Comment connecter la base de données en temps réel Firebase à votre formulaire de site Web
Cherchez-vous à stocker les données de vos formulaires de site Web dans Firebase ? Si oui, alors vous êtes au bon endroit. Dans cet article, je vous montre comment connecter la base de données en temps réel Firebase au formulaire et stocker ses données dans Firebase.
La base de données en temps réel Firebase est une base de données NoSQL hébergée dans le cloud. Dans Firebase, les données sont stockées au format JSON et synchronisées en temps réel avec tous les clients connectés créés à l’aide des SDK iOS, Android et JavaScript. Lorsque nous disons en temps réel, cela signifie que les données sont échangées entre les applications et la base de données en temps réel (pas de retard). Vous pouvez en savoir plus sur les fonctionnalités de Firebase dans leur documentation.
Pour ce tutoriel, je vais créer un formulaire de contact simple et stocker les données du formulaire dans la base de données en temps réel Firebase. Pour envoyer des données du formulaire à Firebase, j’utiliserai le SDK JavaScript.
Configuration de la base de feu
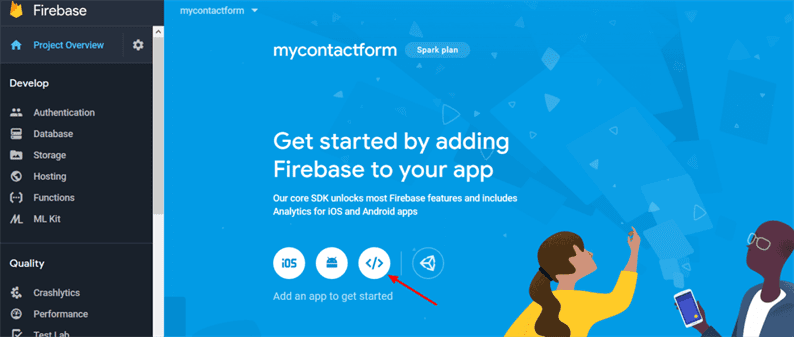
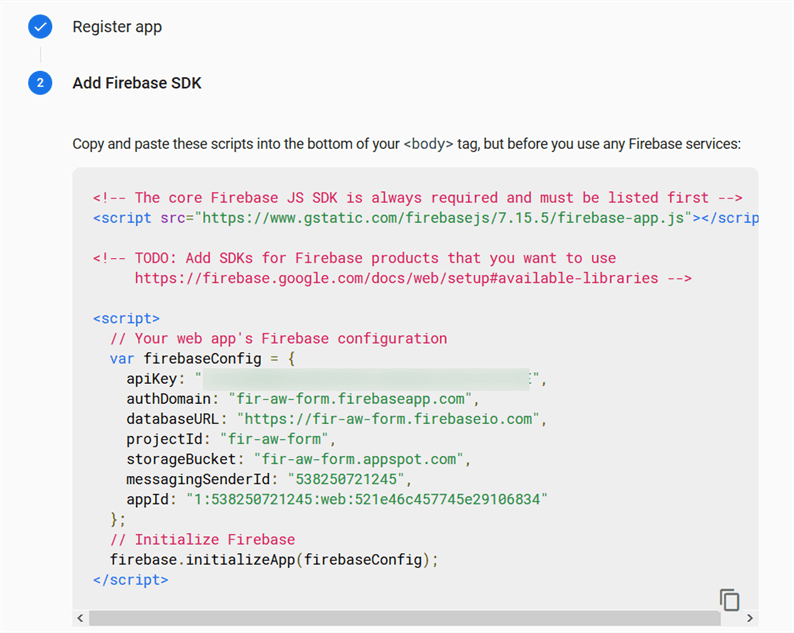
Pour commencer, accédez à la console Firebase et créez un nouveau projet. L’utilisateur peut également choisir un projet existant. Une fois que vous avez créé un nouveau projet, vous serez redirigé vers une page où vous obtiendrez le code JavaScript de Firebase. Cliquez sur une icône de code qui ouvrira une fenêtre contextuelle.
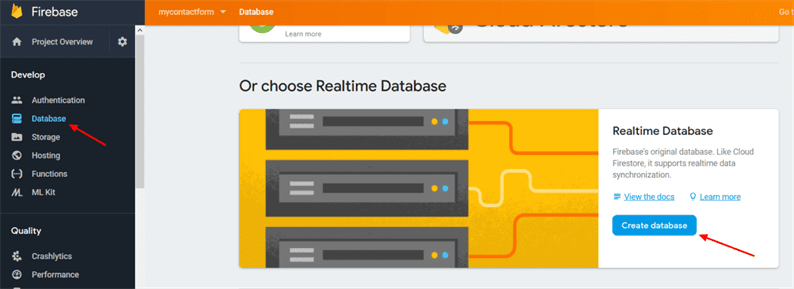
Copiez le code affiché dans la fenêtre contextuelle qui nécessite les étapes suivantes. Dans le menu de gauche, cliquez sur « Base de données », puis sur « Créer une base de données » dans la section Base de données en temps réel.
Il ouvrira une fenêtre contextuelle, choisira le mode test et enfin cliquera sur le bouton « Activer ».
Vous serez redirigé vers l’écran suivant où vous verrez votre base de données en temps réel. Pour le moment, il n’y a pas de données, donc votre base de données est vide.
Connectez la base de données en temps réel Firebase à votre formulaire de site Web
Nous avons terminé avec la configuration de Firebase. La prochaine chose à faire est de créer un formulaire et de stocker les données du formulaire dans Firebase. Créons un formulaire de contact simple au-dessus de Bootstrap. Créez un fichier index.html et ajoutez-y le code ci-dessous.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>Dans le code ci-dessus, j’ai inclus un fichier Firebase JS avant main.jslequel j’ai copié auparavant ainsi que le JS de Realtime Database. Créez un main.jsfichier dans le dossier ‘js’. Ce fichier JS aura une logique réelle pour interagir avec Firebase. Ajoutez le code copié de Firebase en haut du main.jsfichier.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Après cela, créez une collection sous laquelle vos données de formulaire seraient stockées. Vous pouvez donner n’importe quel nom à la collection. Dans mon cas, je crée une collection appelée ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Enfin, nous prendrons toutes les valeurs du formulaire et les transmettrons à Firebase lors de la soumission du formulaire de la manière suivante.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
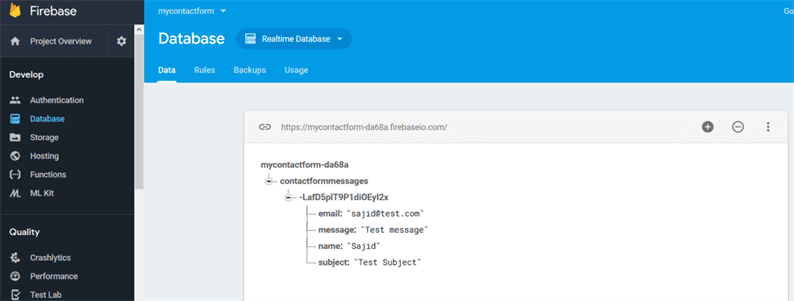
});Maintenant, essayez de soumettre un formulaire avec des valeurs factices et dirigez-vous vers votre base de données en temps réel Firebase, vous devriez voir vos données stockées dans la base de données. Cela ressemblera à ci-dessous.
Lire les données de la base de données en temps réel Firebase
Vous devez apprendre à écrire des données dans la base de données en temps réel de Firebase. Vous pouvez également le lire à partir de Firebase. La lecture des données de Firebase est simple et ne nécessite que quelques lignes de code JavaScript. Nous avons créé une collection de messages en tant que messagesRef. En utilisant cette variable, vous pouvez lire les données comme suit.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});J’espère que vous avez appris à connecter Firebase au formulaire du site Web. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Comment faire une sauvegarde de l’application Laravel
- Comment stocker automatiquement une sauvegarde WordPress sur Dropbox
- Déployez gratuitement un site Web statique sur Firebase Hosting