Comment créer un blog avec Laravel
Laravel est le framework PHP le plus populaire. Nous savons tous que les gens préfèrent ce framework pour créer leurs applications Web. Et lors de la création d’un site Web avec Laravel, vous souhaiterez probablement créer un blog sur votre site Web. En général, Laravel n’est pas une plate-forme de blogs comme WordPress où vous préparez tout le backend pour gérer vos articles de blog. Et construire le système de blog à partir de zéro est un travail assez long. Merci à Canvas qui facilite la vie des développeurs Laravel en créant une plate-forme de publication sympa pour Laravel.
En utilisant le package Canvas, nous pouvons facilement créer notre blog dans Laravel en quelques minutes seulement. Canvas a déjà travaillé dur pour gérer le backend du blog. Il vous suffit d’obtenir les données et de les afficher sur le front-end correspondant à votre conception.
Cela dit, voyons comment créer un blog avec Laravel en utilisant le package Canvas.
Commencer
Pour commencer avec Canvas, vous devez d’abord satisfaire aux exigences de base de Canvas, à savoir l’authentification de l’utilisateur. Laravel rend la mise en œuvre de l’authentification très simple. Si vous avez déjà installé l’authentification Laravel, ignorez cette étape. Sinon dans votre terminal, exécutez les commandes ci-dessous une par une pour configurer l’authentification Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Créer un blog avec Laravel en utilisant Canvas Package
Une fois l’authentification à l’endroit, vous pouvez installer le Canvas en exécutant la commande ci-dessous :
composer require cnvs/canvasLors de l’installation du package, vous devez publier les actifs et le fichier de configuration principal. Publiez-le à l’aide de la commande :
php artisan canvas:installCette commande localiserait le fichier de configuration principal sur config/canvas.php. Vous pouvez contrôler divers aspects à l’aide de ce fichier de configuration. Mais vous avez rarement besoin de toucher à ce fichier car tout est déjà défini aux endroits.
Il crée également quelques tables dans votre base de données. Ce paquet ajoute un préfixe ‘canvas_’ à toutes ces tables nouvellement créées.
En ce qui concerne les blogs, vous devez toujours utiliser des images dans le contenu. Créez donc un lien symbolique pour vous assurer que les téléchargements de fichiers sont accessibles publiquement à partir du Web.
php artisan storage:linkCela signifie que vous verrez vos images téléchargées dans le public/storagerépertoire.
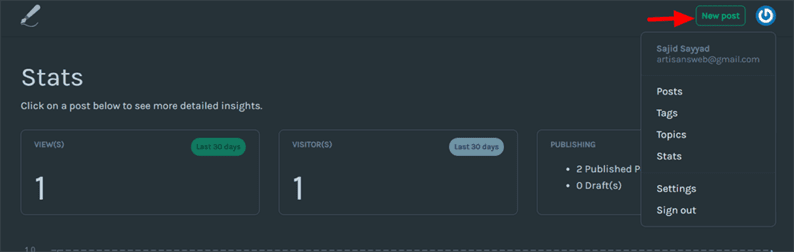
Maintenant, si vous exécutez l’URL http://localhost:8000/canvas, vous serez redirigé vers la page des statistiques. Vous pouvez rediriger vers la page de connexion si vous ne vous êtes pas connecté. Ici, j’utilise le localhost, vous pouvez ajuster cette URL.
Sur la page des statistiques, vous obtiendrez des analyses de base de votre blog comme le nombre de vues, de visiteurs, la tendance de chaque article, etc.
Depuis la section d’en-tête, vous pouvez obtenir les menus pour créer des articles, des balises, des sujets, des paramètres, etc. Vous devez jouer avec tous ces menus. C’est simple et facile à comprendre.
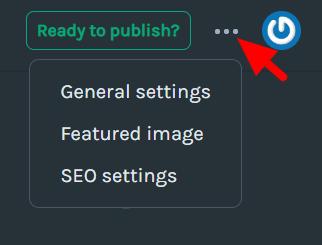
En cliquant sur le bouton ‘New Post’, vous serez redirigé vers une page où vous pourrez ajouter votre article. Vous pouvez également ajouter des images en vedette, des paramètres de référencement, des balises, des sujets à l’article. Remarquez les trois points à côté du bouton Publier. En cliquant sur ces points, vous obtenez toutes ces options.
Capture d’écran ci-dessus montrant la couleur d’arrière-plan lorsque j’active le mode sombre. Dans votre cas, vous pouvez voir le fond blanc. Alors ne vous y trompez pas. L’utilisateur peut trouver cette fonctionnalité de mode sombre sur la page Paramètres.
Canvas a une fonction d’enregistrement automatique afin que vous ne perdiez pas votre travail.
L’interface de ce package est simple. Vous pouvez facilement vous y familiariser en un rien de temps. La prochaine chose que nous devons voir est d’afficher vos articles sur le front-end.
Publication d’articles sur le site Web
Une fois que vous avez terminé avec le backend, vous devez afficher vos articles sur le front-end. Cela nécessite de définir quelques routes et méthodes dans le fichier du contrôleur. La bibliothèque Canvas a fait ce travail difficile pour vous. Sur la page GitHub de cette bibliothèque, vous obtiendrez le code correspondant. Ajoutez les itinéraires ci-dessous dans votre routes/web.phpfichier.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Créez un contrôleur BlogController à l’aide de la commande :
php artisan make:controller BlogControllerVous BlogController.phpaurez le code ci-dessous.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Créer des fichiers lame
Comme défini dans le contrôleur, créons un fichier blade blog/index.blade.phpet blog/show.blade.php. Dans ce tutoriel, je ne vais pas concevoir une liste de blogs et une page de détail. Comme chacun de vous a un design distinct. Je vais juste imprimer des articles sur le fichier blade. Vous pouvez appliquer une correspondance de conception avec votre site Web.
blog/index.lame.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blog/show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Je suggérerais d’imprimer la $datavariable et de vérifier toutes les informations que cette variable contient. Vous voudrez probablement aussi utiliser d’autres détails de cette variable.
J’espère que vous comprenez comment créer un blog avec Laravel en utilisant un package Canvas. Vous pouvez en apprendre plus sur ce package sur cnvs/canvas.
Articles Liés
- Comment créer un pot de miel pour lutter contre le spam de formulaire dans Laravel
- Sauvegarder l’application Laravel sur Dropbox