Comment ajouter Je ne suis pas un robot captcha dans Laravel Forms
Cherchez-vous à ajouter Google reCAPTCHA dans vos formulaires Laravel ? Google reCAPTCHA aide à protéger les formulaires contre les robots qui en résultent pour nous sauver des spams. Si vous ne protégez pas vos formulaires, vous recevez probablement une tonne de spams dans la base de données.
Au moment de la rédaction, Google propose 2 versions de reCAPTCHA – v2 et v3. Le reCAPTCHA v3 place une icône dans le coin inférieur droit de vos pages et vérifie les demandes avec un score. D’autre part, reCAPTCHA v2 vérifie les demandes avec un défi. Dans cet article, nous étudions reCAPTCHA v2 et nous allons valider les requêtes avec la case à cocher "Je ne suis pas un robot".
Pourquoi avoir besoin de Google reCAPTCHA ?
Un bot Internet est un système qui exécute des scripts automatisés sur Internet. Ils ciblent les formulaires du site Web pour envoyer des spams dans la base de données. Fondamentalement, ce système fonctionne à un rythme beaucoup plus élevé que les humains seuls. Nous voulons toujours qu’un vrai humain interagisse avec les formulaires de notre site Web, pas un bot.
En ajoutant Google reCAPTCHA, nous pouvons protéger les formulaires de notre site Web contre ces robots Internet, leurs spams et leurs abus. Il est impossible pour un système automatisé de résoudre le défi posé par reCAPTCHA. Et votre formulaire ne sera pas soumis tant que le défi n’est pas résolu. Un humain peut facilement résoudre ces problèmes et soumettre un formulaire.
Configurez Google reCAPTCHA sur votre site Web Laravel
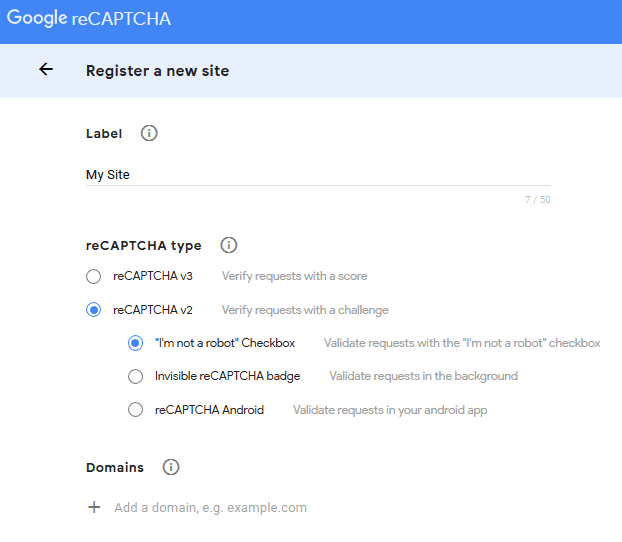
Pour commencer, vous devez d’abord enregistrer le site sur Google. Choisissez l’option reCAPTCHA v2 et la case à cocher « Je ne suis pas un robot » comme indiqué dans la capture d’écran ci-dessous.
Lors de l’enregistrement du site, copiez la clé du site et la clé secrète dont nous aurons besoin dans un instant.
Nous devons ajouter reCAPTCHA dans le projet Laravel. Pour accomplir la tâche, je vais utiliser la bibliothèque anhskohbo/no-captcha.
Ouvrez l’invite de commande dans le répertoire racine de votre projet et exécutez la commande :
composer require anhskohbo/no-captchaOuvrez le fichier ‘config/app.php’ et ajoutez la ligne ci-dessous au tableau ‘fournisseurs’.
AnhskohboNoCaptchaNoCaptchaServiceProvider::class,Ajoutez un alias de classe au tableau d’alias :
'NoCaptcha' => AnhskohboNoCaptchaFacadesNoCaptcha::class,Publiez le fichier de configuration à l’aide de la commande :
php artisan vendor:publish --provider="AnhskohboNoCaptchaNoCaptchaServiceProvider"Ensuite, ouvrez le .envfichier et spécifiez les clés reCAPTCHA comme suit.
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keyAssurez-vous de remplacer les espaces réservés clé secrète, clé de site par les valeurs réelles.
Videz le cache de configuration en exécutant la commande ci-dessous.
php artisan config:clear Ajout de Google reCAPTCHA au formulaire dans Laravel
À ce stade, vous avez terminé la configuration de base requise pour reCAPTCHA. Maintenant, écrivons du code et mettons-le en action.
Ouvrez votre fichier de vue où vous souhaitez ajouter la case à cocher Je ne suis pas un robot. En haut du fichier blade, initialisez la source JS comme suit :
{!! NoCaptcha::renderJs() !!}Ajoutez l’instruction sur une seule ligne ci-dessous à l’endroit où vous souhaitez afficher la case à cocher reCAPTCHA. Le meilleur endroit est avant le bouton de soumission.
{!! NoCaptcha::display() !!}À titre d’exemple, créons un formulaire avec quelques champs et ajoutons-y reCAPTCHA en utilisant le code ci-dessous.
{!! NoCaptcha::renderJs() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<form action="{{ url('ROUTE_HERE') }}" method="post">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="email" name="email" /></p>
<p>Message: <textarea name="message"></textarea></p>
{!! NoCaptcha::display() !!}
{{ csrf_field() }}
<p><input type="submit" name="submit" value="Submit" /></p>
</form>Après avoir ajouté les lignes ci-dessus, vous verrez reCAPTCHA apparaître comme illustré dans la capture d’écran ci-dessous.
Dans le code ci-dessus, j’ai également ajouté un code qui affiche une erreur si elle se produit lors de la validation d’un reCAPTCHA.
Maintenant, nous devons valider le reCAPTCHA lors de la soumission du formulaire. Pour y parvenir, j’utiliserai Laravel Validator comme suit.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class ContactController extends Controller
{
...
...
public function store(Request $request)
{
$messages = [
'g-recaptcha-response.required' => 'You must check the reCAPTCHA.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
];
$validator = Validator::make($request->all(), [
'g-recaptcha-response' => 'required|captcha'
], $messages);
if ($validator->fails()) {
return redirect('ROUTE_HERE')
->withErrors($validator)
->withInput();
}
// process the form
}
}Ici, j’ai inclus la façade ‘Validator’ et la validation d’un reCAPTCHA dans la méthode ‘store’. S’il ne parvient pas à valider, il générera une erreur.
C’est ça! Vous avez ajouté avec succès reCAPTCHA v2 avec la case à cocher Je ne suis pas un robot au formulaire Laravel. Désormais, votre formulaire ne sera pas soumis tant que le visiteur n’aura pas résolu le défi reCAPTCHA.
Articles Liés
- Enregistrement de l’utilisateur et système de connexion dans Laravel
- Système de connexion sociale utilisant Laravel Socialite
- Intégration de la passerelle de paiement Authorize.Net dans Laravel