce mot de passe d’application (avec nom d’utilisateur) peut être utilisé comme jeton dans l’en-tête d’autorisation.
Les mots de passe d’application sont disponibles pour tous les utilisateurs sur les sites desservis par SSL/HTTPS. Si, pour une raison quelconque, vous n’utilisez pas SSL sur votre site Web, vous le rendez disponible à l’aide du filtre ci-dessous.
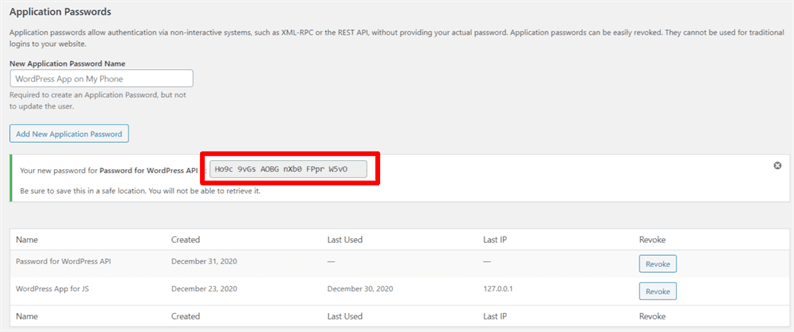
add_filter( 'wp_is_application_passwords_available', '__return_true' );Vous trouverez l’option pour les mots de passe d’application sur la page Utilisateurs->Profil. Générez le mot de passe en entrant simplement le nom de l’application.
Dans la capture d’écran, vous remarquez les espaces dans le mot de passe. Les mots de passe d’application peuvent être utilisés avec ou sans espaces. S’ils sont inclus, les espaces seront simplement supprimés avant que le mot de passe ne soit haché et vérifié du côté de WordPress.
Maintenant, vous êtes prêt avec le mot de passe. Ensuite, pour créer un jeton d’authentification, vous devez créer une version codée en Base64 de votre nom d’utilisateur et du mot de passe de l’application. Disons que votre nom d’utilisateur est « admin » et que votre mot de passe est « Ho9c 9vGs AOBG nXb0 FPpr W5vO ». Utilisez l’instruction suivante qui vous donne un jeton valide final.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);L’instruction ci-dessus renvoie une valeur de jeton sous la forme YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Vous devez envoyer ce jeton dans l’en-tête d’autorisation lors de l’appel de l’API REST WordPress.
Connectez-vous à l’aide de l’API REST WordPress
Nous sommes prêts avec la valeur du jeton d’authentification de base. Maintenant, créons un point de terminaison personnalisé pour un système de connexion. Dans le code ci-dessous, nous écrivons un point de terminaison d’API qui reçoit les informations d’identification de l’utilisateur et vérifie si les détails sont corrects ou non. Vous devez ajouter ce code dans votre functions.phpfichier de thèmes .
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);WordPress fournit une action ‘rest_api_init’ à l’aide de laquelle nous pouvons créer nos points de terminaison personnalisés. Ici, j’utilise la fonction register_rest_route qui produit le point de terminaison de l’API ci-dessus en tant que YOUR_SITE_URL/wp-json/api/login.
Dans notre code, ‘api’ est l’espace de noms, ‘login’ est la route, une méthode est ‘POST’ et la fonction de rappel est ‘login’. La méthode de rappel aura une logique réelle.
Afin d’écrire une logique pour le flux de connexion, les paramètres POST requis sont l’e-mail et le mot de passe qui doivent être envoyés depuis le frontend avec l’en-tête d’autorisation. Lors de la publication de ces données, vous devez les envoyer au format JSON. Par exemple, à partir du VSCode utilisant l’ extension Rest Client, j’envoie la requête POST comme indiqué dans la capture d’écran ci-dessous.
Ici, nous avons transmis le jeton créé à l’étape précédente en tant que valeur d’en-tête d’autorisation.
Ajoutez le code ci-dessous pour la login()méthode dans le functions.phpfichier.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Remarque : Si vous recevez une erreur du type « Aucun itinéraire n’a été trouvé correspondant à l’URL et à la méthode de demande », vous devez mettre à jour votre lien permanent.
Après avoir reçu la valeur « succès » pour la clé « état », vous pouvez connecter l’utilisateur dans l’application frontale.
Créer un point de terminaison pour la demande GET
Nous avons vu comment créer des points de terminaison personnalisés pour les requêtes POST. Examinons maintenant la requête GET à l’aide de l’API REST de WordPress. Pour cela, je vais écrire une API qui supprime un utilisateur. Depuis le frontend, vous devez passer l’identifiant d’un utilisateur en tant que paramètre GET.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Ce code génère un point de terminaison d’API en tant que YOUR_SITE_URL/wp-json/api/delete_user/id. À ce point de terminaison, au lieu de l’identifiant, vous devez transmettre l’identifiant réel d’un utilisateur.
La méthode de rappel delete_useraura le code suivant.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}J’espère que vous comprendrez comment créer un point de terminaison personnalisé dans l’API REST WordPress. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Un guide rapide sur l’API REST de WooCommerce
- Comment afficher les produits associés à l’aide de l’API REST WooCommerce
- Speech-To-Text à l’aide d’Amazon Transcribe en PHP