Comment créer un diaporama de photos dans WordPress
Les diaporamas WordPress sont l’une de ces techniques qui attirent immédiatement l’attention des visiteurs. Je vais vous apprendre à créer un diaporama de photos sur votre site WordPress. Les diaporamas de photos peuvent être placés sur n’importe quelle section de votre site.
Étape 1 : Vous devez accéder à la page de connexion de l’administrateur de votre site Web. Wp-admin est le login universel pour le site WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
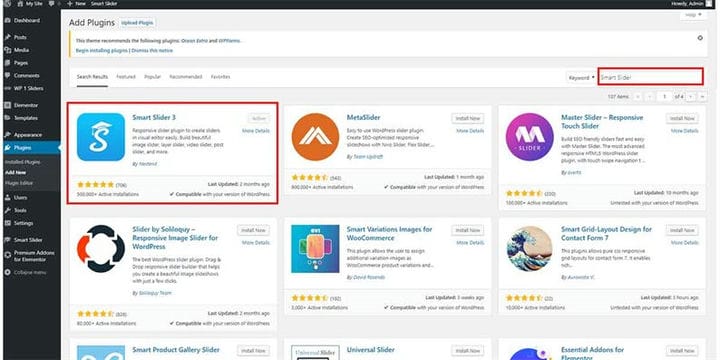
Étape 2: À partir du tableau de bord de votre site Web wordpress, accédez au plugin, puis ajoutez-en un nouveau. Et téléchargez le plugin Slider appelé "Smart Slider 3"
Étape 3 : Activez le plugin «Smart Slider 3 ». Et accédez au tableau de bord « Smart Slider 3 ».
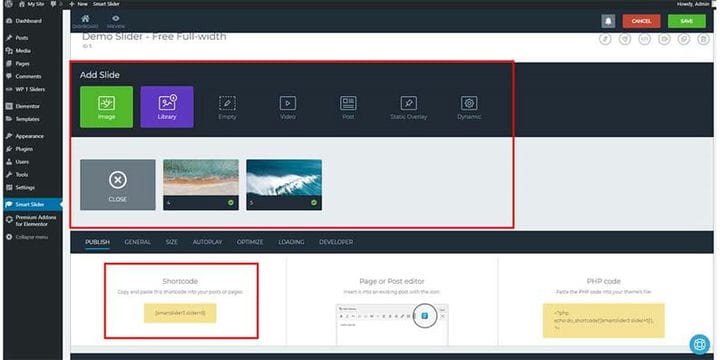
Étape 4 : Vous pouvez créer votre curseur manuellement ou à l’aide d’un modèle. J’utilise un modèle maintenant. Et importez-le dans le menu Smart Slider.
Étape 5 : Ajoutez les photos que vous voulez dans votre slider. Et donnez un nom à votre curseur. Et Enregistrez-le. Vous obtiendrez un code court, copiez-le.
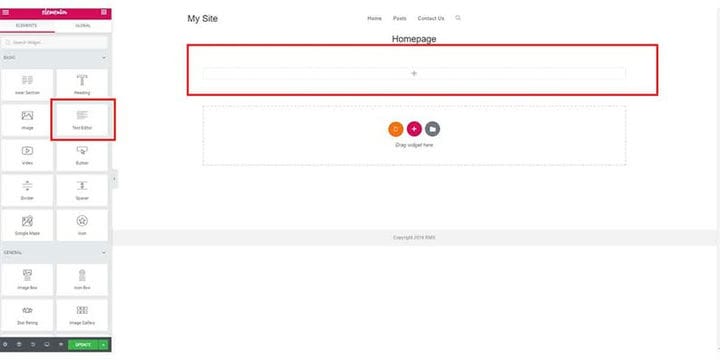
Étape 6 : Ajoutez un curseur à la page de votre site Web. Dans mon cas, j’utilise l’éditeur Elementor pour modifier la page. Ouvrez un bloc "Éditeur de texte" à partir d’elementor et collez le code court qui a été copié à partir de Smart Slider.
Étape 7: Mettez à jour la page Web au bas de la page à l’aide de l’option de mise à jour, pour terminer.
Oui! Le curseur est ajouté à votre site Web
WordPress est une plateforme basée sur des plugins qui vous permet de trouver un plugin pour tout. Mais le problème est que vous devez trouver le bon car il existe également de nombreux plugins défectueux. Si vous avez des questions, n’hésitez pas à commenter ci-dessous.