Comment installer et utiliser CKEditor dans Laravel
Voulez-vous installer CKEditor dans Laravel ? CKEditor est un éditeur HTML WYSIWYG (ce que vous voyez est ce que vous obtenez) qui nous permet d’écrire des formats de texte enrichi. Dans cet article, je vous montre comment installer et utiliser CKEditor dans Laravel.
Pourquoi utiliser CKEditor ?
L’éditeur de texte enrichi est nécessaire pour rédiger du contenu riche pour vos pages ou articles. Sur la page Web, nous devons avoir différents éléments comme des images, des paragraphes, des liens, etc. Tous ces différents éléments peuvent être ajoutés à l’aide de CKEditor.
HTML fournit un élément textarea pour écrire la description. Mais, cela vient avec des limites. Dans textarea, il n’est pas facile et convivial d’écrire d’autres éléments HTML comme p, div, img, etc.
Pour surmonter ces limitations, vous pouvez utiliser CKEditor qui est lui-même un éditeur de texte enrichi. Notre éditeur final ressemblera à la capture d’écran ci-dessous.
Installer CKEditor dans Laravel
Il existe 2 façons d’installer CKEditor dans Laravel – CDN ou CKEditor package. Vous pouvez obtenir les deux ressources à partir de leur page de téléchargement.
Le lien CDN est //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Si vous optez pour le CDN, vous n’avez pas besoin de télécharger quoi que ce soit sur le site Web de CKEditor.
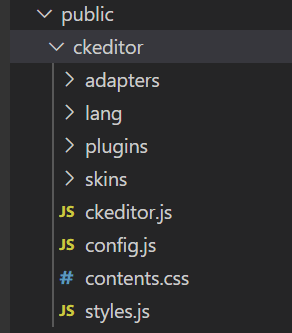
Si vous avez l’intention de l’installer sans CDN, téléchargez le package (package standard recommandé). Ensuite, créez un dossier ‘ckeditor’ dans le répertoire ‘public’ de votre projet Laravel. Et à l’intérieur de ce dossier ‘ckeditor’, copiez ci-dessous les fichiers et dossiers du package téléchargé.
Comment utiliser CKEditor
A ce stade, vous avez terminé les étapes d’installation du package CKEditor. Voyons maintenant comment utiliser CKEditor.
Disons que vous avez une ‘zone de texte’ qui devrait être remplacée par CKEditor. Pour ce faire, j’ajoute l’identifiant ‘summary-ckeditor’ à la ‘textarea’.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Ensuite, vous devez inclure un ckeditor.jsfichier et écrire un code JavaScript qui remplace ‘textarea’ par CKEditor.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Le code JavaScript ci-dessus remplace textarea par CKEditor. Si vous souhaitez utiliser CDN, le code ci-dessus serait le suivant :
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Exécutez votre page sur le navigateur et vous devriez maintenant pouvoir voir le CKeditor. Vous pouvez maintenant ajouter votre contenu à l’éditeur et l’utiliser sur votre site Web.
Télécharger et insérer une image dans CKEditor
CKEditor par défaut ne donne pas la possibilité de télécharger l’image. Si quelqu’un cherche à donner cette option, continuez à lire cet article. Il doit ajouter une route Laravel, écrire un code pour le téléchargement d’images et du JavaScript dans votre application. Tout d’abord, pour activer l’option de téléchargement d’images, vous devez appeler CKEditor de la manière suivante.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Ici, pour la clé, filebrowserUploadUrlj’ai passé l’URL de la route et le jeton csrf. Définissons la route ‘upload’.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Recharge la page. Maintenant, si vous cliquez sur l’icône d’image de CKEditor, vous verrez l’option de téléchargement d’image comme indiqué ci-dessous.
Afin d’utiliser l’image téléchargée dans CKEditor, vous devez télécharger l’image dans votre dossier d’application et renvoyer une URL d’image. Pour stocker une image sur un serveur, j’utiliserai la fonction de stockage Laravel. Je dois donc d’abord créer un lien symbolique d’un dossier de "stockage". Exécutez la commande ci-dessous pour créer un lien symbolique :
php artisan storage:linkNotre carte de « téléchargement » d’itinéraire avec la méthode de téléchargement de CKEditorController. Créez donc un contrôleur CKEditorControlleret définissez la uploadméthode comme suit :
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Voilà, essayez maintenant de télécharger l’image à partir de l’option d’image intégrée de CKEditor et vous obtiendrez l’image ajoutée dans votre éditeur.
J’espère que vous comprenez comment installer et utiliser CKEditor dans Laravel. Veuillez partager vos pensées et suggestions dans le commentaire ci-dessous.
Articles Liés
- Comment utiliser Laravel Tinker
- Comment exécuter les commandes Laravel Artisan dans un texte sublime