Comment changer l’image d’en-tête dans un blog WordPress
L’en-tête est sans aucun doute l’élément visuel le plus important de presque tous les blogs WordPress. En général, c’est la première chose que voient vos visiteurs, il est donc crucial de choisir et de personnaliser judicieusement votre image d’en-tête.
L’image d’en-tête permet de décrire l’ensemble du thème de votre blog. Pour permettre à vos visiteurs de reconnaître plus facilement la présence de votre marque, vous devez garder votre image d’en-tête et votre style cohérents avec tous les profils de médias sociaux ou autres ressources en ligne liées à votre site Web. Sur ce blog, je vais vous montrer comment modifier l’image d’en-tête dans un blog WordPress.
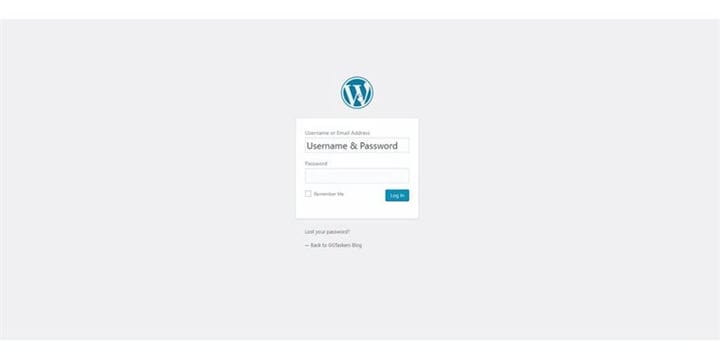
Étape 1 : Vous devez accéder au backend de votre site Web ou à WordPress ; il est connu sous le nom de wp-admin. Wp-admin est le login universel pour le site WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
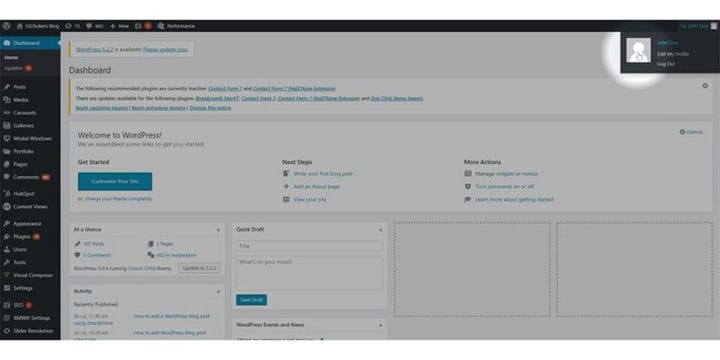
Étape 2 : Après vous être connecté, vous arriverez sur votre tableau de bord. Maintenant, vous devez vous assurer que vous vous connectez en tant qu’administrateur.
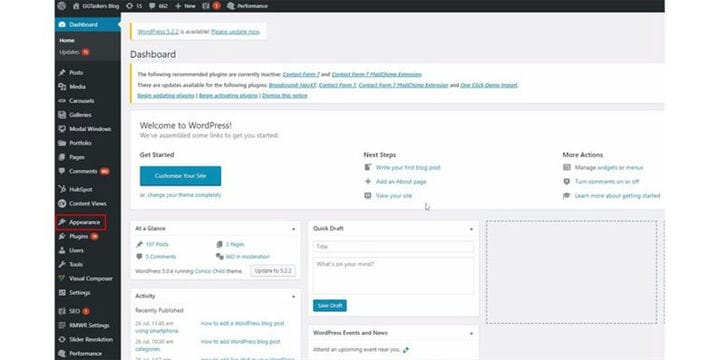
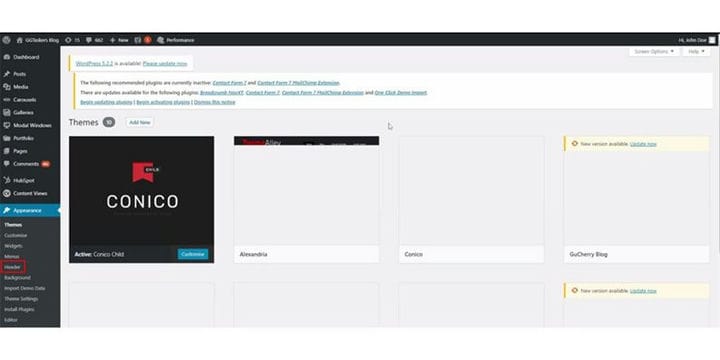
Étape 3 : Sur votre tableau de bord, vous trouverez un onglet appelé apparence. Maintenant, vous devez cliquer sur l’apparence.
Étape 4: Sous l’onglet apparence, vous trouverez un sous-onglet appelé en-tête. Vous devez cliquer sur l’en-tête.
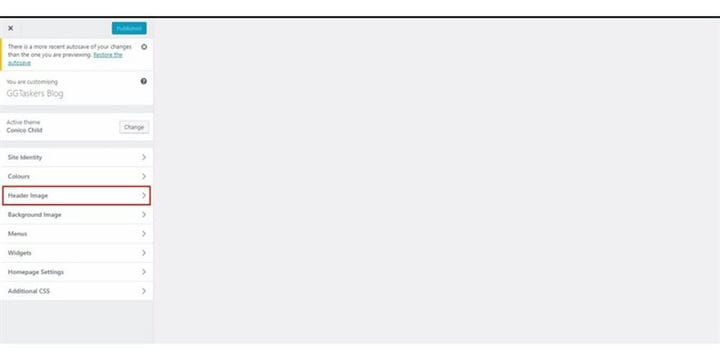
Étape 5: Une nouvelle fenêtre s’ouvrira et vous y trouverez une option appelée Image d’en-tête. Pour modifier l’image d’en-tête, vous devez cliquer sur l’image d’en-tête.
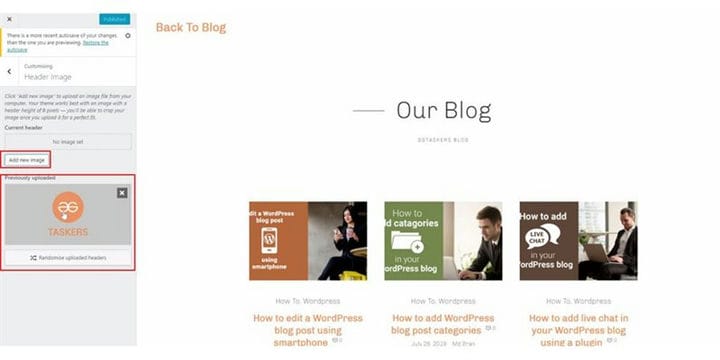
Étape 6 : Vous avez maintenant deux options, soit vous pouvez sélectionner une nouvelle image, soit vous pouvez choisir des images pré-téléchargées.
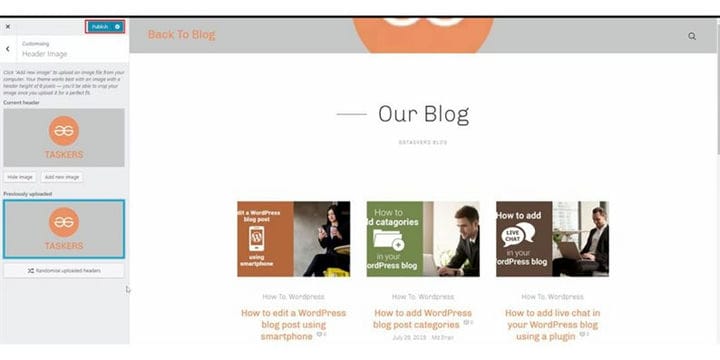
Étape 7 : Maintenant, vous verrez l’image s’afficher en haut de votre site Web. L’en-tête reste généralement en haut. Pour enregistrer cette image comme image d’en-tête, vous devez cliquer sur publier.
Soyez très prudent lorsque vous modifiez l’image d’en-tête de votre site Web. Assurez-vous de télécharger la taille parfaite. Je viens de vous montrer une démo de la façon dont c’est fait. Si vous avez d’autres questions, n’hésitez pas à commenter ci-dessous.