Comment ajouter une liste de pays dans le formulaire de contact 7 Plugin
Le formulaire de contact 7 est sans aucun doute l’un des plugins les plus populaires du référentiel WordPress. Au moment de la rédaction de cet article, ce plugin a franchi plus de 5 millions d’installations actives. L’une des raisons de cette immense popularité est le module complémentaire de plugins. L’auteur de ce plugin a développé plusieurs modules complémentaires pris en charge pour le plugin Contact Form 7. En utilisant ces modules complémentaires, on peut facilement ajouter de nouvelles fonctionnalités au formulaire de contact existant.
Supposons que vous souhaitiez ajouter un champ Pays dans votre formulaire de contact. Il y a environ 200 pays dans le monde et ajouter ces pays de manière statique n’est pas une tâche facile.
Pour résoudre ce problème, l’auteur du plugin Contact Form 7 a créé un plugin Listo. En utilisant le plugin Listo, vous pouvez ajouter le champ Pays à votre formulaire de contact en quelques minutes.
Cela dit, voyons comment ajouter une liste de pays dans le plugin Contact Form 7.
Pourquoi avoir besoin du plugin Listo ?
Parfois, les propriétaires de sites Web souhaitent obtenir l’emplacement d’un utilisateur ainsi que d’autres détails à partir d’un formulaire de contact. Pour obtenir l’emplacement d’un utilisateur, votre formulaire de contact doit avoir un champ Pays. Ce champ sera une liste déroulante à partir de laquelle les utilisateurs pourront choisir leur pays.
Par défaut, le plugin Contact Form 7 fournit une selectbalise de formulaire pour ajouter les options. Mais cette selectbalise est bien lorsque vous avez des options limitées. Lorsqu’il s’agit d’ajouter une liste de pays, on ne peut pas utiliser cette option facilement en raison d’une longue liste.
Le plugin Listo rend cette tâche super facile. Ajoutez simplement une déclaration et vous avez terminé.
Ajouter une liste de pays au formulaire de contact 7 Plugin
Installez et activez le plugin Listo. Ce plugin n’a pas de page de configuration séparée. Il suffit de le brancher et vous pouvez utiliser ses fonctionnalités.
Ensuite, pour insérer une liste de pays, vous devez ajouter des attributs pour selectform-tag. Rendez-vous sur l’écran d’édition de votre formulaire de contact et ajoutez la selectbalise comme suit.
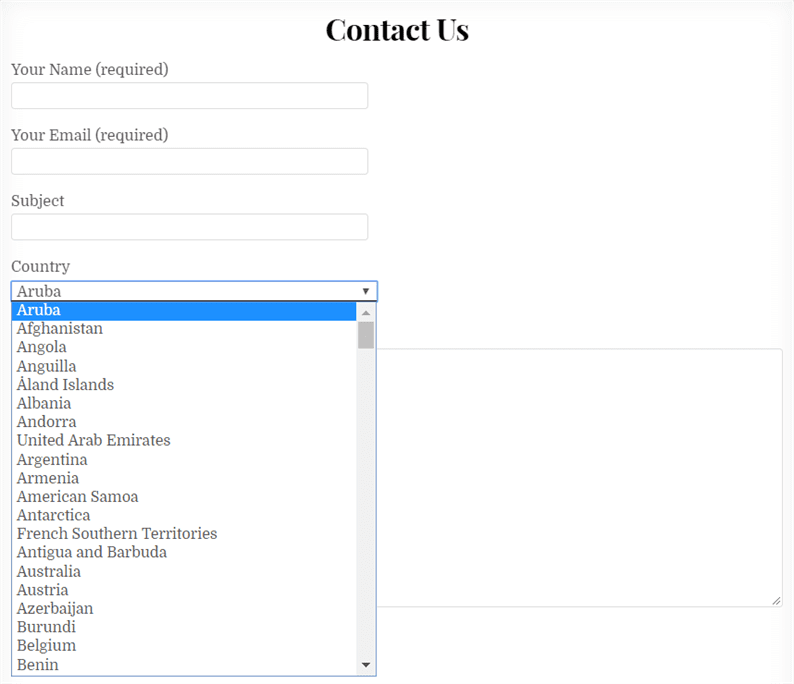
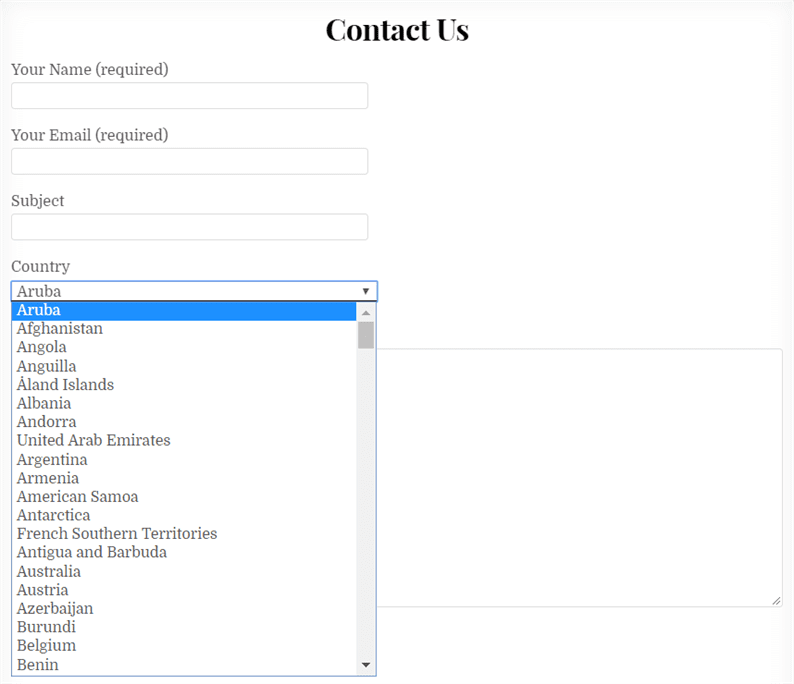
[select your-country data:countries]Ici data:countriesfait la magie. Il remplit une liste de pays dans votre liste déroulante. Vérifiez maintenant votre formulaire de contact. Il devrait avoir la liste déroulante du pays.
Comment définir le pays par défaut
Supposons que vous souhaitiez conserver un pays spécifique sélectionné par défaut. Dans ce cas, vous devez ajouter un code jQuery à votre fichier JS. Tout d’abord, obtenez la valeur d’option d’un pays que vous devez définir par défaut. Un utilisateur peut prendre cette valeur en inspectant la liste déroulante et la copier à partir de la valeur de l’option.
Ensuite, en utilisant la classe ‘wpcf7-select’, on peut définir le pays par défaut sélectionné dans le formulaire de contact. Ajoutez le code ci-dessous dans votre fichier JS.
jQuery(function($) {
$('.wpcf7-select').val("India"); // here we set India as a default country
});C’est ça! Maintenant, si vous vérifiez votre formulaire de contact, vous devriez voir « Inde » comme pays sélectionné par défaut dans la liste déroulante des pays.
Articles Liés
- Supprimer le formulaire de contact 7 CSS et JS lorsque vous n’en avez pas besoin
- Rediriger vers la page de remerciement après la soumission du formulaire de contact 7
- Comment enregistrer les soumissions du formulaire de contact 7 dans la base de données WordPress